您好,登录后才能下订单哦!
小编给大家分享一下怎么引用less文件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
引用less文件的方法:首先在项目下面新建一个less文件,并命名为less.less;然后在html页面的head里面引用该less文件;最后下载less.js文件,并使用CDN的方式引用less.js即可。
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Node 或浏览器端。
引用:
1、首先我们在项目下面新建一个less文件,命名为less.less,里面写入最简单的语法
@base: #000000;
p{
background-color:@base;
}2、引用less.less文件
在html页面head里面引用该less文件
<link rel="stylesheet/less" type="text/css" href="less.less" />
3、引用less.js文件
去 less开源地址(https://github.com/less/less.js/archive/master.zip) 下载less.js文件,然后引入该文件。
<script src="less.js" type="text/javascript"></script>
也可以直接使用CDN的方式引用less.js
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
4、在引用less.js之前,需要一个less变量,声明编译less的环境参数,所以最终所有引用文件如下:
<link rel="stylesheet/less" type="text/css" href="less.less" />
<script type="text/javascript">
less = {
env: "development",
async: false,
fileAsync: false,
poll: 1000,
functions: {},
dumpLineNumbers: "comments",
relativeUrls: false,
rootpath: ":/a.com/"
};
</script>
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>注:less变量的声明必须要在less.js的引用之前
接下来就可以了 , 编辑less文件后就可以直接显示在页面中了 ,
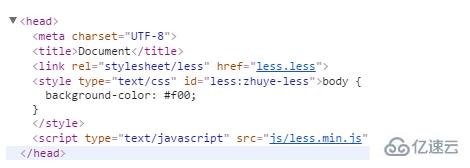
打开网页我们按下F12就会发现 , 头部 head 标签内多了一个 style 标签 ; 标签内就是你所写的less内容

less编译成css的编译工具使用方法
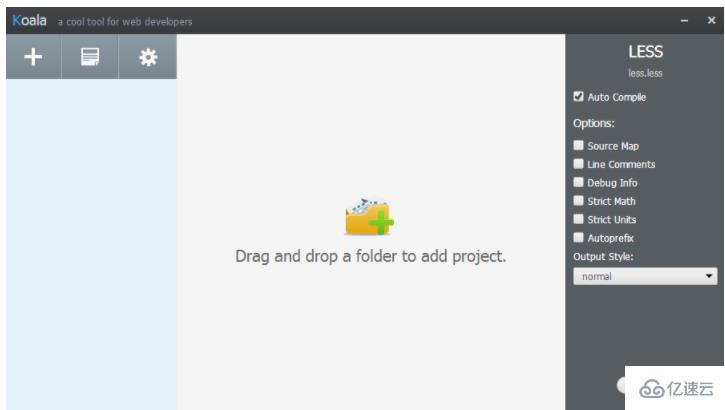
less生成css的工具:Koala(http://koala-app.com/)。首先去官网下载安装文件,安装运行之后得到如下界面:

然后将less所在的目录拖到界面中间,点击Compile按钮。将会在less.less的同级目录下生成一个less.css文件,然后直接引用这个css文件即可(在less.less中编写代码会自动在less.css文件中编译出css代码)
以上是“怎么引用less文件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。