您好,登录后才能下订单哦!
小编给大家分享一下label标签有什么用,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
label标签的作用是为鼠标用户改进了可用性,当用户点击【<label>
label标签的作用:
一、<label>标签定义及用法
在html中,<label>标签通常和<input>标签一起使用,<label>标签为input元素定义标注(标记)。
<label>标签的作用是为鼠标用户改进了可用性,当用户点击<label>标签中的文本时,浏览器就会自动将焦点转到和该标签相关联的控件上;
<label>标签在单选按钮和复选按钮上经常被使用,使用该标签后,你点击单选按钮或复选按钮的文本也是可以选中的。
二、<label>标签语法格式
<label for="关联控件的id" form="所属表单id列表">文本内容</label>
说明:
关联控件的id一般指的是input元素的id;
在html5中还新增了一个属性form,form属性是用来规定所属的一个或多个表单的 id 列表,以空格隔开;
当<label>标签不在表单标签<form>中时,就需要使用form属性来指定所属表单;
三、实例
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>html中label标签的详细介绍</title></head><body bgcolor="bisque"><form action="" id="form1"><input type="checkbox" id="basketball"><label for="basketball">篮球</label><input type="checkbox" id="football"><label for="football">足球</label><input type="checkbox" id="tableTennis"><label for="tableTennis">乒乓球</label><br><input type="submit" value="提交"/></form><label for="football" form="form1">足球</label></body></html>
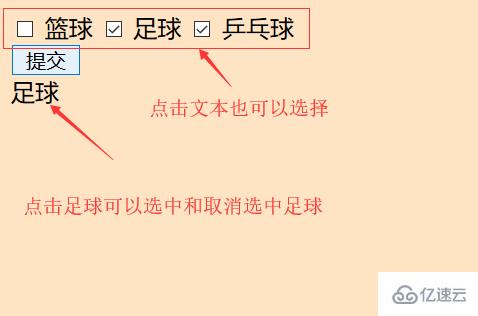
运行结果:

看完了这篇文章,相信你对label标签有什么用有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。