您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
怎么在asp.net core中利用CKEditor实现一个图片上传功能?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
1.visual studio 2019 开发环境
2.net core 2.0 及以上版本
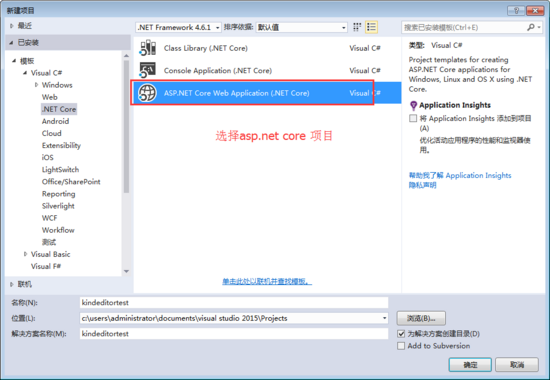
1、新建asp.net core web项目

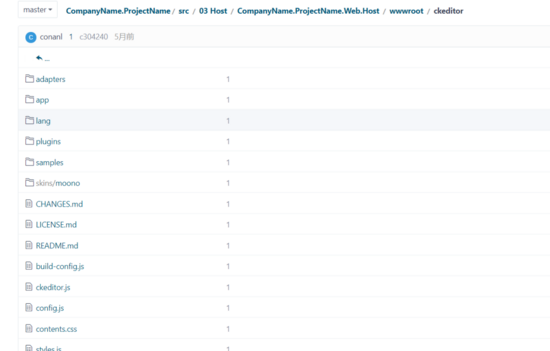
2、下载CKEditor
这里我们新建了一个系统自带的样本项目,去 CKEditor官网下载一个版本,解压后拷贝大wwwroot中

3、增加图片上传控制器
@using CompanyName.ProjectName.Web.Host.Web.Model
@model demock
@{
ViewData["title"] = "富文本框";
Layout = "_SimpleTable";
}
@section headers{
@*<style>
.nav.nav-tabs.padding-18 {
padding-left: 18px;
}
.nav-tabs {
border-color: #c5d0dc;
margin-bottom: 0 !important;
margin-left: 0;
position: relative;
top: 1px;
}
</style>*@
}
<section class="content">
<div class="box box-primary">
<div class="box-header with-border">
<ul class="nav nav-tabs padding-18">
<li>
<a href="/demo/sendmail" rel="external nofollow" >
<i class="orange ace-icon fa fa-cog bigger-120"></i>
发邮件
</a>
</li>
<li class="active">
<a href="javascript:void(0);" rel="external nofollow" >
<i class="green ace-icon fa fa-home bigger-120"></i>
富文本编辑框
</a>
</li>
</ul>
</div>
<!-- /.box-header -->
<!-- form start -->
<form role="form" id="form1">
<div class="box-body">
<div class="callout callout-success">
<h5>富文本编辑器</h5>
<p></p>
</div>
<table class="form">
<tr>
<th class="formTitle">内容</th>
<td class="formValue">
@Html.EditorFor(model => model.rules)
@*<textarea class="form-control" name="Text" id="Text" placeholder=""></textarea>*@
</td>
</tr>
</table>
</div>
<!-- /.box-body -->
<div class="box-footer">
<button type="button" id="btnSave" class="btn btn-success">保存</button>
</div>
</form>
</div>
<!-- /.tab-content -->
</section>
@section scripts{
<script src="~/ckeditor/ckeditor.js"></script>
<script src="~/js/jquery.base64.js"></script>
<script type="text/javascript">
//editor.document.getBody().getText(); //取得纯文本
//editor.document.getBody().getHtml(); //取得html文本
//var editor = CKEDITOR.replace('Text',
//{
// toolbar: "Full",
// filebrowserUploadUrl: "/Image/ckupload?type=File", //开启文件上传(此项会同时开启图片和FLASH上传)
// filebrowserImageUploadUrl: "/Image/ckupload?type=Images", // 开启图片上传
// filebrowserFlashUploadUrl: "/Image/ckupload?type=Flash" //开启FLASH上传
//});
$.base64.utf8encode = true;
var editor2 = CKEDITOR.replace('rules',
{
toolbar: "Full",
filebrowserUploadUrl: "/Image/ckupload?type=File", //开启文件上传(此项会同时开启图片和FLASH上传)
filebrowserImageUploadUrl: "/Image/ckupload?type=Images", // 开启图片上传
filebrowserFlashUploadUrl: "/Image/ckupload?type=Flash" //开启FLASH上传
});
$(function () {
editor2.setData("@(Html.Raw(Model.rules))");
});
$("#btnSave").click(function (ev) {
var a = editor2.document.getBody().getHtml();
$("#rules").val( $.base64.btoa(a) );
var $form = $("#form1");
editor2.setData(a);
$.ajax({
url: "/demo/ck/",
data: $form.serialize(),
type: "POST",
cache: false,
async: false,
beforeSend: function () {
$("#btnSave").attr("disabled", "disabled");
},
success: function (r) {
// if (r.isSucceeded == true) {
// location.href = r.goBackUrl;// "/Employee/index?ram=" + Math.random();// r.GoBackUrl;
// }
// else // 其他问题
// {
alert( $.base64.atob(r.message, true));
// }
$("#btnSave").removeAttr("disabled");
},
error: function () {
alert("保存失败");
$("#btnSave").removeAttr("disabled");
}
});
// alert(editor2.document.getBody().getHtml());
// return;
//$.post("/demo/ck/",
// {
// Text: editor2.document.getBody().getHtml(),
// },
// function (data, status) {
// alert("Data: " + data + "\nStatus: " + status);
// });
});
</script>
} /// <summary>
/// 富文本框 上传图片
/// </summary>
/// <returns></returns>
[HttpPost]
[IgnoreAuthorize]
public IActionResult Ckupload()
{
uploadfile user = new uploadfile();
var files = Request.Form.Files;
if (files == null || files.Count == 0)
ViewBag.cc = "no file";
user.ShareImg = files[0];
var contentRoot = Directory.GetCurrentDirectory();
var webRoot = Path.Combine(contentRoot, "wwwroot");
var parsedContentDisposition = ContentDispositionHeaderValue.Parse(user.ShareImg.ContentDisposition);
var originalName = parsedContentDisposition.FileName.ToString().Replace("\"", "");
var ext = Path.GetExtension(Path.Combine(webRoot, originalName));
// if (ext != ".jpg")
// return Json(new { jsonrpc = "2.0", error = new { code = 101, message = "文件格式错误" }, id = "id" });
string gid = Guid.NewGuid().ToString();
var fileName = Path.Combine("upload", gid + ext);
var fileName2 = "upload/" + gid + ext;
using (var stream = new FileStream(Path.Combine(webRoot, fileName), FileMode.CreateNew))
{
user.ShareImg.CopyTo(stream);
}
string output = @"<script type=""text/javascript"">window.parent.CKEDITOR.tools.callFunction({0} ,'{1}');</script>";
string url = "http://" + Request.Host.Value;
output = string.Format(output, Request.Query["CKEditorFuncNum"], url + "/" + fileName2);
ViewBag.cc = output;
return View();
}4、增加图片上传控制器注意返回是一个json对象,因此建了一个
简单的对象返回。
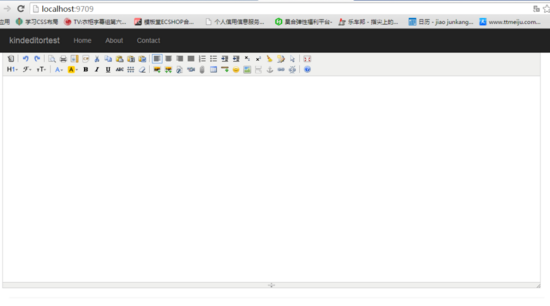
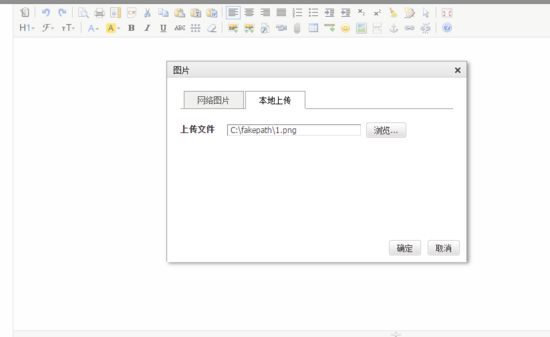
运行效果


看完上述内容,你们掌握怎么在asp.net core中利用CKEditor实现一个图片上传功能的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。