жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢеҫ®дҝЎе°ҸзЁӢеәҸscroll-xеӨұж•ҲжҖҺд№Ҳи§ЈеҶізҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
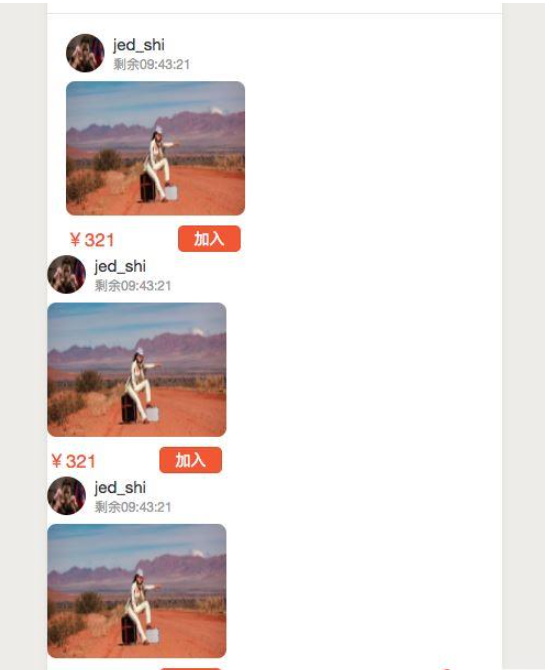
еӨұж•Ҳзҡ„scroll-x
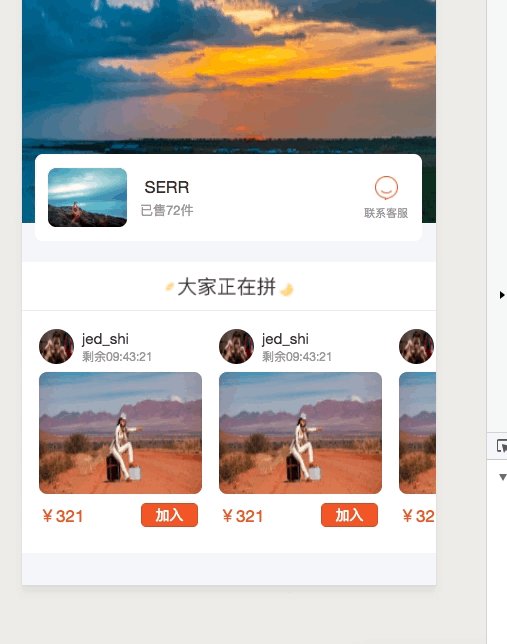
еңЁеҫ®дҝЎе°ҸзЁӢеәҸзҡ„ж–ҮжЎЈдёӯпјҢдҪҝз”Ёscroll-viewж ҮзӯҫпјҢ然еҗҺз»ҷе®ғи®ҫзҪ®дёҖдёӘscroll-xе°ұеҸҜд»Ҙе®һзҺ°е…ғзҙ пјҢжЁӘеҗ‘жҺ’еҲ—пјҢеҸҜд»Ҙе·ҰеҸіж»‘еҠЁгҖӮгҖӮгҖӮгҖӮ
然иҖҢпјҢеңЁе®һйҷ…ејҖеҸ‘дёӯпјҢеҸ‘зҺ°е№¶дёҚжҳҜиҝҷд№Ҳз®ҖеҚ•гҖӮгҖӮгҖӮиҙҙдёҠйғЁеҲҶwxmlе’Ңwxssд»Јз ҒвҖҰ
<!-- жЁӘеҗ‘ж»ҡеҠЁе•Ҷе“Ғ -->
<scroll-view class='scroll-box' scroll-x >
<view class='box'>
<view class='box-hd'>
<image src='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image>
<view class='info'>
<view class='name'>jed_shi</view>
<view class='time'>еү©дҪҷ09:43:21</view>
</view>
</view>
<view class='box-img'>
<image src='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image>
</view>
<view class='box-extra'>
<text class='price'>пҝҘ321</text>
<button>еҠ е…Ҙ</button>
</view>
</view>
<view class='box'>
<view class='box-hd'>
<image src='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image>
<view class='info'>
<view class='name'>jed_shi</view>
<view class='time'>еү©дҪҷ09:43:21</view>
</view>
</view>
<view class='box-img'>
<image src='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image>
</view>
<view class='box-extra'>
<text class='price'>пҝҘ321</text>
<button>еҠ е…Ҙ</button>
</view>
</view>
<view class='box'>
<view class='box-hd'>
<image src='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image>
<view class='info'>
<view class='name'>jed_shi</view>
<view class='time'>еү©дҪҷ09:43:21</view>
</view>
</view>
<view class='box-img'>
<image src='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image>
</view>
<view class='box-extra'>
<text class='price'>пҝҘ321</text>
<button>еҠ е…Ҙ</button>
</view>
</view>
<view class='box'>
<view class='box-hd'>
<image src='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image>
<view class='info'>
<view class='name'>jed_shi</view>
<view class='time'>еү©дҪҷ09:43:21</view>
</view>
</view>
<view class='box-img'>
<image src='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image>
</view>
<view class='box-extra'>
<text class='price'>пҝҘ321</text>
<button>еҠ е…Ҙ</button>
</view>
</view>
</scroll-view>
.scroll-box {
margin-top: 33rpx;
padding-bottom: 40rpx;
}
.scroll-box .box:first-child {
margin-left: 32rpx;
}
.scroll-box .box {
width: 296rpx;
margin-right: 32rpx;
}
.scroll-box .box .box-hd {
display: flex;
align-items: center;
}
.scroll-box .box .box-hd image {
width: 64rpx;
height: 64rpx;
border-radius: 50%;
margin-right: 15rpx;
}
.scroll-box .box .box-hd .info {
display: flex;
flex-direction: column;
}
.scroll-box .box .box-hd .info .name {
font-size: 28rpx;
color: #333;
line-height: 1;
padding-bottom: 10rpx;
}
.scroll-box .box .box-hd .info .time {
font-size: 22rpx;
color: #999;
line-height: 1;
}
.scroll-box .box .box-img {
margin-top: 16rpx;
}
.scroll-box .box .box-img image {
width: 296rpx;
height: 222rpx;
border-radius: 15rpx;
}
.scroll-box .box .box-extra {
display: flex;
justify-content: space-between;
}
.scroll-box .box .box-extra .price {
font-size: 32rpx;
color: #f15733;
}
.scroll-box .box .box-extra button {
width: 104rpx;
height: 44rpx;
background-color: #f15733;
color: #fff;
margin: 0;
padding: 0;
font-size: 26rpx;
line-height: 44rpx;
margin-right: 8rpx;
}дёҚиғҪжЁӘеҗ‘ж»ҡеҠЁ

еҸ‘зҺ°е®һйҷ…еҮәжқҘзҡ„ж•ҲжһңжҳҜиҝҷж ·зҡ„гҖӮгҖӮжүҺеҝғдәҶпјҢиҖҒй“ҒпјҒпјҒпјҒ
и§ЈеҶіж–№жЎҲгҖӮгҖӮ
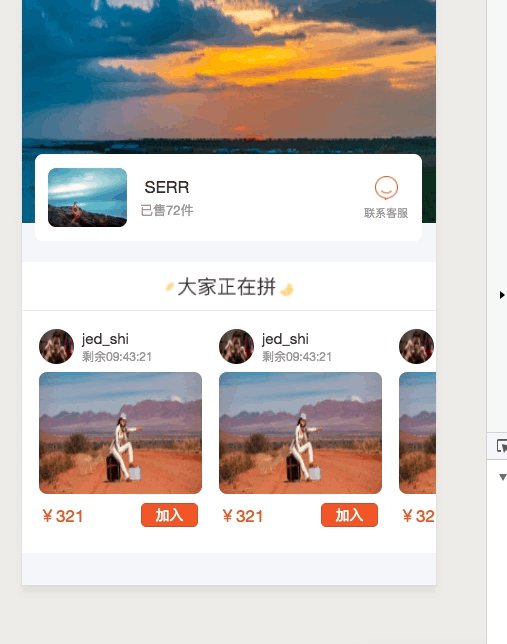
еҗҺжқҘеҸ‘зҺ°е…¶е®һеҸӘиҰҒз»ҷscroll-viewеҠ дёҠwhite-space: nowrap; пјҢз»ҷscroll-viewзҡ„еӯҗе…ғзҙ boxеҠ дёҠdisplay:inline-blockе°ұиЎҢдәҶгҖӮгҖӮгҖӮ
е°ұеғҸиҝҷж ·пјҡ
.scroll-box {
white-space: nowrap;
}
.scroll-box .box{
display:inline-block
}жҲҗеҠҹж»ҡеҠЁ

е°ұеҸҜд»ҘеҫҲзҲҪзҡ„жЁӘеҗ‘ж»‘еҠЁдәҶгҖӮгҖӮгҖӮгҖӮе®ҢзҫҺи§ЈеҶідәҶ
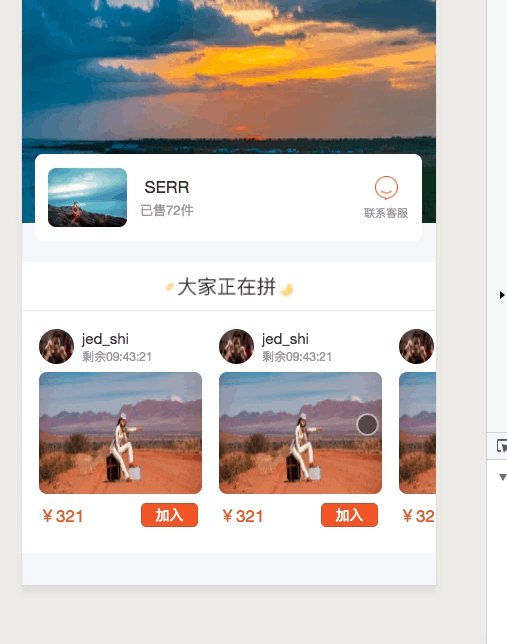
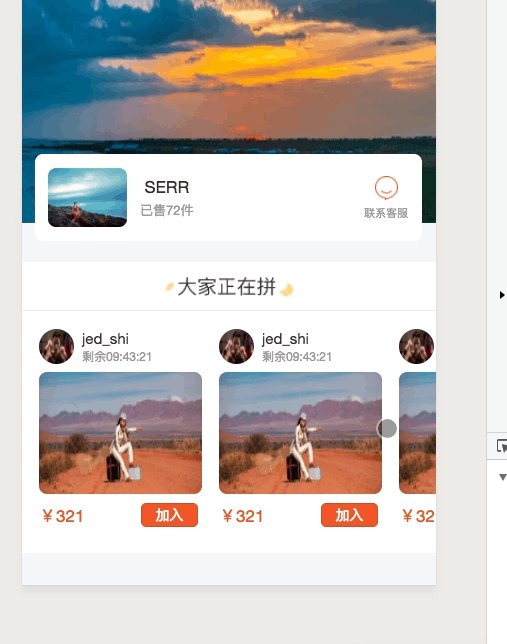
жё©йҰЁжҸҗзӨә
еҸҜд»ҘдёҚз”Ёз»ҷscroll-viewи®ҫзҪ®display:flex;иҝҷз§ҚеұһжҖ§дәҶпјҢдҪҶдёҖе®ҡиҰҒеҠ дёҠиҝҷдёӘ
.scroll-box {
white-space: nowrap;
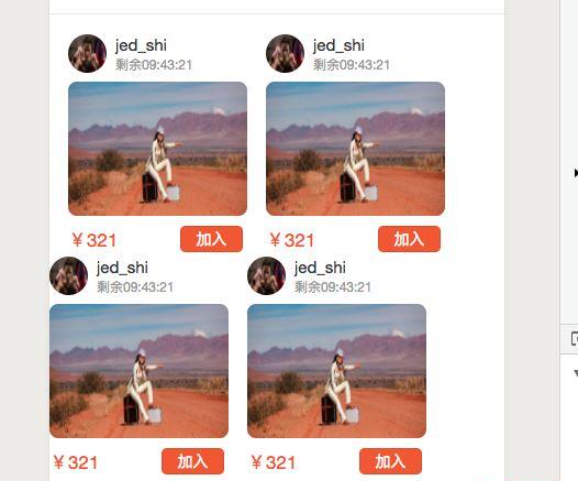
}дёҚ然е°ұдјҡеҸҳжҲҗиҝҷж ·гҖӮ

д»ҘдёҠе°ұжҳҜвҖңеҫ®дҝЎе°ҸзЁӢеәҸscroll-xеӨұж•ҲжҖҺд№Ҳи§ЈеҶівҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ