您好,登录后才能下订单哦!
这篇文章主要介绍CSS中的:placeholder-shown伪类有什么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
一般我们常见placeholder伪类选择器用来修改默认样式及文案,忽然发现placeholder-shown伪类选择器,比较官方的解释是
CSS伪类表示任何显示占位符文本的form元素。
简单来说就是当输入框的placeholder内容显示的时候,输入框干嘛干嘛。
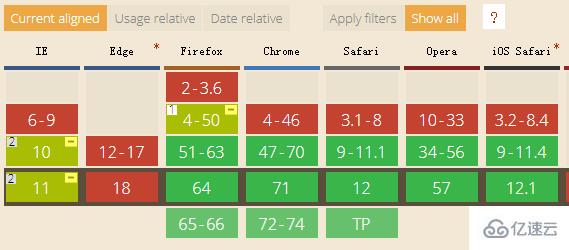
兼容性如下,在移动端没什么问题

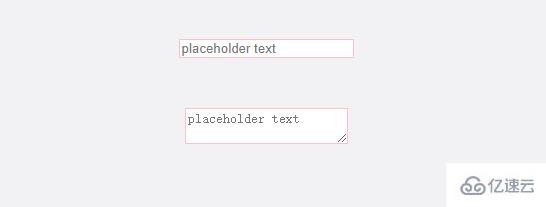
placeholder-show是如何工作的?:placeholder-shown CSS 伪类 在 <input> 或 <textarea> 元素显示 placeholder text 时生效,简单的说就是 placeholder 有值才生效,如下所示:
// html
<input placeholder="placeholder text" />
<textarea placeholder="placeholder text"></textarea>
// css
input:placeholder-shown, textarea:placeholder-shown{
border:1px solid pink;
}
如果 placeholder 为空 placeholder-show 就没效果了:
// html <input placeholder="" /> <textarea placeholder=" text"></textarea>

我们可以使用:placeholder-shown设置input元素的样式。
input:placeholder-shown {
border: 1px solid pink;
background: yellow;
color: green;
}
注意一些奇怪的问题-我们设置 color: green,但没有作用用。这是因为:placeholder-shown仅会针对input本身。对于实际的占位符文本,必须使用伪元素::placeholder。
input::placeholder {
color: green;
}
我注意到有一些其他的属性,如果应用::placeholder-shown,也会影响placeholder的样式。
input:placeholder-shown, textarea:placeholder-shown{
font-style: italic;
text-transform: uppercase;
letter-spacing: 5px;
}
我也不知道这是啥情况,也许是因为这些属性被placeholder继承了,如果你知道原因,欢迎留言告诉我一下,谢谢。
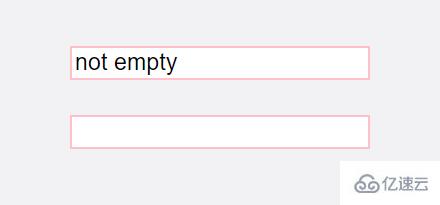
:placeholder-shown是专门用于确定元素是否显示占位符的对象,我们主要使用它来检查input 内容是否为空(假设所有的input都有一个占位符)。 这里你可能会想,使用 empty 也是可以的吧?我们来看看。
// html
<input value="not empty">
<input><!-- empty -->
// css
input:empty {
border: 1px solid pink;
}
input {
border: 1px solid black;
}
这里看似empty起作用了,因为我们看到的是粉红色边框,但这实际上不起作用
之所以显示粉红色,是因为伪类增加了 css 的权重。 类似于类选择器(即.form-input)比类型选择器(即input)具有更高的权重。 高权限选择器将始终覆盖低权重设置的样式。
所以我们可以这样说:不要使用:empty检查输入元素是否为空。
我们检查输入是否为空的唯一方法是使用:placeholder-shown。但是如果我们的输入元素没有占位符会发生什么呢? 这里有个取巧的方法:传入一个空字符串" "。
// html
<input placeholder=" "><!-- pass empty string -->
//css
input:placeholder-shown {
border-color: pink;
}
我们可以使用:not伪类对某些事物进行逆运算。 在这里,我们可以在输入不是空的情况下进行定位。
//html
<input placeholder="placeholder" value="not empty" />
// css
input:not(:placeholder-shown) {
border: 1px solid green;
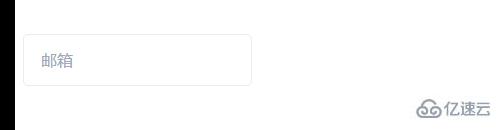
}用placeholder-shown我们可以实现下面动效

具体代码如下:
Html
<div class="input"> <input class="input-fill" placeholder="邮箱"> <label class="input-label">邮箱</label> </div>
Css
.input{
position: relative;
}
.input-fill{
border: 1px solid #ececec;
outline: none;
padding: 13px 16px 13px;
font-size: 16px;
line-height: 1.5;
width: fit-content;
border-radius: 5px;
}
.input-fill:placeholder-shown::placeholder {
color: transparent;
}
.input-label {
position: absolute;
font-size: 16px;
line-height: 1.5;
left: 16px; top: 14px;
color: #a2a9b6;
padding: 0 2px;
transform-origin: 0 0;
pointer-events: none;
transition: all .25s;
}
.input-fill:focus{
border: 1px solid #2486ff;
}
.input-fill:not(:placeholder-shown) ~ .input-label,
.input-fill:focus ~ .input-label {
transform: scale(0.75) translate(0, -32px);
background-color: #fff;
color: #2486ff;
}以上是“CSS中的:placeholder-shown伪类有什么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。