жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҲ©з”ЁJavaScriptжҖҺд№Ҳе®һзҺ°дёҖдёӘеӨҡеұӮж¬ЎжҺ’еәҸз®—жі•пјҹзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]ж•°жҚ®з»“жһ„еҰӮдёҠпјҢж•°з»„з»“жһ„пјҢжҜҸдёӘж•°з»„е…ғзҙ з”ұеҜ№иұЎжһ„жҲҗпјҢsoNumberд»ЈиЎЁйҮҮиҙӯи®ўеҚ•зј–еҸ·пјҢitemд»ЈиЎЁзү©ж–ҷпјҢзҺ°йңҖжұӮжҳҜsoNumberпјҲйҮҮиҙӯи®ўеҚ•зј–еҸ·пјүд»Һе°ҸеҲ°еӨ§жҺ’еәҸпјҢдё”еҹәдәҺзӣёеҗҢзҡ„йҮҮиҙӯи®ўеҚ•дёӢзҡ„зү©ж–ҷж•°жҚ®зј–еҸ·йңҖиҰҒд»Һе°ҸеҲ°еӨ§жҺ’еҲ—гҖӮ
и§ЈеҶіжҖқи·Ҝпјҡ
е…Ҳе°ҶsoNumberжҢүд»Һе°ҸеҲ°еӨ§зҡ„йЎәеәҸж•ҙзҗҶжҲҗж•°з»„пјҢ然еҗҺд»Ҙй”Җе”®и®ўеҚ•ж•°з»„дёәеӨ–еұӮеҫӘзҺҜпјҢе®һйҷ…ж•°жҚ®дёәеҶ…еұӮеҫӘзҺҜпјҢеј•е…ҘдёҖдёӘдёӯй—ҙж•°з»„пјҢдёӯй—ҙж•°з»„дёӯзҡ„itemд»Һе°ҸеҲ°еӨ§жҺ’еәҸпјҢжңҖеҗҺжҢүйЎәеәҸе°ҶжүҖжңүзҡ„дёӯй—ҙж•°з»„е…ғзҙ ж”ҫе…Ҙж–°ж•°з»„дёӯгҖӮ
е®һзҺ°д»Јз Ғпјҡ
/**
* дёӨеұӮжҺ’еәҸз®—жі•
*/
function multilayerSorting() {
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]
// ж•ҙзҗҶsoNumberжҲҗж•°з»„,并且д»Һе°ҸеҲ°еӨ§жҺ’еҲ—
var soData = getSoData(arr);
var newData = [];
for ( var i in soData) {
var midData = []
for ( var j in arr) {
if (soData[i] == arr[j].soNumber) {
midData.push(arr[j]);
}
}
midData = midData.sort(function(obj1, obj2) {
var val1 = Number(obj1.item);
var val2 = Number(obj2.item);
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
});
log.debug('midData', midData);
for ( var m in midData) {
newData.push(midData[m]);
}
}
log.debug('newData', newData);
return newData;
}
function getSoData(arr) {
var soData = [];
for ( var i in arr) {
if (soData.indexOf(arr[i].soNumber) == -1) {
soData.push(arr[i].soNumber);
}
}
soData.sort();
log.debug('soData', soData);
return soData;
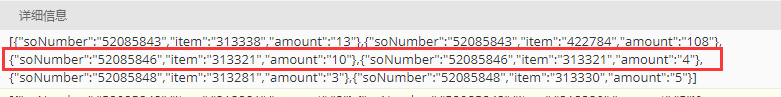
}<br>жңҖз»Ҳж•°з»„жҲӘеӣҫ:

еҜ№жҜ”дёҖејҖе§Ӣзҡ„ж•°з»„е’ҢжҺ’еәҸеҗҺзҡ„ж•°з»„зЎ®е®һе®һзҺ°дәҶжҢүз…§soNumberе’ҢitemдёӨдёӘйғЁеҲҶйЎәеәҸжҺ’еҲ—,дҪҶжҳҜд№ҹеҸҜд»ҘзңӢеҲ°еңҲеҮәжқҘзҡ„йғЁеҲҶзҡ„amountйҮ‘йўқеңЁзӣёеҗҢзҡ„soNumberе’ҢitemдёӢ并没жңүйЎәеәҸ,еҰӮжһңиҰҒе®һзҺ°amountйғЁд№ҹжңүеәҸе‘ў?
е®һзҺ°д»Јз Ғ:
/**
* дёүеұӮжҺ’еәҸз®—жі•
*/
function multilayerSorting() {
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]
// ж•ҙзҗҶsoNumberжҲҗж•°з»„,并且д»Һе°ҸеҲ°еӨ§жҺ’еҲ—
var soData = getSoData(arr);
var newData = [];
for ( var i in soData) {
var midData = []
for ( var j in arr) {
if (soData[i] == arr[j].soNumber) {
midData.push(arr[j]);
}
}
midData = midData.sort(function(obj1, obj2) {
var val1 = Number(obj1.item);
var val2 = Number(obj2.item);
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
});
var itemData = []
for ( var m in midData) {
if (itemData.indexOf(midData[m].item) == -1) {
itemData.push(midData[m].item)
}
}
for ( var n in itemData) {
var midData1 = [];
for ( var x in midData) {
if (midData[x].item == itemData[n]) {
midData1.push(midData[x]);
}
}
midData1 = midData1.sort(function(obj1, obj2) {
var val1 = Number(obj1.amount);
var val2 = Number(obj2.amount);
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
});
for ( var y in midData1) {
newData.push(midData1[y]);
}
}
}
log.debug('newData', newData);
return newData;
}
function getSoData(arr) {
var soData = [];
for ( var i in arr) {
if (soData.indexOf(arr[i].soNumber) == -1) {
soData.push(arr[i].soNumber);
}
}
soData.sort();
log.debug('soData', soData);
return soData;
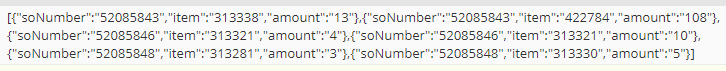
}е®һзҺ°з»“жһң

д»Һз»“жһңеҸҜд»ҘзңӢеҮәе®һзҺ°дәҶдҫқж¬ЎжҢүз…§soNumber ,item ,amount д»Һе°ҸеҲ°еӨ§жҺ’еҲ—
жҖқиҖғ
д»ҺдёӨеұӮжҺ’еәҸеҲ°дёүеұӮжҺ’еәҸжҲ‘们еҸҜд»ҘеҸ‘зҺ°д»Јз ҒеҺҹжқҘи¶Ҡз№Ғзҗҗ,еҰӮжһңиҰҒе®һзҺ°еӣӣеұӮе°ұжӣҙеҠ йә»зғҰдәҶ,дёҚзҹҘйҒ“жҳҜеҗҰжңүжӣҙеҘҪзҡ„еҠһжі•е®һзҺ°иҝҷз§ҚеӨҡз»ҙеәҰ,еӨҡеұӮж¬Ўзҡ„жҺ’еәҸгҖӮ
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎеҲ©з”ЁJavaScriptжҖҺд№Ҳе®һзҺ°дёҖдёӘеӨҡеұӮж¬ЎжҺ’еәҸз®—жі•зҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ