您好,登录后才能下订单哦!
小编给大家分享一下CSS否定伪类指的是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
CSS否定伪类是“:not(selector)”,“:not”否定伪类接匹配传递参数选择器未选择的元素,其中传递参数或许不包括增加的选择器或者伪元素选择器。
:not(selector)是CSS中的一个否定伪类(选择器),并且接受一个简单的选择器作为参数。本质上,可以使任一其他选择器(作为参数)。
:not(选择器)匹配传递参数选择器未选择的元素。传递参数或许不包括增加的选择器或者伪元素选择器。
/* the X argument can be replaced with any simple selectors */
:not(X) {
property: value;
}在这个例子中,有一个class为“different”的li元素:
<ul> <li></li> <li class="different"></li> <li></li> </ul>
CSS将会选择除了class为“different”外的所有li元素。
/* Style everything but the .different class */
li:not(.different) {
font-size: 3em;
}可以将伪类选择器应用到所有简单选择器(包括元素类型选择器、通用选择器、属性选择器、类选择器、ID选择器、伪类选择器)上来产生同样的效果。
p:not(:nth-child(2n+1)) {
font-size: 3em;
}但是如果我们使用伪元素选择器作为参数将不会产生我们预期的效果。
:not(::first-line) {
/* ::first-line is a pseudo element selector and not a simple selector */
color: white;
}
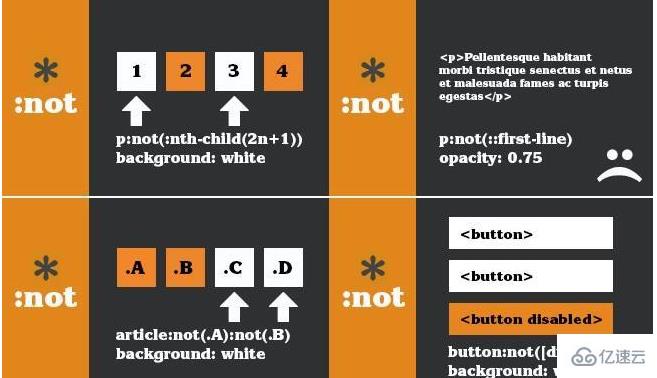
:not()多种用法可视化表示图
:not()伪类的优先级是其参数的优先级。:not()伪类并不会像其他伪类选择器那样给选择器增加优先级。
否定伪类选择器不支持嵌套,所以:not(:not(...))是永远不被允许的。开发者需要注意伪元素不是简单选择器(simple selector),因此作为:not()伪类的参数是无效的。另外,当使用属性选择器时也需要注意,因为部分属性选择器不被普遍支持。在:not()选择器下链式使用另一个:not()选择器也是禁止的。
以上是“CSS否定伪类指的是什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。