您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关css子类选择器的用法示例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在css中,类选择器是值“E > F”选择器,用于匹配E元素的所有一级子元素F;子类选择器仅仅指的是父元素的直接后代,大家可以理解为仅作用于第一代子元素,通过“>”进行选择。
子类选择器
选定元素下面的子类,用>符号表示。
语法解释
你应该已经注意到了,子选择器使用了大于号(子结合符)。
子结合符两边可以有空白符,这是可选的。因此,以下写法都没有问题:
h2 > strong h2> strong h2 >strong h2>strong
如果从右向左读,选择器 h2 > strong 可以解释为“选择作为 h2 元素子元素的所有 strong 元素”。
示例:
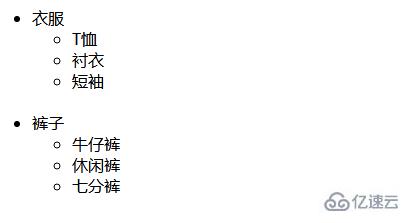
<ul class="clothes"> <li>衣服 <ul> <li>T恤</li> <li>衬衣</li> <li>短袖</li> </ul> </li> <br> <li>裤子 <ul> <li>牛仔裤</li> <li>休闲裤</li> <li>七分裤</li> </ul> </li> </ul>
这是没有任何样式的,我们在浏览器中显示如下:

这是没有任何样式的,我们在浏览器中显示如下:
<script>
$(function () {
$(".clothes>li").css("border","1px solid red");
}); </script>浏览器显示效果如下图所示:

我们可以看到只有第一代子类为li(衣服、裤子)的加上了红色边框,而其他的如T恤、牛仔裤等等并没有任何样式。
关于“css子类选择器的用法示例”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。