您好,登录后才能下订单哦!
今天就跟大家聊聊有关如何在小程序中实现一个手机号识别功能,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
最近做的一个页面里面包含手机号,点击可以拨打电话,本计划着让后端把各个字段查出来就行了,结果接口方面给直接拼好了。

接口返回的字符串:
"【王海】师傅已接单,联系电话:18839687266。稍后与您联系。师傅签到码为【1234】,师傅上门输入签到码后才可开始服务。"
这让我们绑定打电话的事件就不那么方便了,问题聚焦到解析字符串,找出手机号。
split大法,通过split得到包含手机号的数组,然后遍历这个数组,给手机号的元素打上标签。
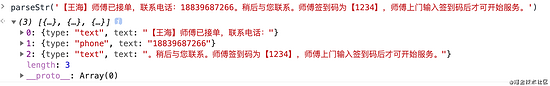
parseStr (str){
const regPhone = /(1\d{10})/
const list = str.split(regPhone)
const result = []
return list.map(c => {
let tag
regPhone.test(c) ? tag = 'phone' : tag = 'text'
return {
type: tag,
text: c
}
})
}
通过parseStr函数得到合适的格式后,循环渲染给手机号绑定事件就可以了,代码大概如下:
<view>
<block wx:for="{{data}}" wx:for-item="i" wx:key="*this">
<text wx:if="{{i.type === 'text'}}">{{i.text}}</text>
<text wx:else bindtap="call(i.text)">{{i.text}}</text>
</block>
</view>挺简单的一个实现,就是一开始没想到用split。另外一个要注意的点是这个正则regPhone,仔细看,里面加了有括号,如果separator是包含捕获括号的正则表达式(),则匹配结果包含在数组中。

如果不加括号,相当于是把匹配到的手机号给丢掉了,加上括号,最终数组中才会包括我们匹配到的手机号。
看完上述内容,你们对如何在小程序中实现一个手机号识别功能有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。