您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍p标签的css初始属性是什么,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
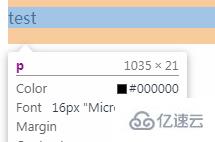
p的css初始属性是“color:#000000;font:16px Microsoft YaHei;margin:16px 0;”,不同浏览器的p的css初始属性是不同的,我们可以使用浏览器的开发者工具查看即可。
p标签的css初始属性是什么?
p标签的初始属性我们可以通过开发者工具来查看
1、新建一个文档,添加一个p标签,并保存使用浏览器打开
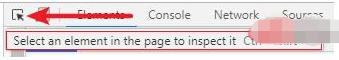
2、按下f12,点击dom选取工具,选择p标签

3、接着便会显示p标签的默认属性了

4、当想恢复p标签初始属性时,可以进行css覆盖
p{
color: #000;
font-size: 16px;
margin: 16px 0;
}以上是“p标签的css初始属性是什么”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。