您好,登录后才能下订单哦!
这篇文章主要介绍了Fundebug怎么支持监控微信小程序HTTP请求错误的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Fundebug怎么支持监控微信小程序HTTP请求错误文章都会有所收获,下面我们一起来看看吧。
接入插件
接入Fundebug的错误监控插件非常简单,只需要下载fundebug.0.5.0.min.js,在app.js中引入并配置apikey:
var fundebug = require('./libs/fundebug.0.5.0.min.js')
fundebug.apikey = "API-KEY";获取apikey需要[免费注册](https://www.fundebug.com/team/create)帐号并且[创建项目](https://www.fundebug.com/project/create)。创建项目时语言请选择“微信小程序”。另外,还需要将https://fundebug.com添加到request合法域名。
监控HTTP请求错误
在小程序中,使用wx.request发起HTTP请求。
以下两种情况我们将其视为HTTP请求错误:
- 请求返回的statusCode不是2xx时
- fail回调函数被触发
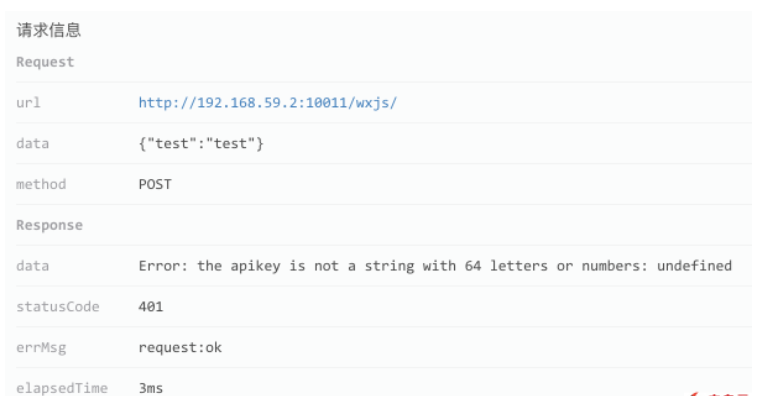
当错误发生时, Fundebug插件会将错误信息发送到后台服务器,并通知开发者。开发者登陆Fundebug网站,就可以查看到这样的错误信息:

通过分析报错信息,开发者可以及时修复BUG,避免影响更多用户。
filters:过滤不需要收集的错误
通过配置filters属性,用户可以过滤掉一些不需要捕获的错误,例如:
fundebug.filters = [
{
req:
{
url: /example\.com/,
method: /^GET$/
}
}];这样,Fundebug插件将不会监控发送到example.com的GET请求错误。
monitorHttpData:获取请求的data
出于保护隐私,Fundebug在监控HTTP请求错误时,不会收集请求的body(即wx.request的data参数)。
如何你希望收集HTTP请求错误的body的话,请将monitorHttpData属性设为true。
fundebug.monitorHttpData = true;
silentHttp:禁用HTTP请求监控
如果你不希望监控HTTP请求错误的话,可以将silentHttp属性设为true:
fundebug.silentHttp = true;
关于“Fundebug怎么支持监控微信小程序HTTP请求错误”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Fundebug怎么支持监控微信小程序HTTP请求错误”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。