жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңе°ҸзЁӢеәҸжҖҺд№ҲйҖҡиҝҮе°ҸзЁӢеәҸдә‘е®һзҺ°еҫ®дҝЎж”Ҝд»ҳеҠҹиғҪвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңе°ҸзЁӢеәҸжҖҺд№ҲйҖҡиҝҮе°ҸзЁӢеәҸдә‘е®һзҺ°еҫ®дҝЎж”Ҝд»ҳеҠҹиғҪвҖқж–Үз« еҗ§гҖӮ
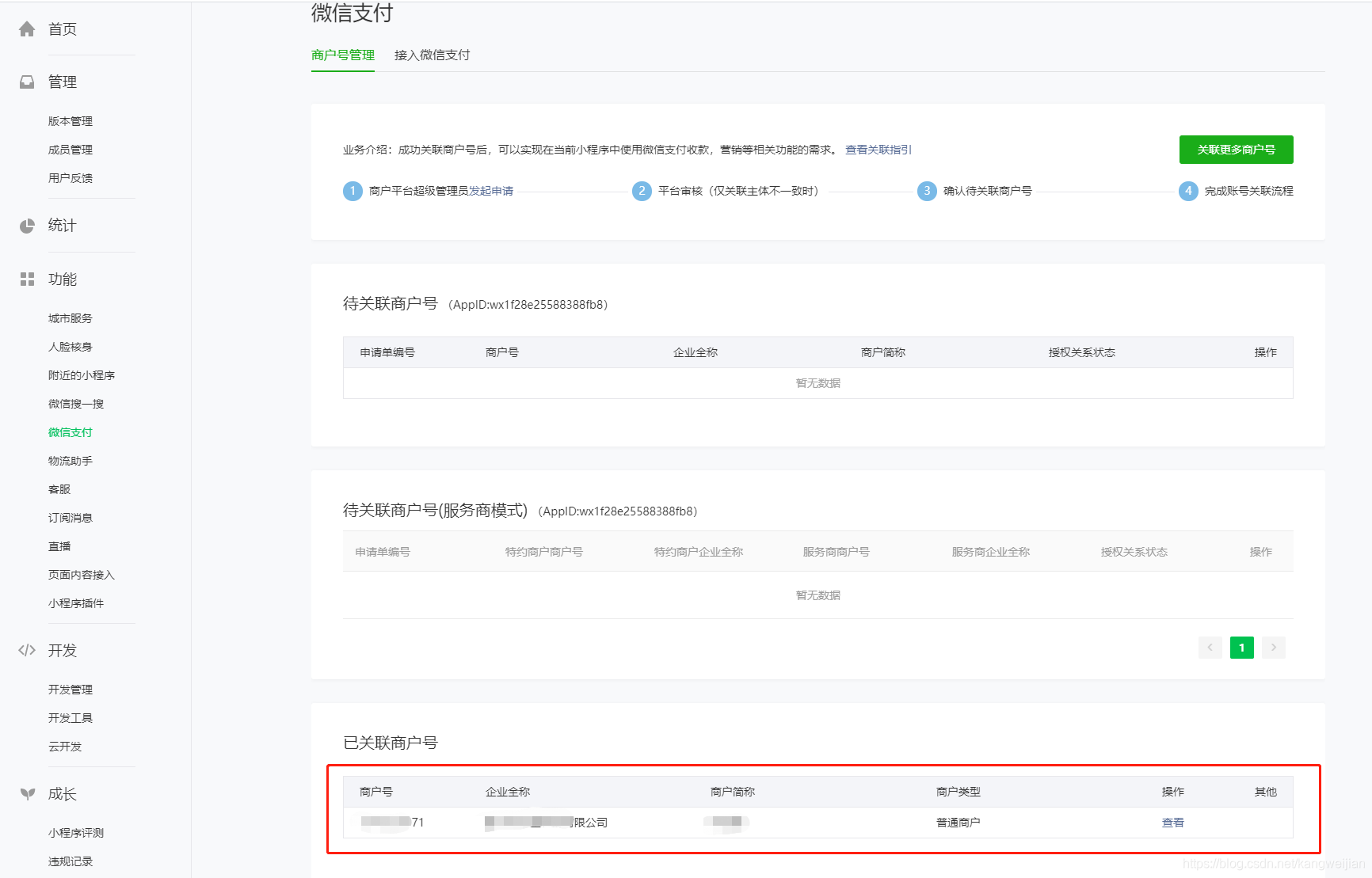
еҫ®дҝЎе…¬дј—еҸ·е№іеҸ°еҠҹиғҪеҫ®дҝЎж”Ҝд»ҳе•ҶжҲ·еҸ·з®ЎзҗҶе…іиҒ”е•ҶжҲ·еҸ·

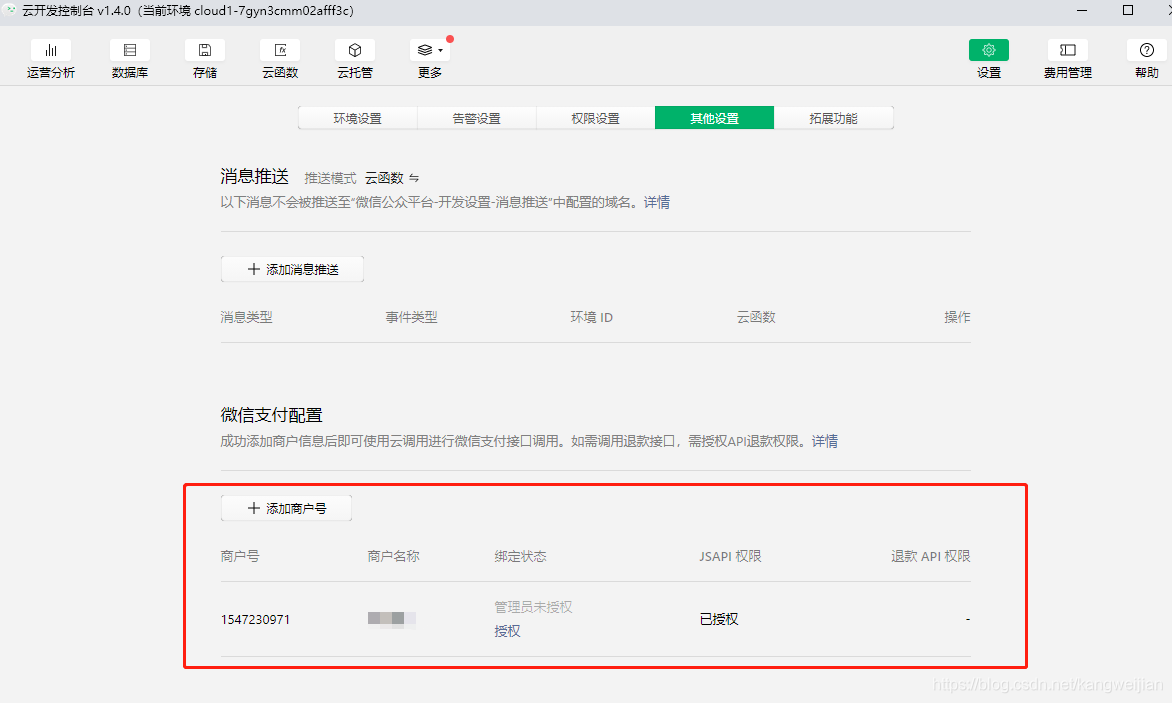
дә‘ејҖеҸ‘е№іеҸ°и®ҫзҪ®е…¶д»–и®ҫзҪ®еҫ®дҝЎж”Ҝд»ҳй…ҚзҪ®ж·»еҠ е•ҶжҲ·еҸ·

1.2йӮЈеј еӣҫдёҠпјҢзӮ№еҮ»жҺҲжқғгҖӮз®ЎзҗҶе‘ҳзҡ„еҫ®дҝЎе°ұдјҡи·іеҮәжҸҗзӨәпјҢзӮ№еҮ»зЎ®е®ҡжҺҲжқғеҚіеҸҜгҖӮ
еҗҰеҲҷдҪҝз”Ёзҡ„ж—¶еҖҷпјҢдјҡеҮәзҺ°sub_mch_idдёҺsub_appidдёҚеҢ№й…Қзҡ„жҠҘй”ҷпјҒ


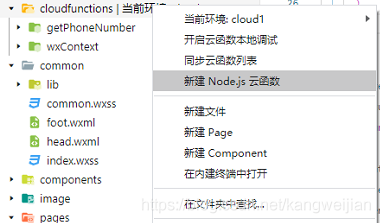
payindex.js
const cloud = require("wx-server-sdk")
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
const res = await cloud.cloudPay.unifiedOrder({
"body" : event.body,
"outTradeNo" : event.outTradeNo,
"spbillCreateIp" : "127.0.0.1",
"subMchId" : "0000000000", //иҝҷйҮҢиҰҒжіЁж„ҸпјҡиҷҪ然keyжҳҜеӯҗе•ҶжҲ·idпјҢе®һйҷ…дёҠе°ұжҳҜжҷ®йҖҡе•ҶжҲ·id
"totalFee" : parseInt(event.totalFee), //第дәҢдёӘеқ‘пјҡжіЁж„Ҹеҝ…йЎ»жҳҜж•°еӯ—пјҢеҰӮжһңдёҚжҳҜж•°еӯ—пјҢеҲҷдјҡжҠҘй”ҷunifiedOrder:fail wx api error: -202
"envId": "ooo-xxxxxxxxxxxxxxxx", //иҝҷйҮҢжҳҜеӣһи°ғеҮҪж•°жүҖеұһзҡ„зҡ„дә‘зҺҜеўғid
"functionName": "payCallBack", //иҝҷдёӘжҳҜеӣһи°ғеҮҪж•°еҗҚ
"nonceStr":event.nonceStr, //第дёүдёӘеқ‘пјҡе®ҳж–№ж–ҮжЎЈдёӯзӣёе…ідә‘еҮҪж•°д»Јз ҒжІЎжңүnonceStrе’ҢtradeTypeпјҢжөӢиҜ•зҡ„ж—¶еҖҷдјҡжҠҘnonceStrдёҚеӯҳеңЁзҡ„й”ҷпјҢзҝ»зңӢж–ҮжЎЈжүҚеҸ‘зҺ°иҝҷдёӘжҳҜеҝ…еЎ«йЎ№пјҢзӣҙжҺҘзІҳиҝҮжқҘд»ҘеҗҺиҝҳйңҖиҰҒеҠ дёҠиҝҷдёӨдёӘеҸӮж•°
"tradeType":"JSAPI"
})
return res
}

еҫ®дҝЎдёӢеҚ•еҗҺиҺ·еҫ—зҡ„ж•°жҚ®пјҢжңҖеҘҪе…ҲдҝқеӯҳеҲ°ж•°жҚ®еә“пјҢз•ҷеә•
еҶҚеҺ»и°ғиө·еҫ®дҝЎж”Ҝд»ҳз•Ңйқў
//и°ғз”Ёдә‘еҮҪж•°пјҢеҫ®дҝЎз»ҹдёҖдёӢеҚ•
cloudPay(){
var _this = this
this.setData({
body: "иҙҰеҚ•ж”Ҝд»ҳ-xxxxx",
outTradeNo: this.data.id+"-"+util.uuid(16),
totalFee: this.data.totalCost*100 //ж”Ҝд»ҳеҚ•дҪҚпјҡеҲҶ
})
app.showLoading(true)
wx.cloud.callFunction({
name: "pay",
data: {
body: _this.data.body,
outTradeNo: _this.data.outTradeNo,
totalFee: _this.data.totalFee,
nonceStr:util.uuid(32)//и°ғз”ЁиҮӘе·ұзҡ„uuidеҮҪж•°
},
success(res) {
// errCode: 0
// errMsg: "cloudPay.unifiedOrder:ok"
// returnCode: "FAIL"
// returnMsg: "total_fee is empty. "
console.log("жҸҗдәӨжҲҗеҠҹ", res.result)
if(res.result.returnCode!="SUCCESS"){
app.showToast(res.result.returnMsg)
return
}
_this.unifiedOrder(res.result)
// _this.requestPayment(res.result)
},
fail(res) {
console.log("жҸҗдәӨеӨұиҙҘ", res)
}
})
},3.2 и°ғиө·еҫ®дҝЎж”Ҝд»ҳз•Ңйқў
//е®ҳж–№ж ҮеҮҶзҡ„ж”Ҝд»ҳж–№жі•пјҢи°ғиө·ж”Ҝд»ҳз•Ңйқў
requestPayment(payData) {
var _this = this;
const payment = payData.payment//иҝҷйҮҢжіЁж„ҸпјҢдёҠдёҖдёӘеҮҪж•°зҡ„resultдёӯзӣҙжҺҘж•ҙеҗҲдәҶиҝҷйҮҢиҰҒз”Ёзҡ„еҸӮж•°пјҢзӣҙжҺҘеұ•ејҖеҚіеҸҜдҪҝз”Ё
wx.requestPayment({
...payment, //...жҳҜеұ•ејҖеҸҳйҮҸзҡ„иҜӯжі•
success(res) {
console.log("ж”Ҝд»ҳжҲҗеҠҹ", res)
_this.paySuccess()
},
fail(res) {
console.log("ж”Ҝд»ҳеӨұиҙҘ", res)
}
})
},дёҚеӨӘе»әи®®зӣҙжҺҘеңЁrequestPaymentзҡ„successеӣһи°ғеҮҪж•°дёӯпјҢжү§иЎҢж”Ҝд»ҳжҲҗеҠҹзҡ„ж“ҚдҪң
жңҖеҘҪеңЁеҸҰеӨ–е»әдёҖдёӘдә‘еҮҪж•°payCallBack
иҝҷдёӘдә‘еҮҪж•°payCallBackпјҢи°ғз”ЁжҲ‘们иҮӘе»әжңҚеҠЎеҷЁзҡ„жҺҘеҸЈпјҢжү§иЎҢж”Ҝд»ҳжҲҗеҠҹзҡ„ж“ҚдҪң
иҝҷиҫ№ж¶үеҸҠеҲ°еҰӮдҪ•еңЁдә‘еҮҪж•°дёӯи°ғз”ЁhttpжҺҘеҸЈпјҢеҚ–дёӘе…іеӯҗпјҢеҗҺз»ӯи®І
д»ҘдёҠе°ұжҳҜе…ідәҺвҖңе°ҸзЁӢеәҸжҖҺд№ҲйҖҡиҝҮе°ҸзЁӢеәҸдә‘е®һзҺ°еҫ®дҝЎж”Ҝд»ҳеҠҹиғҪвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ