您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关使用jquery判断是否为数字的示例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
用jquery判断是否为数字的方法:首先新建文件,使用input标签创建输入框;然后使用button标签创建按钮,并给button按钮绑定onclick点击事件;最后通过【test()】方法利用正则表达式判断输入的内容是否是数字。
用jquery判断是否为数字的方法:
1、新建一个html文件,命名为test.html,用于讲解如何用jquery判断是否为数字。

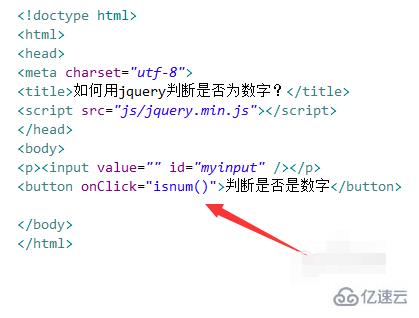
2、在test.html文件中,使用input标签创建一个输入框,并设置其id为myinput,主要用于下面通过该id获得input对象。

3、在test.html文件中,使用button标签创建一个按钮,按钮名称为“判断是否是数字”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行isnum()函数。

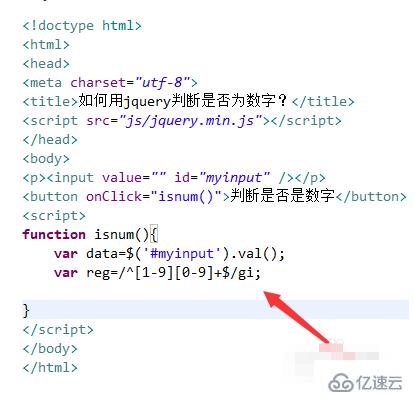
5、在js标签内,创建isnum()函数,在函数内,通过input的id值(myinput)获得input对象, 再使用val()方法获得输入的内容,同时编写验证数字的正则表达式“/^[1-9][0-9]+$/gi”。

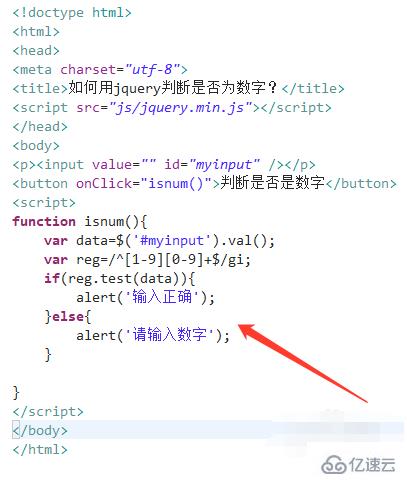
6、在isnum()函数内,使用if语句,通过test()方法利用正则表达式判断输入的内容是否是数字,如果是数字,则提示“输入正确”,否则,提示“请输入数字”。

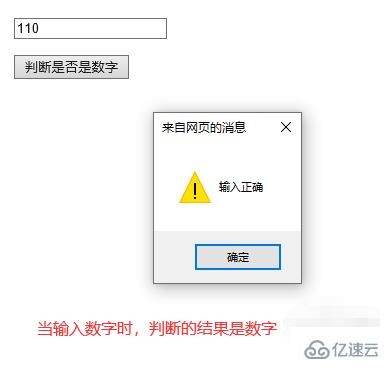
7、在浏览器打开test.html文件,在文本框输入内容,点击按钮,查看实现的效果。

关于“使用jquery判断是否为数字的示例”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。