您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关jquery中text()、val()和html()有哪些区别,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
jquery中text()、val()和html()的区别:text()用于html元素文本内容的存取;html()不但可以用于html元素文本内容的存取,还可以用于html内容的存取;val()仅用于input元素内容的存取。
共同点:text(),html() ,val()三个方法用于html元素的存值和取值。
区别:
text()用于html元素文本内容的存取
html()不但可以用于html元素文本内容的存取,还可以用于html内容的存取
val()用于input元素内容的存取
text()定义和用法
text() 方法方法设置或返回被选元素的文本内容,如果有子标签,则把子标签内的文本一起返回,相当于js的innerText
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/jquery-1.12.4.js"></script>
<title>Document</title>
</head>
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").text());
console.log($("#p2").text());
console.log($("#p2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
</body>
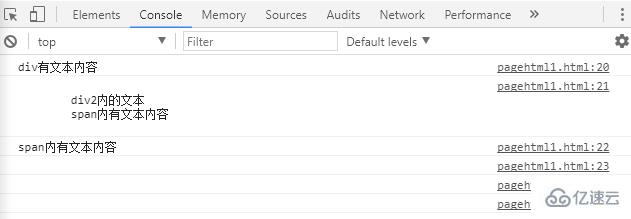
</html>console打印的结果

可以看出text()只输出标签内的文本内容,和js的innerText方法一样
html()定义和用法
html() 方法返回或设置被选元素的内容 (inner HTML),包括标签。如果有子标签,则把子标签本身和子标签内的文本一起返回
相当于js的innerHTML
如果该方法未设置参数,则返回被选元素的当前内容。
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").html());
console.log($("#p2").html());
console.log($("#p2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
</body>通过console的打印的结果

打印当前标签内的文本内容,如果有子标签,则把子标签本身和子标签内的文本一起打印
这个和js的innerHTML差不多
text()和html()使用注意事项:
通过上述两个实例,我们知道文档对象(dom)中存在的元素,如p,通过text()和html()都可以获取他的文本值,那么如果文档对象(dom)中不存在这个元素,而我们却通过text()和html()获取他的文本值,那又会怎么样呢?
dom中不存在h2元素,我们加入以下代码:
console.log($('h2'))
console.log($('h2').text()) //空字符串
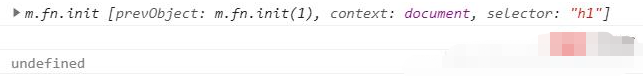
console.log($('h2').html()) //undefined以下是打印结果:$('h2').text() 打印空字符串,$('h2'),html() 打印undefined

val() 定义和用法
val() 方法返回或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
方法主要用于获取表单元素的值
如果该方法未设置参数,则返回被选元素的当前值。
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签1">
<input type="text" name="" id="input2" value="这是一个input标签2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").val());
console.log($("#p2").val());
console.log($("#p2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>
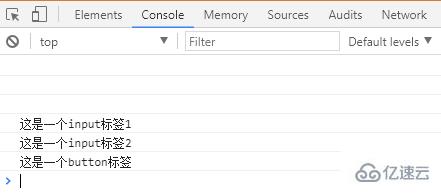
</body>通过控制台打印结果

val()是用来输出表单内的数据,可以看出p和span标签内的文本并没有被输出,我还测试了H5新标签placeholder
同样也没有被输出,所以这个val应该是只针对标签的value属性的
那么val()设置值呢
我们在script标签内再加上三行代码,设置两个input框和一个botton的值
$('#input1').val('123');
$('#input2').val('123');
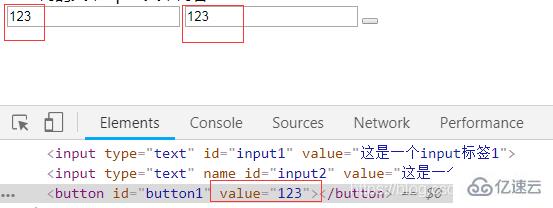
$('#button1').val('123');来看看浏览器呈现出的效果和HTML结构:

对于input框,通过val()设置的值显示在文本框内,自己本身的value并没有被改变;对于button,通过val()设置值其实就是在给value属性赋值
关于“jquery中text()、val()和html()有哪些区别”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。