您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这期内容当中小编将会给大家带来有关利用springboot怎么访问template中的html页面,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
1、查资料得知:springboot项目默认是不允许直接访问template下的文件的,是受保护的。
所以想访问template下的html页面,我们可以配置视图解析器。
2、如果想要用视图去展示,应该要设置好视图展示页面,比如说用一个模板语言来接收返回的数据(thymeleaf或者freemarker等), 也可以用jsp接收,但是SpringBoot官方是不推荐用jsp的,而是建议使用thymeleaf作为模板语言,这里我以thymeleaf为例。
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
spring: thymeleaf: prefix: classpath: /templates # 访问template下的html文件需要配置模板,映射 cache: false # 开发时关闭缓存,不然没法看到实时页面

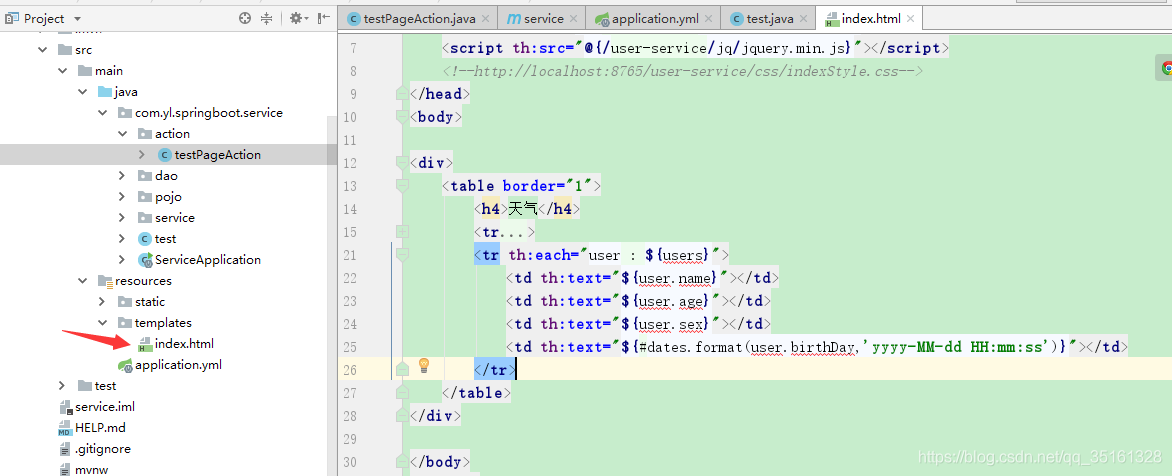
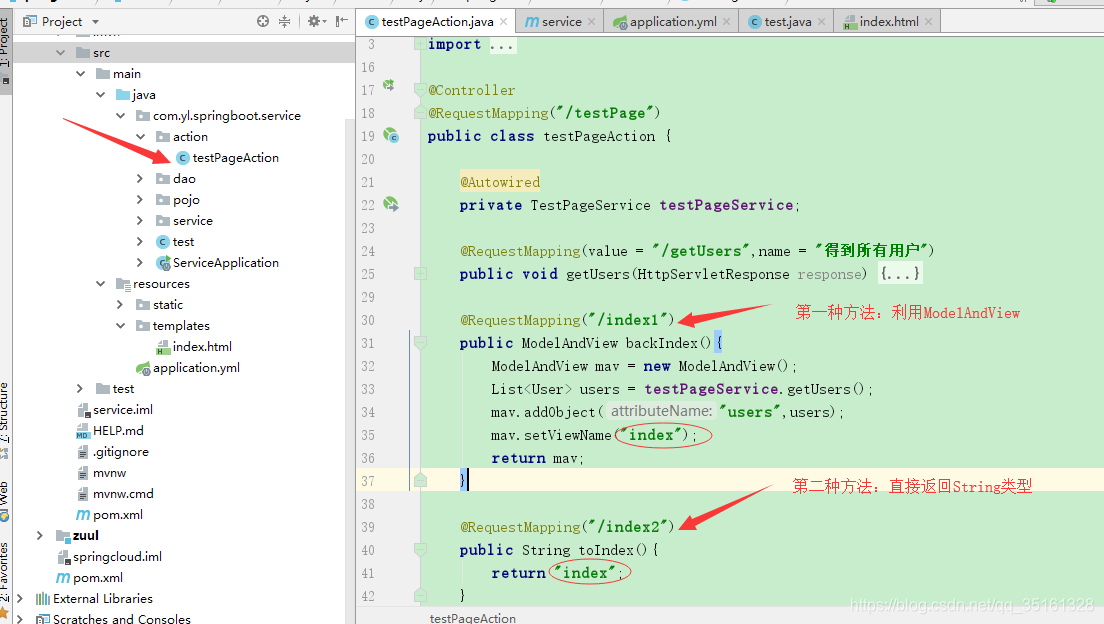
这里有两种方法,经过尝试都可以访问 index.html 页面

上述就是小编为大家分享的利用springboot怎么访问template中的html页面了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。