您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍通过layui给数据表格添加序号的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体方法如下:
1、第一种需求,只给当前页加序号
(1)给你的数据加上 templet属性
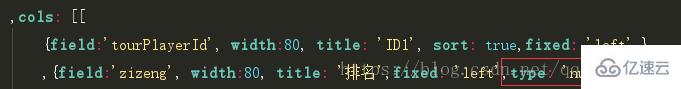
,cols: [[ {field:'tourPlayerId', width:80, title: 'ID1', sort: true,fixed: 'left',} ,{field:'zizeng', width:80, title: '排名',fixed: 'left',templet:'#zizeng'}(2)在table的下面加上
<script type="text/html" id="zizeng">
{{d.LAY_TABLE_INDEX+1}}
</script>这样的话 下一页里面的排序不会连着上一页的,只会重新从1开始排序。
2、第二种方法,包括分页的数据也加上序号
加上type属性,

设定列类型。可选值有:normal(常规列,无需设定)、 checkbox (复选框列)、 space (空列)、 numbers (序号列)。 注意:该参数为 layui 2.2.0 新增 。而如果是之前的版本,复选框列采用 checkbox: true、空列采用 space: true
所以你这里只需要用到type:'numbers'就可以了。
以上是“通过layui给数据表格添加序号的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。