您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关css让图片横着排列的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css让图片横着排列的方法:首先创建一个div来包裹所有的图片;然后隐藏外层div在纵向的滚动条,将横向滚动条设置为自动;最后设置外层div的white-space属性值为nowrap即可。
css让图片横着排列
下面直接通过代码示例来介绍一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.wrap{
height: 130px;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
.b{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div class="wrap">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
</div>
</body>
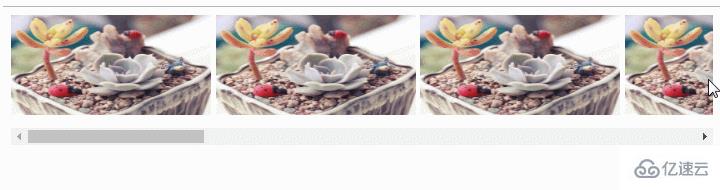
</html>效果图:

注意,img标签不能左浮动,外层容器必须加不换行。
感谢各位的阅读!关于“css让图片横着排列的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。