您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章给大家分享的是有关使用promise怎么对ajax请求进行封装,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/**
* type: get/post
* url: http://localhost:3000 http://localhost:3000/details http://localhost:3000/users
* data: lid=5 / uname=lili&upwd=123456
* dataType: '' / 'json', 如果服务端返回的是json格式字符串,就通过dataType通知ajax函数自动转换为对象
* **/
ajax({
type: 'get',
url: 'http://localhost:3000',
dataType: 'json'
})
// data 不写在解构时值默认为 data: undefined
ajax({
type: 'get',
url: 'http://localhost:3000/details',
data: 'lid=0',
dataType: 'json'
})
ajax({
type: 'post',
url: 'http://localhost:3000/users',
data: 'uname=lili&upwd=123456',
}).then(function(res){
alert(res)
})
// dataType 不写在解构时值默认为 dataType: undefined
function ajax({type, url,data, dataType}){
return new Promise(function(open){
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && xhr.status === 200){
if(dataType === 'json'){
var res = JSON.parse(xhr.responseText)
}else{
var res = xhr.responseText
}
console.log(res)
open(res)
}
}
if(type === 'get' && data !== undefined){
url += `?${data}`
}
xhr.open(type, url, true)
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
if(type === 'get'){
xhr.send()
}else{
xhr.send(data)
}
})
}
</script>
</body>
</html>另:ajax实际代码实现如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && xhr.status === 200){
console.log(xhr.responseText)
}
}
xhr.open('get', 'http://localhost:3000', true)
xhr.send()
</script>
</body>
</html>1) 创建一个后端项目

2) 在routes下创建index.js,users.js,代码如下
// index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
var products = [
{
lid:1,
pname:'笔记本',
price:3400
},
{
lid:2,
pname:'手机',
price:5400
},
{
lid:3,
pname:'iPad',
price:6400
}
]
router.get('/', function(req, res, next) {
res.send(products)
});
router.get('/details', function(req, res, next){
var lid = req.query.lid
res.send(products[lid])
})
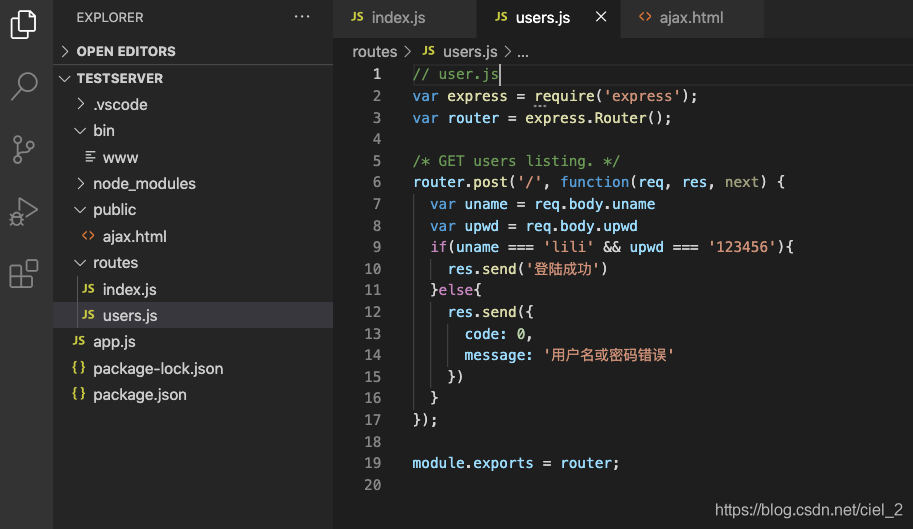
module.exports = router;// user.js
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.post('/', function(req, res, next) {
var uname = req.body.uname
var upwd = req.body.upwd
if(uname === 'lili' && upwd === '123456'){
res.send('登陆成功')
}else{
res.send({
code: 0,
message: '用户名或密码错误'
})
}
});
module.exports = router;以上就是使用promise怎么对ajax请求进行封装,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。