您好,登录后才能下订单哦!
这篇文章给大家分享的是有关css修改背景图片宽高的示例的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
css修改背景图片宽高的方法:首先创建一个HTML示例文件;然后使用“background-image”属性设置div的背景图片为images文件夹下面的“a.jpg”;最后使用“background-size”调整背景图片的大小即可。
CSS修改背景图片宽高(大小)的方法
在CSS中,可以使用background-siz属性来修改背景图片的宽高(大小)。
background-size属性可以设置背景图片的宽度、高度,可以是百分比值,也可以像素(px)单位。
示例:
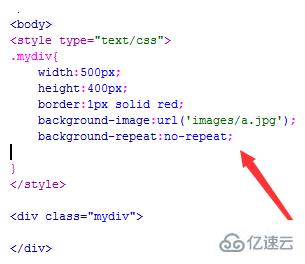
使用background-image属性设置div的背景图片为images文件夹下面的a.jpg,同时使用background-repeat设置背景图片不重复显示。

效果图:未修改背景图片的宽高

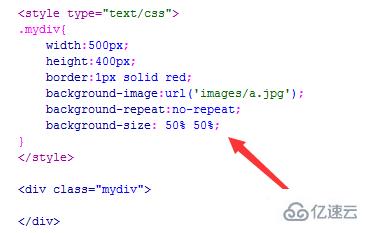
使用background-size调整背景图片的大小,第一个参数值是宽度,第二个参数值是高度,例如,这时设置背景图片的高宽为原来一半,即50%。

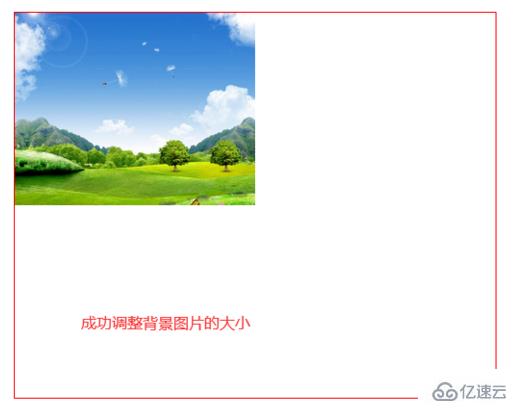
在浏览器打开test.html文件,查看实现的效果。

感谢各位的阅读!关于css修改背景图片宽高的示例就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。