您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了bootstrap中panel布局效果示例,具有一定借鉴价值,需要的朋友可以参考下。下面就和我一起来看看吧。
bootstrap panel 布局
用于页面分专栏展示
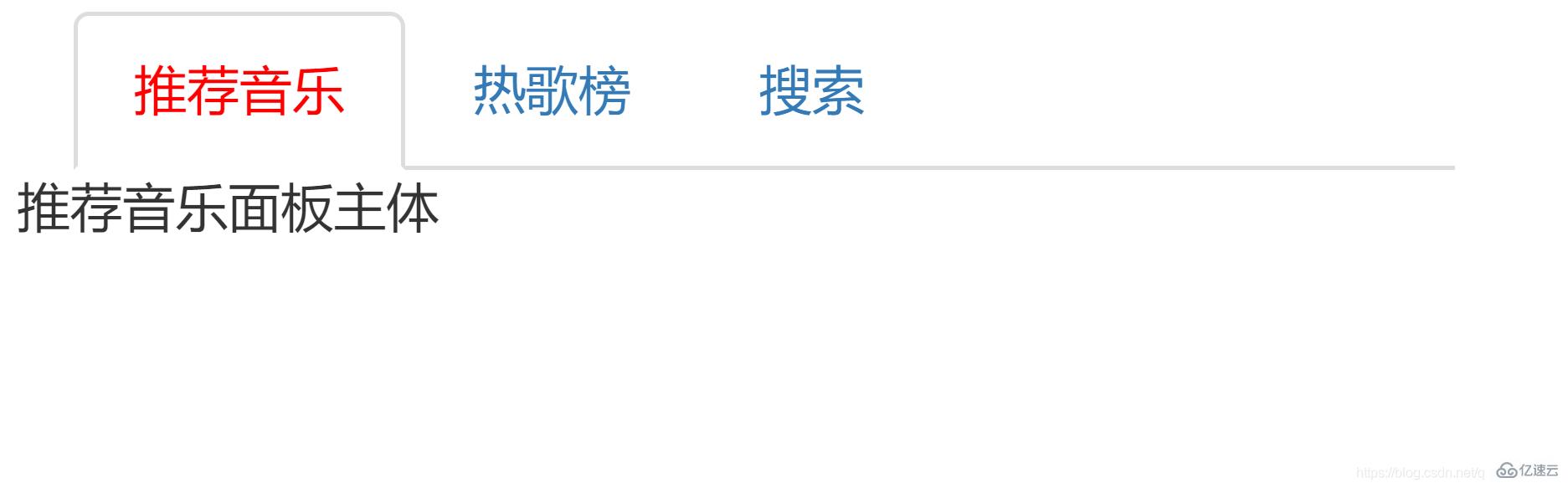
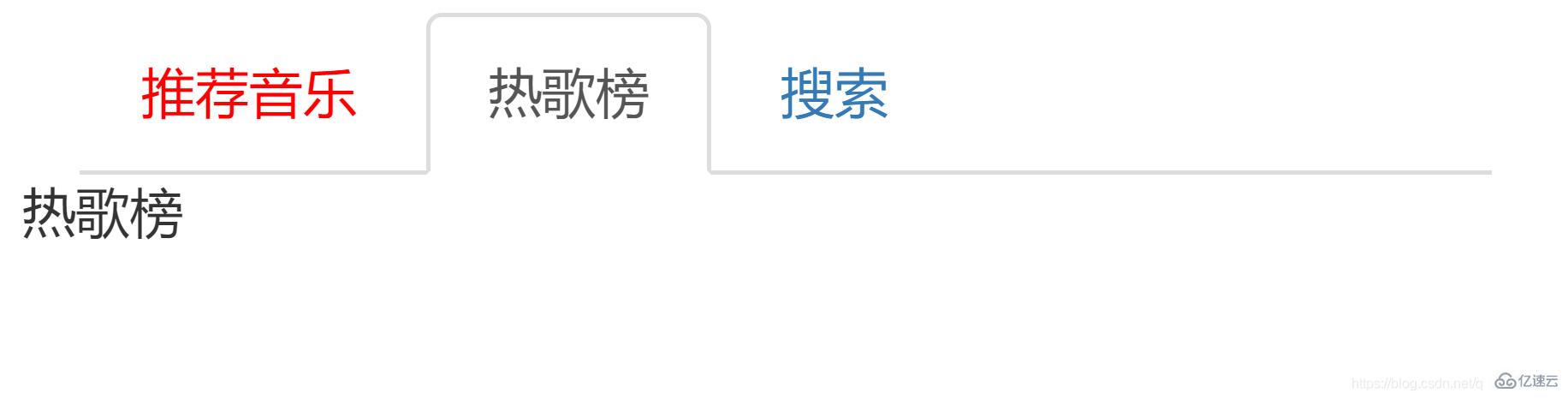
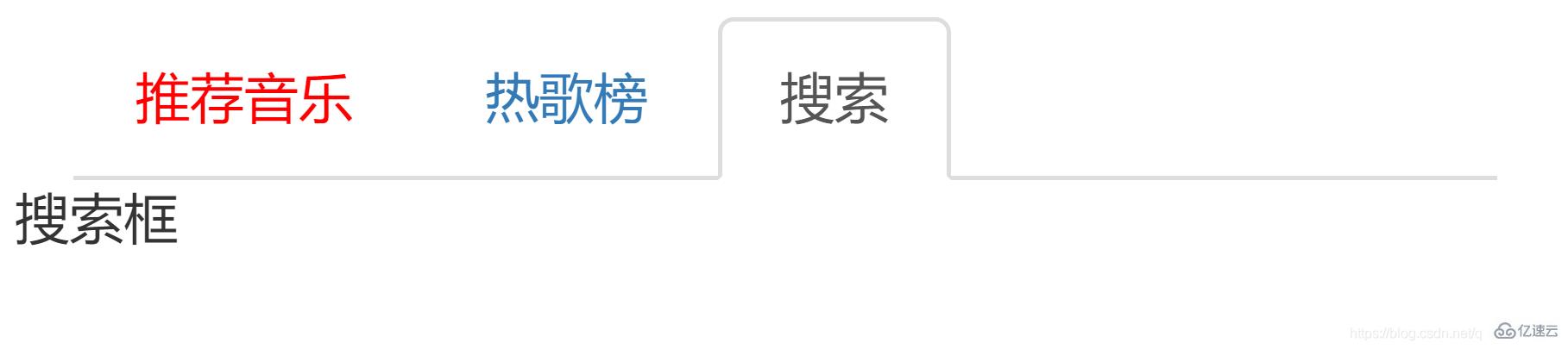
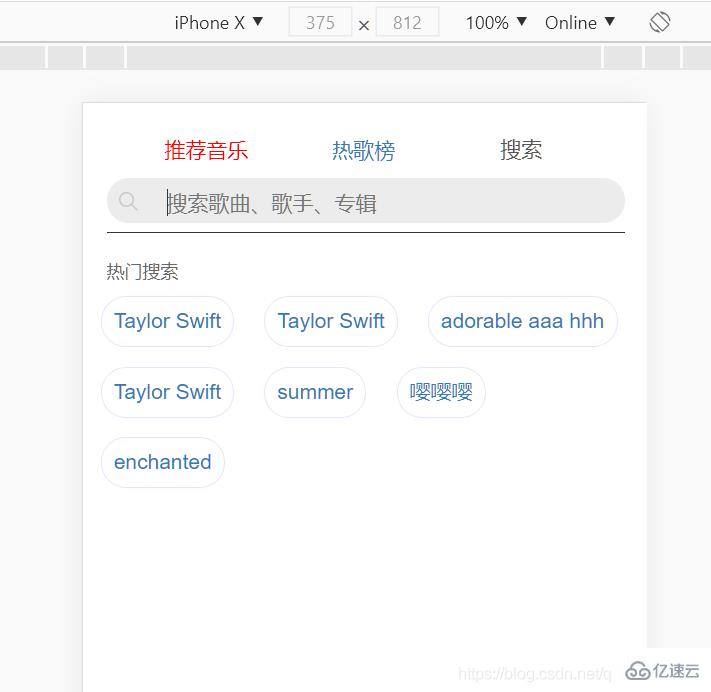
1. 效果



成品
2. 基于bootstrap实现
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>panel 布局</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script src="js/jquery-3.4.1.js"></script> <script src="js/bootstrap.js"></script> </head> <body> <div class="container"> <!--面板控制--> <!-- 标题链接 --> <div class="col-xs-12" style="margin-top: 5px;"> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"> <a href="#home" aria-controls="home" role="tab" data-toggle="tab" style="color: red;"> <div class="top-title">推荐音乐</div> </a> </li> <li role="presentation"> <a href="#profile" aria-controls="profile" role="tab" data-toggle="tab"> <div class="top-title">热歌榜</div> </a> </li> <li role="presentation"> <a href="#messages" aria-controls="messages" role="tab" data-toggle="tab"> <div class="top-title">搜索</div> </a> </li> </ul> </div> <div class="tab-content"> <!----> <div role="tabpanel" class="tab-pane active" id="home"> 推荐音乐面板主体 </div> <!----> <div role="tabpanel" class="tab-pane" id="profile" style=""> 热歌榜 </div> <!----> <div role="tabpanel" class="tab-pane" id="messages"> 搜索框 </div> </div> </div> </body> </html>
以上就是bootstrap中panel布局效果示例的详细内容了,看完之后是否有所收获呢?如果想了解更多相关内容,欢迎来亿速云行业资讯!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。