您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
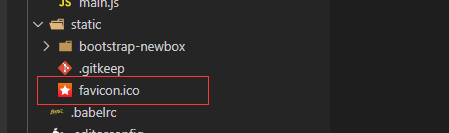
怎么在Vue项目中对网站图标进行修改?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。


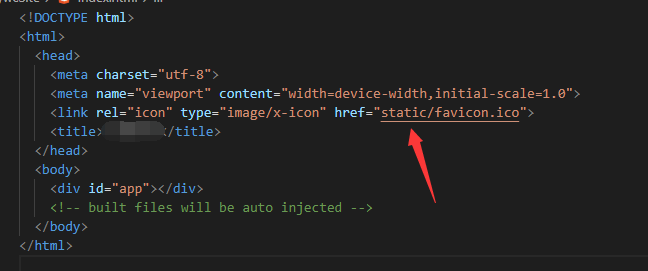
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" type="image/x-icon" href="static/favicon.ico" rel="external nofollow" > <title>网站名称</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>


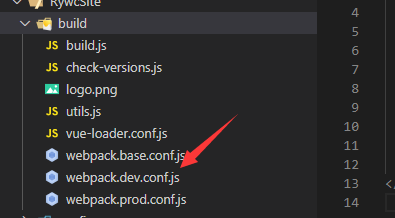
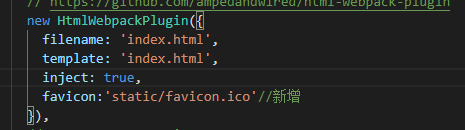
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon:'static/favicon.ico'//新增
}),关于怎么在Vue项目中对网站图标进行修改问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。