您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关dw中怎么创建锚点的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在dw中可以使用“插入菜单”中的“命名锚记”来创建锚点,其操作方法:首先打开“窗口”;然后把光标插入要加入锚点的地方,并选择“插入-命名锚记”;最后输入锚记名称即可。
方法:
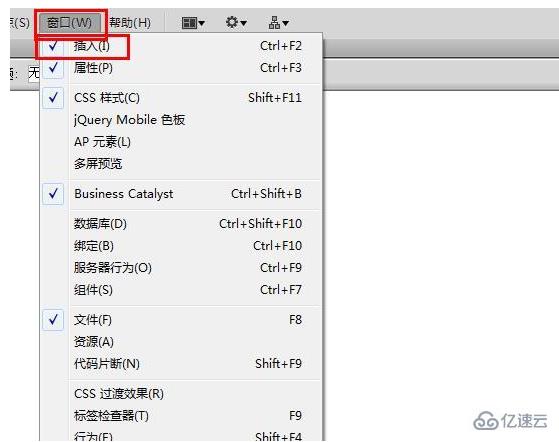
1、打开窗口---插入前面打对号

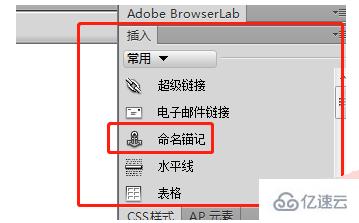
2、把光标插入要加入锚点的地方,选择“插入—“命名锚记”

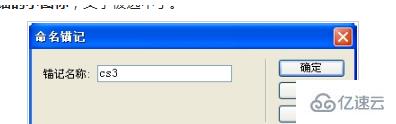
3、输入锚记名称
点击之后会弹出命名窗口,不要用汉字命名,然后给锚点添加名称,这里我们命名为“cs3”,添加之后,会出现如图所示的效果。前面有一个锚的小图标,文字被选中了。

这时光标所在的地方会出现一个锚的标志

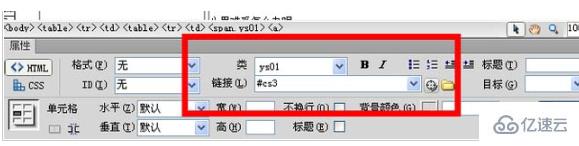
4、选择要建立连接的对象,在属性栏里“链接”后面的“指向文件”,点击它拖动到刚才建立的标志上,就好了~~

感谢各位的阅读!关于“dw中怎么创建锚点”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。