жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢCSSжҖҺж ·дҪҝиғҢжҷҜеӣҫзүҮдёҚйҮҚеӨҚпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
CSSи®©иғҢжҷҜеӣҫзүҮдёҚйҮҚеӨҚзҡ„ж–№жі•пјҡйҰ–е…Ҳж–°е»әдёҖдёӘhtmlж–Ү件пјӣ然еҗҺиҫ“е…ҘдёҖдёӘdivж ҮзӯҫпјҢ并еҜ№иҝҷдёӘж Үзӯҫж·»еҠ дёҖдёӘclassзұ»пјӣжңҖеҗҺйҖҡиҝҮеұһжҖ§вҖңbackground-repeat:no-repeat;вҖқе®һзҺ°иғҢжҷҜеӣҫзүҮдёҚйҮҚеӨҚеҚіеҸҜгҖӮ
жү“ејҖhtmlиҪҜ件ејҖеҸ‘е·Ҙе…·ж–°е»әдёҖдёӘhtmlж–Ү件пјҢ然еҗҺиҫ“е…ҘдёҖдёӘ<div>ж ҮзӯҫеҜ№иҝҷдёӘж Үзӯҫж·»еҠ дёҖдёӘclassзұ»пјҢз”ЁдәҺи®ҫзҪ®иғҢжҷҜеӣҫзүҮзҡ„ж ·ејҸгҖӮеҰӮеӣҫпјҡ
cssи®ҫзҪ®иғҢжҷҜдёҚйҮҚеӨҚ
и®ҫзҪ®иғҢжҷҜеӣҫзүҮж ·ејҸгҖӮеҲӣе»ә<style>ж ҮзӯҫпјҢ然еҗҺеңЁиҝҷдёӘж ҮзӯҫйҮҢйқўйҖҡиҝҮclassзұ»и®ҫзҪ®иғҢжҷҜж ·ејҸгҖӮеҰӮеӣҫпјҡ
1.еј•е…ҘиғҢжҷҜеӣҫзүҮпјӣ
2.и®ҫзҪ®иғҢжҷҜеӣҫзүҮе®ҪгҖҒй«ҳ(жіЁж„ҸпјҡдёҚи®ҫзҪ®е®ҪгҖҒй«ҳж— жі•зңӢеҲ°ж•Ҳжһң)
д»Јз Ғпјҡ
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
}
</style>
жҹҘзңӢйЎөйқўж•ҲжһңгҖӮдҝқеӯҳhtmlйЎөйқўдҪҝз”ЁжөҸи§ҲеҷЁжү“ејҖпјҢеҸ‘зҺ°иғҢжҷҜеӣҫзүҮжҳҜйҮҚеӨҚзҡ„гҖӮеҰӮеӣҫпјҡ

и®ҫзҪ®иғҢжҷҜеӣҫзүҮдёҚйҮҚеӨҚгҖӮеӣһеҲ°htmlд»Јз ҒйЎөйқўпјҢеңЁclassзұ»ж ·ејҸдёҠж·»еҠ background-repeat: no-repeat; еҰӮеӣҫпјҡ

жҹҘзңӢйЎөйқўж•ҲжһңгҖӮдҝқеӯҳhtmlйЎөйқўдҪҝз”ЁжөҸи§ҲеҷЁжү“ејҖпјҢеҸ‘зҺ°иғҢжҷҜеӣҫзүҮжҳҜдёҚеҶҚйҮҚеӨҚдәҶгҖӮеҰӮеӣҫпјҡ

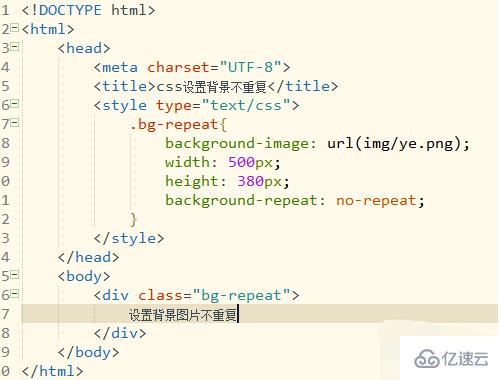
йЎөйқўжүҖжңүд»Јз ҒгҖӮеҸҜд»ҘзӣҙжҺҘеӨҚеҲ¶жүҖжңүд»Јз ҒпјҢзІҳиҙҙеҲ°ж–°е»әhtmlйЎөйқўпјҢдҝқеӯҳеҗҺеҚіеҸҜзңӢеҲ°йЎөйқўж•ҲжһңгҖӮ(жіЁж„ҸпјҡжЎҲдҫӢдёӯиғҢжҷҜеӣҫзүҮжҳҜжң¬ең°и·Ҝеҫ„зҡ„пјҢзІҳиҙҙд»Јз ҒеҗҺйңҖиҰҒдҝ®ж”№иғҢжҷҜеӣҫзүҮи·Ҝеҫ„гҖӮ)
жүҖжңүд»Јз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>cssи®ҫзҪ®иғҢжҷҜдёҚйҮҚеӨҚ</title>
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg-repeat">
и®ҫзҪ®иғҢжҷҜеӣҫзүҮдёҚйҮҚеӨҚ
</div>
</body>
</html>
д»ҘдёҠжҳҜвҖңCSSжҖҺж ·дҪҝиғҢжҷҜеӣҫзүҮдёҚйҮҚеӨҚвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ