您好,登录后才能下订单哦!
这篇文章主要介绍React Developer Tools如何安装,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
React Developer Tools的安装方法:首先依次点击Chrome的“菜单”->“更多工具”->“扩展程序”;然后进入“打开Chrome网上应用店”;最后搜索react developer tools并添加至Chrome即可。
React Developer Tools 是一款由 facebook 开发的有用的 Chrome浏览器扩展。通过它我们可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。
React Developer Tools 插件只对 ReactJS 开发有效。如果是 React Native 的话则无法使用这个插件调试。
React Developer Tools的安装
安装步骤
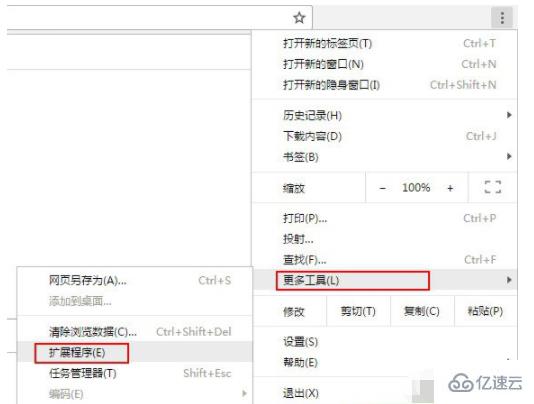
1、点击 Chrome 的“菜单”->“更多工具”->“扩展程序”。

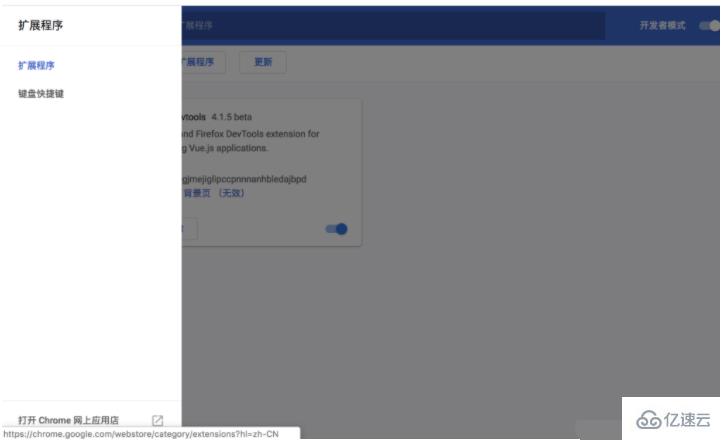
2、在打开的“扩展程序”页面中,点击“打开Chrome网上应用店”,进入Chrome网上应用店

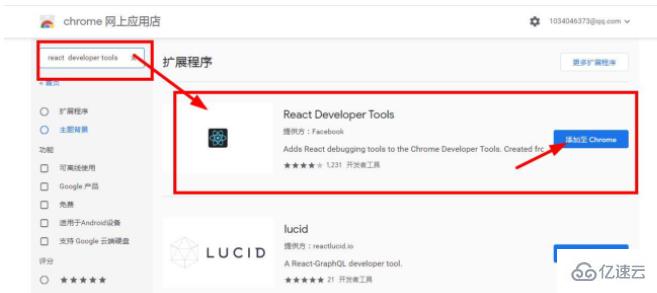
3、搜索react developer tools,选择安装、添加至Chrome 即可。

以上是“React Developer Tools如何安装”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。