您好,登录后才能下订单哦!
小编给大家分享一下css中词语间隔如何设置,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
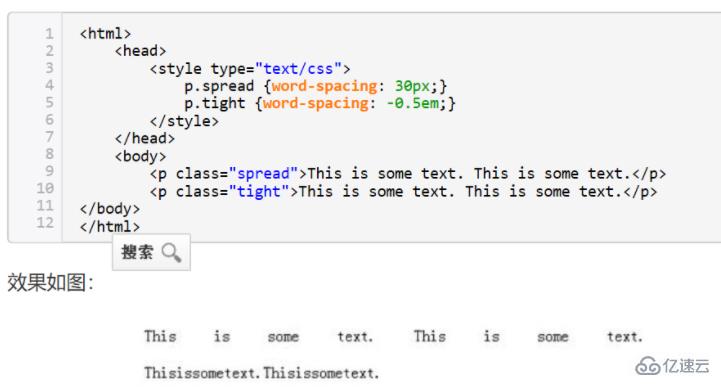
在css中可以通过“word-spacing”属性来设置单词的间距,其使用语法如“p{word-spacing:30px;}”,该属性可以使单词间距变小,也可以变大。
CSS用word-spacing属性来设置单词的间距。例如:

可以看到,word-spacing属性既可以使单词间距变小,也可以变大。
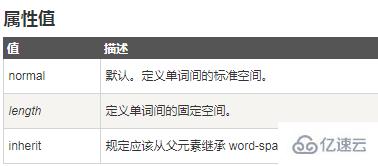
word-spacing属性增加或减少字与字之间的空白。

而,对于中文,CSS区分不出来词,使用letter-spacing属性调节字之间的间距。
需要把要调节间距的字符放到同一个标签内部,比如<p></p>中。如果不同标签之间的距离,用margin(外边距)或padding(内边距)都可以。
以上是“css中词语间隔如何设置”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。