您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章为大家展示了如何在微信小程序中接入腾讯地图,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
一、调用腾讯本身的地图
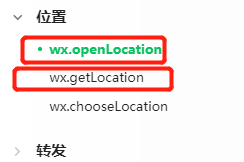
只需要调用两个地图的api.

就是上边的两个。当然调用openLocation的时候你首先要调用getLocation授权
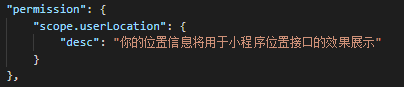
需要你在app.json里配置信息,如下:

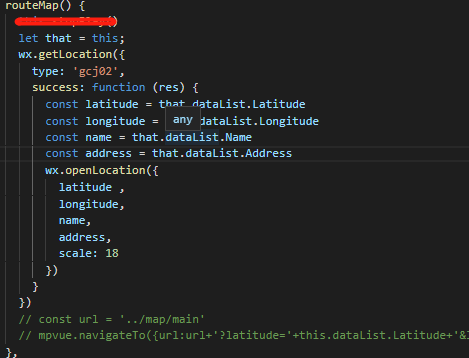
在你需要跳转地图的页面写以下方法:

点击

可以弹出百度地图,高德地图等第三方软件
以上就是第一种方法,
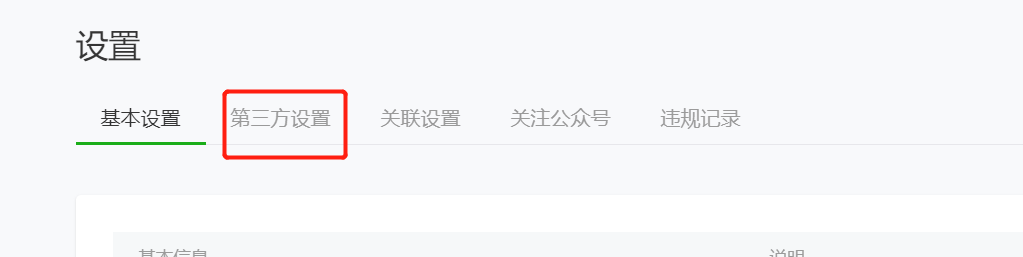
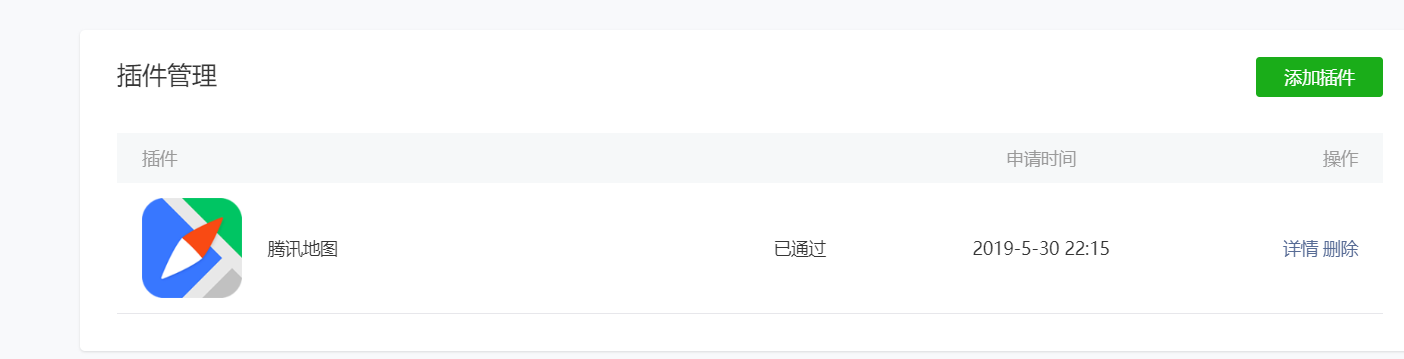
首先找到微信小程序的

在插件管理中添加该插件

使用方法:
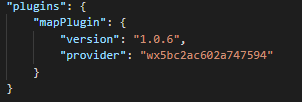
首先在app.json文件中配置

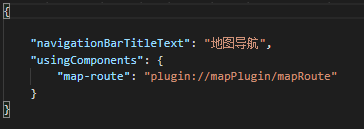
其次在它所在目录的main.json文件配置

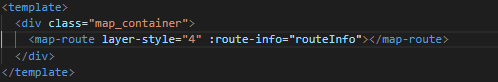
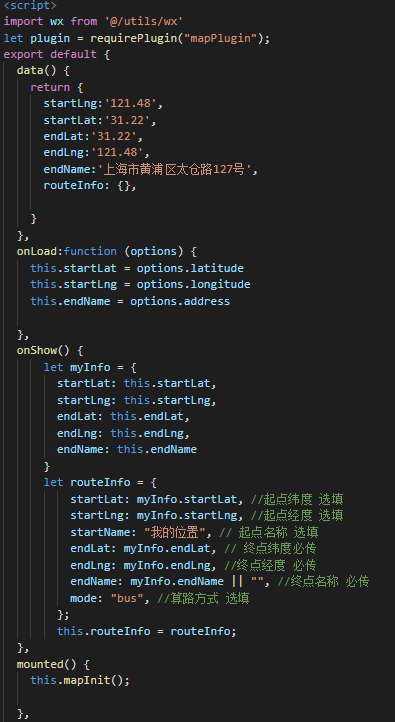
我是基于mpvue写的,所以和开发文档上稍有区别
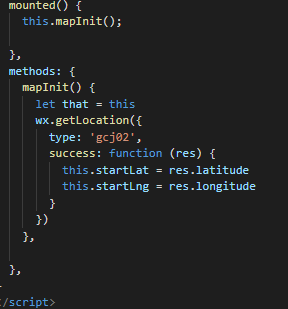
先有跳转过来的页面拿到终点地址,然后通过getLocation获取当前位置坐标
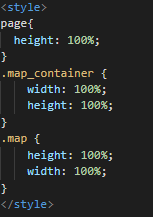
代码如下:




上述内容就是如何在微信小程序中接入腾讯地图,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。