您好,登录后才能下订单哦!
这篇文章主要介绍“Android中如何设置阴影效果”,在日常操作中,相信很多人在Android中如何设置阴影效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Android中如何设置阴影效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
给控件设置阴影,会使得界面元素更好看一写,google 给我们提供了一个现成的控CardView,可以将CardView看做是FrameLayout在自身之上添加了圆角和阴影效果
本文是使用给控件设置背景实现阴影
在res/drawable 下新建一个 Drawable Resource File
使用 layer-list 图层 就是说可以多个图层一层一层盖上去
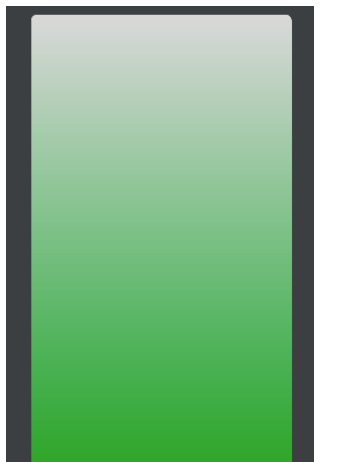
新建一个渐变的图层 item作为背景图层,主要是 gradient,shape是用来定义形状的,corners设置角度,gradient定义该形状里面为渐变色填充,startColor起始颜色,endColor结束颜色,angle表示方向角度。当angle=0时,渐变色是从左向右。 然后逆时针方向转,当angle=90时为从下往上
<item > <shape android:shape="rectangle" > <gradient android:angle="90" android:endColor="#dad9d9" android:startColor="#03a430" /> <corners android:radius="10dp" /> </shape> </item>

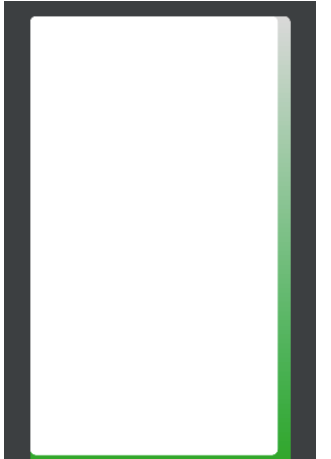
新建一个图层,作为顶层图层, 阴影实现的原理,就是顶层的小显示一点,露出一部分下面的图层,这个就需要设置Item的 left, top, right, bottom属性,这几个参数的设置就类似于设置margin, 这样就可以出来阴影效果了,当然为了效果,我的参数设置的有点夸张,只设置了右边和下边的阴影,solid 设置填充, 还有stroke 设置边框,设置了颜色,设置了宽度就可以看见边框效果了
<item > <shape android:shape="rectangle" > <gradient android:angle="90" android:endColor="#dad9d9" android:startColor="#03a430" /> <corners android:radius="10dp" /> </shape> </item> <item android:right="20dp" android:bottom="40dp"> <shape android:shape="rectangle" > <solid android:color="#FFFFFF"/> <corners android:radius="10dp" /> </shape> </item>

顶层的图层上,还是可以添加触摸的变化效果,即手指触碰到该控件时,控件背景色变化
<item android:right="2dp" android:bottom="6dp"> <selector> <item android:state_focused="false" android:state_pressed="true" > <shape android:shape="rectangle" > <solid android:color="@color/E5"/> <corners android:radius="10dp" /> </shape> </item> <item> <shape android:shape="rectangle" > <solid android:color="@color/white"/> <corners android:radius="10dp" /> </shape> </item> </selector> </item>
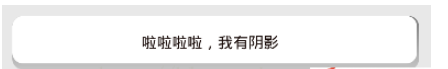
使用:android:background=”@drawable/你的阴影xml文件”

<LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:background="@drawable/vcam_entry_border" android:gravity="center" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingRight="@dimen/common_measure_10dp" android:textColor="@color/black_100" android:text="啦啦啦啦,我有阴影"/> </LinearLayout>
附 : 完整的阴影xml 代码
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 阴影部分 最下面一层 --> <item > <shape android:shape="rectangle" > <gradient android:angle="90" android:endColor="#777777" android:startColor="#C5C5C5" /> <corners android:radius="10dp" /> </shape> </item> <!-- 背景部分 --> <!-- 形象的表达:bottom left ... 类似于设置 margin --> <item android:right="2dp" android:bottom="6dp"> <selector> <item android:state_focused="false" android:state_pressed="true" > <shape android:shape="rectangle" > <solid android:color="@color/E5"/> <corners android:radius="10dp" /> </shape> </item> <item> <shape android:shape="rectangle" > <solid android:color="@color/white"/> <corners android:radius="10dp" /> </shape> </item> </selector> </item> </layer-list>
到此,关于“Android中如何设置阴影效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。