您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关怎么控制css字体位置的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
控制css字体位置的方法:首先新建html文件;然后在index.html中的<style>标签中输入css代码;最后通过position属性控制css字体位置即可。
如何控制css字体位置?
需要准备的材料分别有:电脑、浏览器、html编辑器。
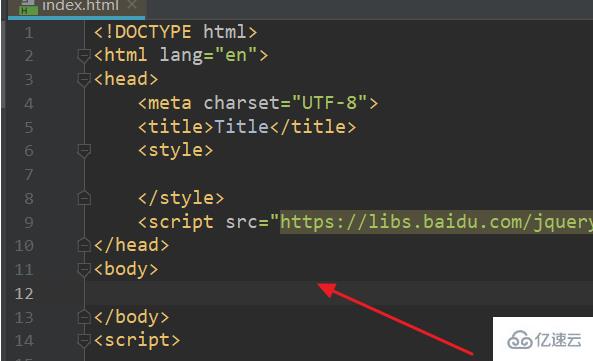
1、首先,打开html编辑器,新建html文件,例如:index.html。

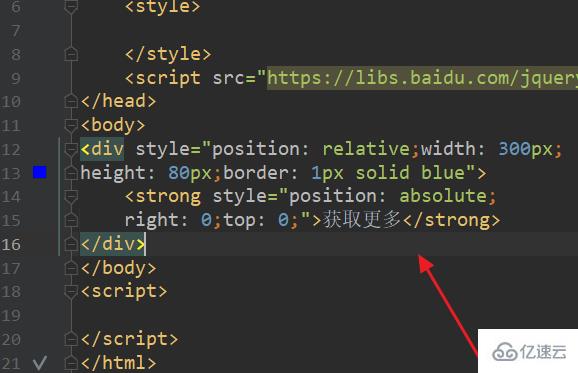
2、在index.html中的<style>标签中,输入css代码:。
<div style="position: relative;width: 300px;height: 80px;border: 1px solid blue"> <strong style="position: absolute;right: 0;top: 0;">获取更多</strong> </div>

3、浏览器运行index.html页面,此时“获取更多”的链接文字移动到条形栏的中间位置了。

感谢各位的阅读!关于怎么控制css字体位置就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。