жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢcssж ·ејҸеҰӮдҪ•жҸ’е…ҘиғҢжҷҜеӣҫзүҮпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
еңЁcssдёӯпјҢеҸҜд»ҘдҪҝз”Ёbackground-imageжҲ–backgroundеұһжҖ§жқҘжҸ’е…ҘиғҢжҷҜеӣҫзүҮпјҢеҹәжң¬иҜӯжі•ж јејҸдёәвҖңbackground-image/background:url('URL')вҖқпјҢеҸӮж•°URLз”ЁдәҺжҢҮе®ҡиғҢжҷҜеӣҫзүҮзҡ„и·Ҝеҫ„гҖӮ
еңЁcssдёӯпјҢеҸҜд»ҘдҪҝз”Ёbackground-imageжҲ–backgroundеұһжҖ§жқҘжҸ’е…ҘиғҢжҷҜеӣҫзүҮгҖӮ
background-image еұһжҖ§
background-image еұһжҖ§и®ҫзҪ®дёҖдёӘе…ғзҙ зҡ„иғҢжҷҜеӣҫеғҸгҖӮе…ғзҙ зҡ„иғҢжҷҜжҳҜе…ғзҙ зҡ„жҖ»еӨ§е°ҸпјҢеҢ…жӢ¬еЎ«е……е’Ңиҫ№з•ҢпјҲдҪҶдёҚеҢ…жӢ¬иҫ№и·қпјүгҖӮ
иҜӯжі•пјҡ
background-image:url('URL'));url('URL') еӣҫеғҸзҡ„URL
й»ҳи®Өжғ…еҶөдёӢпјҢbackground-imageж”ҫзҪ®еңЁе…ғзҙ зҡ„е·ҰдёҠи§’пјҢ并йҮҚеӨҚеһӮзӣҙе’Ңж°ҙе№іж–№еҗ‘гҖӮ
жҸҗзӨәпјҡиҜ·и®ҫзҪ®дёҖз§ҚеҸҜз”Ёзҡ„иғҢжҷҜйўңиүІпјҢиҝҷж ·зҡ„иҜқпјҢеҒҮеҰӮиғҢжҷҜеӣҫеғҸдёҚеҸҜз”ЁпјҢеҸҜд»ҘдҪҝз”ЁиғҢжҷҜиүІеёҰд»ЈжӣҝгҖӮ
backgroundеұһжҖ§
backgroundеұһжҖ§е°ұжҳҜдё“й—Ёи®ҫзҪ®иғҢжҷҜзҡ„еұһжҖ§пјҢеҸҜд»Ҙи®ҫзҪ®иғҢжҷҜиүІпјҢд№ҹеҸҜд»Ҙи®ҫзҪ®иғҢжҷҜеӣҫзүҮгҖӮ
backgroundеұһжҖ§жҳҜдёҖдёӘз®ҖеҶҷеұһжҖ§пјҢеҸҜд»ҘеңЁдёҖдёӘеЈ°жҳҺдёӯи®ҫзҪ®жүҖжңүзҡ„иғҢжҷҜеұһжҖ§гҖӮ
еҸҜд»Ҙи®ҫзҪ®зҡ„еұһжҖ§еҲҶеҲ«жҳҜпјҡ
background-colorпјҡ 规е®ҡиҰҒдҪҝз”Ёзҡ„иғҢжҷҜйўңиүІгҖӮ
background-positionпјҡ 规е®ҡиғҢжҷҜеӣҫеғҸзҡ„дҪҚзҪ®гҖӮ
background-sizeпјҡ 规е®ҡиғҢжҷҜеӣҫзүҮзҡ„е°әеҜёгҖӮ
background-repeat пјҡ规е®ҡеҰӮдҪ•йҮҚеӨҚиғҢжҷҜеӣҫеғҸгҖӮ
background-origin пјҡ规е®ҡиғҢжҷҜеӣҫзүҮзҡ„е®ҡдҪҚеҢәеҹҹгҖӮ
background-clipпјҡ 规е®ҡиғҢжҷҜзҡ„з»ҳеҲ¶еҢәеҹҹгҖӮ
background-attachmentпјҡ 规е®ҡиғҢжҷҜеӣҫеғҸжҳҜеҗҰеӣәе®ҡжҲ–иҖ…йҡҸзқҖйЎөйқўзҡ„е…¶дҪҷйғЁеҲҶж»ҡеҠЁгҖӮ
background-image пјҡ规е®ҡиҰҒдҪҝз”Ёзҡ„иғҢжҷҜеӣҫеғҸгҖӮ
дҫӢпјҡ
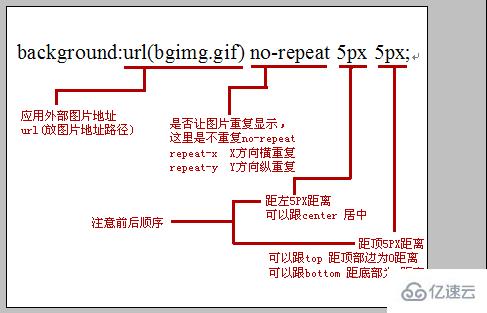
background:url(bgimg.gif) no-repeat 5px 5px;
еҰӮдёӢеӣҫи§ЈйҮҠпјҡ

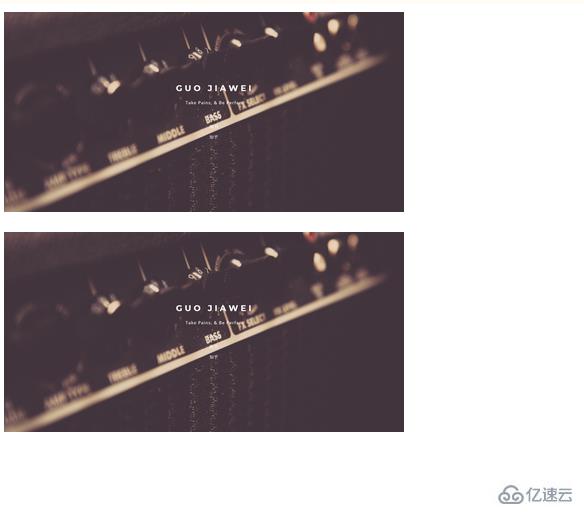
иғҢжҷҜеӣҫзүҮзӨәдҫӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>иғҢжҷҜеӣҫзүҮи®ҫзҪ®</title>
<style>
.demo1{
width: 400px;
height: 200px;
background-color: #fff;
background-image: url(bg.jpg);
background-repeat: no-repeat;
background-size: cover;
}
.demo2{
width: 400px;
height: 200px;
background:#fff url(bg.jpg) no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<div class="demo1"></div><br />
<div class="demo2"></div>
</body>
</html>
д»ҘдёҠжҳҜвҖңcssж ·ејҸеҰӮдҪ•жҸ’е…ҘиғҢжҷҜеӣҫзүҮвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ