жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңAndroidдёӯеҰӮдҪ•еҲ©з”ЁFrameLayoutе®һзҺ°её§еёғеұҖвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
FrameLayout
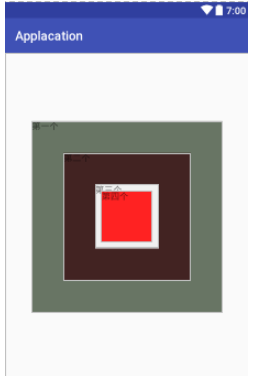
еңЁиҝҷдёӘеёғеұҖдёӯпјҢжүҖжңүзҡ„еӯҗе…ғзҙ йғҪдёҚиғҪиў«жҢҮе®ҡж”ҫзҪ®зҡ„дҪҚзҪ®пјҢ他们з»ҹз»ҹйҳІеҫЎиҝҷеқ—еҢәеҹҹзҡ„е·ҰдёҠи§’пјҢ
并且еҗҺйқўзҡ„еӯҗе…ғзҙ зӣҙжҺҘиҰҶзӣ–еңЁеүҚйқўзҡ„еӯҗе…ғзҙ д№ӢдёҠпјҢе°ҶеүҚйқўзҡ„еӯҗе…ғзҙ йғЁеҲҶе’Ңе…ЁйғЁйҒ®жҢЎгҖӮ
з”ЁйҖ”
еёёз”ЁдәҺиҝӣеәҰжқЎзҡ„иЎЁзӨә
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_gravity="center" android:background="#687564" android:id="@+id/textView" android:layout_width="300dp" android:layout_height="300dp" android:text="第дёҖдёӘ" /> <TextView android:layout_gravity="center" android:background="#422322" android:id="@+id/textView2" android:layout_width="200dp" android:layout_height="200dp" android:text="第дәҢдёӘ" /> <TextView android:layout_gravity="center" android:background="#f1f1f1" android:id="@+id/textView3" android:layout_width="100dp" android:layout_height="100dp" android:text="第дёүдёӘ" /> <TextView android:layout_gravity="center" android:background="#f22" android:id="@+id/textView4" android:layout_width="80dp" android:layout_height="80dp" android:text="第еӣӣдёӘ" /> </FrameLayout>

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ProgressBar android:layout_gravity="center" android:id="@+id/progressBar" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_gravity="center" android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="%20" /> </FrameLayout>
вҖңAndroidдёӯеҰӮдҪ•еҲ©з”ЁFrameLayoutе®һзҺ°её§еёғеұҖвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ