жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚдҪҝз”ЁelementжҖҺд№ҲеҜ№el-tableиЎЁж јиҝӣиЎҢдәҢж¬Ўе°ҒиЈ…пјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
иҝҷйҮҢзӣҙжҺҘеј•з”Ёе®ҳж–№зҡ„еҹәзЎҖдҪҝз”ЁжЁЎжқҝпјҢзӣҙжҺҘжҠ„иҝҮжқҘ(вңӘПүвңӘ)пјҢдёӢйқўд»Јз Ғдёӯдё»иҰҒжҳҜжҠҪзҰ»htmlйғЁеҲҶпјҢеҸҜд»ҘзңӢеҮәжҜҸдёӘel-table-columnдёӯйғҪеҗ«жңүpropгҖҒlabelгҖҒwidthеұһжҖ§пјҢеҸӘдёҚиҝҮиҝҷдәӣеұһжҖ§еҖјдёҚеӨӘдёҖж ·зҪўдәҶпјҢе…¶дҪҷзҡ„йғЁеҲҶйғҪе·®дёҚеӨҡдёҖж ·пјҢжүҖд»ҘиЎЁеӨҙпјҲиЎЁж јжҜҸеҲ—el-table-columnзҡ„е®ҡд№үпјүиҝҷйҮҢеҸҜд»Ҙе°ҒиЈ…дёҖдёӢпјҢжҠҠдёҚеҗҢзҡ„ең°ж–№е°ҒиЈ…жҲҗдёҖдёӘж•°з»„еҜ№иұЎз»“жһ„пјҢ然еҗҺйҖҡиҝҮforеҫӘзҺҜжқҘе®ҢжҲҗhtmlдёӯзҡ„йғЁеҲҶгҖӮ
е°ҒиЈ…еүҚ
<template>
<el-table
:data="tableData"
>
<el-table-column
prop="date"
label="ж—Ҙжңҹ"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓еҗҚ"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="ең°еқҖ">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1518 еј„'
}, {
date: '2016-05-04',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1517 еј„'
}, {
date: '2016-05-01',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1519 еј„'
}, {
date: '2016-05-03',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1516 еј„'
}]
}
}
}
</script>иЎЁж јгҒ®ж ·еӯҗ

е°ҒиЈ…еҗҺ
<template>
<el-table :data="tableData" >
<template v-for="(item, key) in header">
<el-table-column
:key="key"
:prop="itm.prop ? itm.prop : null"
:label="itm.label ? itm.label : null"
:width="itm.width ? itm.width : null"
>
</el-table-column>
</template>
</el-table>
</template>
<script>
export default {
data() {
return {
header: [
{ prop: "date", label: "ж—Ҙжңҹ", width: "180" },
{ prop: "name", label: "姓еҗҚ", width: "180" },
{ prop: "address", label: "ең°еқҖ" }
],
tableData: [
{
date: "2016-05-02",
name: "зҺӢе°ҸиҷҺ",
address: "дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1518 еј„"
},
{
date: "2016-05-04",
name: "зҺӢе°ҸиҷҺ",
address: "дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1517 еј„"
},
{
date: "2016-05-01",
name: "зҺӢе°ҸиҷҺ",
address: "дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1519 еј„"
},
{
date: "2016-05-03",
name: "зҺӢе°ҸиҷҺ",
address: "дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1516 еј„"
}
]
};
}
};
</script>зҺ°еңЁж•°жҚ®иҝҳжҜ”иҫғе°‘пјҢеҸҜиғҪзңӢдёҚеҮәе°Ғ装组件е°ҒиЈ…зҡ„дјҳеҠҝпјҢдҪҶжҳҜзӣёеҜ№дәҺд№ӢеүҚд»Јз ҒпјҢиҝҷйҮҢйҖ»иҫ‘дёҠзңӢиө·жқҘжӣҙеҠ жё…жҷ°пјҢиҖҢдё”дҝ®ж”№еҲ—зҡ„ж—¶еҖҷзӣҙжҺҘж”№еҠЁdataдёӯзҡ„headerж•°жҚ®еҚіеҸҜпјҢдёҚз”ЁеҶҚеҺ»htmlд»Јз ҒдёӯеҺ»вҖңејҖеҲҖвҖқ(пҝЈв–ҪпҝЈ)пјҸгҖӮдёҠйқўжҳҜжңҖжңҖжңҖз®ҖеҚ•зҡ„е°ҒиЈ…дәҶпјҢдёҘж јжқҘиҜҙеҸӘжҳҜз®ҖеҚ•зҡ„жҠҪзҰ»дәҶдёҖдёӢд»Јз Ғдёӯзҡ„ж•°жҚ®з»“жһ„пјҢеңЁжӯЈеёёзҡ„дёҡеҠЎдёӯиӮҜе®ҡдёҚжӯўиҝҷд№Ҳз®ҖеҚ•зҡ„е°ҒиЈ…пјҢжҺҘдёӢжқҘжүҚжҳҜйҮҚзӮ№в”Җв”Ғ _ в”Җв”Ғвң§
еңЁзңҹжӯЈзҡ„ејҖеҸ‘иҝҮзЁӢдёӯпјҢиЎЁж јдёҚд»…д»…иҰҒеұ•зӨәж•°жҚ®пјҢиҝҳиҰҒе®ҢжҲҗдёҖдәӣйўқеӨ–зҡ„д»»еҠЎпјҢжҜ”еҰӮCRUDпјҲеўһеҲ ж”№жҹҘж“ҚдҪңпјүе’Ңж•°жҚ®ж јејҸиҪ¬еҢ–пјҢиЎЁж јеҶ…жҜҸдёҖжқЎж•°жҚ®йғҪжңүеҸҜиғҪиў«еҚ•зӢ¬дҝ®ж”№жҲ–иҖ…жү§иЎҢдёҖдәӣеҠҹиғҪжҖ§зҡ„дәӨдә’пјҢиҝҷж—¶еҖҷе°ұиҰҒеңЁеҚ•е…ғж јеҶ…еҶ…еөҢдёҖдәӣжҢүй’®гҖҒиҫ“е…ҘжЎҶгҖҒж Үзӯҫзӯүзӯүзҡ„д»Јз ҒпјҢelementе®ҳж–№з»ҷеҮәзҡ„ж–№жі•жҳҜдҪҝз”ЁжҸ’ж§ҪslotпјҢиҺ·еҸ–еҜ№еә”иЎҢзҡ„ж•°жҚ®дҪҝз”Ёslot-scopeпјҢеңЁеҜ№еә”зҡ„еҲ—дёӯи®ҫзҪ®зӣёеә”зҡ„д»Јз ҒпјҢдҪҶжҳҜиҝҷйҮҢз»ҷжҲ‘们дәҢж¬Ўе°ҒиЈ…е°ұдјҡеёҰжқҘдёҚе°Ҹзҡ„й—®йўҳпјҢеҰӮжһңеҸӘжҳҜеҚ•зәҜзҡ„дҝ®ж”№ж•°жҚ®зҡ„ж јејҸдҪҝз”Ёе®ҳж–№жҸҗдҫӣзҡ„formatterеұһжҖ§иҝҳеҸҜд»Ҙе®һзҺ°пјҢдҪҶжҳҜиҰҒеҶ…еөҢд»Јз Ғе°ұдјҡжҜ”иҫғйә»зғҰпјҢеҶ…еөҢд»Јз Ғеҝ…然е°ұдјҡеёҰжқҘе°ҒиЈ…дёҠзҡ„еӣ°йҡҫпјҢиҝҷд№ҹжҳҜжҲ‘еңЁе°ҒиЈ…д»Јз Ғзҡ„ж—¶еҖҷйҒҮеҲ°зҡ„жңҖеӨ§зҡ„йҳ»зўҚпјҢеҰӮжһңиҰҒжғіе°ҒиЈ…еҘҪиҝҷдёӘиЎЁж јпјҢе°ұеҝ…йЎ»е°ҶиҝҷйғЁеҲҶд»Јз ҒжҠҪзҰ»еҮә组件еӨ–пјҢеңЁжҹҘиҜўйҳ…иҜ»дәҶеӨ§йҮҸеҚҡе®ўд№ӢеҗҺпјҲе…¶е®һжҳҜжҲ‘иҸңдәҶпјҢеӯҰиүәдёҚзІҫ(пјҙв–Ҫпјҙ)пјүпјҢжҲ‘з»ҲдәҺжүҫеҲ°дәҶе°ҶеҶ…еөҢд»Јз ҒеүҘзҰ»еҮә组件зҡ„ж–№жі•гғҫ(๑╹◡╹)пҫү"пјҢйӮЈе°ұжҳҜrenderеҮҪж•°пјҢе…ідәҺrenderеҸҜд»ҘеҸӮиҖғдёҖдёӢиҝҷзҜҮеҚҡе®ўпјҢдҪҝз”ЁrenderеҮҪж•°е°ұеҸҜд»ҘиҪ»иҖҢжҳ“дёҫзҡ„е°ҶиҝҷйғЁеҲҶйҖ»иҫ‘д»Јз ҒжҠҪзҰ»еҮәжқҘдәҶгҖӮ
el-tableзңҹжӯЈгҒ®дәҢж¬Ўе°ҒиЈ…
дәҢж¬Ўе°ҒиЈ…жәҗд»Јз Ғ
<template>
<el-table
empty-text="жҡӮж— ж•°жҚ®"
ref="table"
:data="tableList"
border
stripe
fit
highlight-current-row
:height="inTableHeight"
@selection-change="selectionChange"
@row-click="rowClick"
>
<!-- йҖүжӢ©жЎҶ -->
<el-table-column
v-if="select"
type="selection"
fixed="left"
width="55"
align="center"
/>
<template v-for="(itm, idx) in header">
<!-- зү№ж®ҠеӨ„зҗҶеҲ— -->
<el-table-column
v-if="itm.render"
:key="idx"
:prop="itm.prop ? itm.prop : null"
:label="itm.label ? itm.label : null"
:width="itm.width ? itm.width : null"
:sortable="itm.sortable ? itm.sortable : false"
:align="itm.align ? itm.align : 'center'"
:fixed="itm.fixed ? itm.fixed : null"
:show-overflow-tooltip="itm.tooltip"
min-width="50"
>
<template slot-scope="scope">
<ex-slot
:render="itm.render"
:row="scope.row"
:index="scope.$index"
:column="itm"
/>
</template>
</el-table-column>
<!-- жӯЈеёёеҲ— -->
<el-table-column
v-else
:key="idx"
:prop="itm.prop ? itm.prop : null"
:label="itm.label ? itm.label : null"
:width="itm.width ? itm.width : null"
:sortable="itm.sortable ? itm.sortable : false"
:align="itm.align ? itm.align : 'center'"
:fixed="itm.fixed ? itm.fixed : null"
:formatter="itm.formatter"
:show-overflow-tooltip="itm.tooltip"
min-width="50"
/>
</template>
</el-table>
</template>
<script>
// иҮӘе®ҡд№үеҶ…е®№зҡ„组件
var exSlot = {
functional: true,
props: {
row: Object,
render: Function,
index: Number,
column: {
type: Object,
default: null
}
},
render: (h, context) => {
const params = {
row: context.props.row,
index: context.props.index
};
if (context.props.column) params.column = context.props.column;
return context.props.render(h, params);
}
};
export default {
components: { exSlot },
props: {
tableList: {
type: Array,
default: () => []
},
header: {
type: Array,
default: () => []
},
select: {
type: Boolean,
default: () => false
},
height: {
type: [Number, String, Function],
default: () => null
}
},
data() {
return {
inTableHeight: null
};
},
created() {
//иҜҘйҳ¶ж®өеҸҜд»ҘжҺҘ收зҲ¶з»„件зҡ„дј йҖ’еҸӮж•°
this.inTableHeight = this.height;
},
mounted() {
this.$nextTick(() => {
//иЎЁж јй«ҳеәҰиҮӘйҖӮеә”жөҸи§ҲеҷЁеӨ§е°Ҹ
this.changeTableHight();
if (!this.height) {
window.onresize = () => {
this.changeTableHight();
};
}
});
},
destroyed() {
//й«ҳеәҰиҮӘйҖӮеә”дәӢ件注й”Җ
window.onresize = null;
},
watch: {
/**
* ж•°жҚ®еҸҳеҢ–еҗҺ й«ҳеәҰиҮӘйҖӮеә”
*/
tableList() {
this.$nextTick(() => {
this.changeTableHight();
});
}
},
methods: {
/**
* йҖүжӢ©жЎҶйҖүжӢ©еҗҺжӣҙж”№,дәӢ件еҲҶеҸ‘
*/
selectionChange(selection) {
this.$emit("selection-change", selection);
},
/**
* зӮ№еҮ»дәӢ件
*/
rowClick(row, column, event) {
this.$emit("row-click", row, column, event);
},
/**
* й«ҳеәҰиҮӘйҖӮеә”
* еҪ“иЎЁж јеұ•зӨәз©әй—ҙе°ҸдәҺ460жҢү460pxеұ•зӨәпјҢеӨ§дәҺзҡ„ж—¶еҖҷй«ҳеәҰеЎ«е……
*/
changeTableHight() {
if (this.height) {
//еҰӮжһңжңүдј иҝӣжқҘй«ҳеәҰе°ұеҸ–ж¶ҲиҮӘйҖӮеә”
this.inTableHeight = this.height;
this.$refs.table.doLayout();
return;
}
let tableHeight = window.innerHeight || document.body.clientHeight;
//й«ҳеәҰи®ҫзҪ®
let disTop = this.$refs.table.$el;
//еҰӮжһңиЎЁж јдёҠж–№жңүе…ғзҙ еҲҷеҮҸеҺ»иҝҷдәӣй«ҳеәҰйҖӮеә”зӘ—еҸЈпјҢ66жҳҜеә•дёӢз•ҷзҷҪйғЁеҲҶ
tableHeight -= disTop.offsetTop + 66;
if (disTop.offsetParent) tableHeight -= disTop.offsetParent.offsetTop;
this.inTableHeight = tableHeight < 460 ? 460 : tableHeight;
//йҮҚз»ҳиЎЁж ј
this.$refs.table.doLayout();
}
}
};
</script>
<style></style>е°ҒиЈ…д»Јз Ғзҡ„зӣёе…іи§ЈйҮҠ
д»ҘдёҠе°ұжҳҜжҲ‘е°ҒиЈ…зҡ„д»Јз ҒпјҢйғЁеҲҶеұһжҖ§жҲ–иҖ…ж–№жі•з”ұдәҺжІЎжңүдҪҝз”ЁеҲ°жүҖд»ҘжҲ‘е°ұжІЎжңүе°ҶеҜ№еә”зҡ„ж–№жі•е’ҢеұһжҖ§е°ҒиЈ…иҝӣеҺ»пјҢеҰӮжһңдҪ 们ејҖеҸ‘дёӯжңүз”ЁеҲ°еҜ№еә”зҡ„ең°ж–№е…¶е®һеҸҜд»Ҙз…§зҢ«з”»иҷҺзҡ„еЎ«дёҠеҺ»еҚіеҸҜпјҢжҲ‘е°ҒиЈ…иЎЁж јзҡ„ж—¶еҖҷеңЁеұһжҖ§иҝҷйҮҢдҪҝз”ЁдәҶдёүзӣ®иҝҗз®—з¬ҰпјҢз”ЁдәҺеҒҡдёҖдәӣе…је®№пјҢеҰӮжһңдёҚдј еҜ№еә”зҡ„еұһжҖ§е°ұз»ҷдёӘй»ҳи®ӨеҖјпјҢжҜ”еҰӮalignеұһжҖ§пјҢжҲ‘и®ҫзҪ®зҡ„жҳҜй»ҳи®Өеұ…дёӯгҖӮиҝҳжңүе°ұжҳҜж–№жі•пјҢеңЁиЎЁж јзҡ„ж–№жі•еј•з”Ёж–№йқўпјҢе…¶е®һе°ұжҳҜжҠҠе®ҳж–№зҡ„ж–№жі•з”Ё$emitдәӢ件е°ҶеҜ№еә”зҡ„еҸӮж•°е’Ңж–№жі•еҗҚз”ЁеҗҢж ·зҡ„ж–№жі•еҲҶеҸ‘з»ҷзҲ¶з»„件пјҢиҝҷж ·зҲ¶з»„件дҪҝз”Ёе®Ңе…ЁеҸҜд»ҘеҸӮз…§elementе®ҳж–№ж–ҮжЎЈдҪҝз”Ёиҝҷдәӣж–№жі•пјҢеңЁз»„件еҶ…жҲ‘еҸӘжҳҜиҝӣиЎҢдәҶдёҖж¬ЎиҪ¬еҸ‘иҖҢе·ІпјҢжҲ‘иҮӘе·ұеҶҷзҡ„ж—¶еҖҷ并没жңүз”ЁеҲ°еӨӘеӨҡзҡ„ж–№жі•пјҢжүҖд»ҘеҸӘе°ҒиЈ…дәҶдёҖдёӨдёӘпјҢеҰӮжһңжңүйңҖиҰҒеҸҜд»ҘиҮӘиЎҢж·»еҠ гҖӮйҷӨдәҶдёҠиҝ°дёӨдёӘе°ҒиЈ…пјҢжңүдёҖдёӘзү№еҲ«зҡ„ең°ж–№е°ұжҳҜеӢҫйҖүжЎҶпјҢдёҚиғҪж”ҫеңЁеҫӘзҺҜеҶ…пјҢдёҚ然дјҡеҮәзҺ°й”ҷиҜҜпјҢеҸҜиғҪжҳҜзҙўеј•зҡ„й—®йўҳеҗ§пјҢжүҖд»ҘжҲ‘еҚ•зӢ¬дҪҝз”ЁдёҖдёӘеҸӮж•°жқҘжҺ§еҲ¶жҳҜеҗҰжҳҫзӨәйҖүжӢ©жЎҶгҖӮеҸҰеӨ–е°ұжҳҜпјҢеңЁе…¬еҸёдә§е“ҒиҰҒжұӮиЎЁж јиғҪеӨҹиҮӘйҖӮеә”йЎөйқўзҡ„й«ҳеәҰпјҢиҝҷдёӘеҠҹиғҪжҲ‘д№ҹжҳҜдҝ®ж”№дәҶеҘҪд№…пјҢ460жҳҜжңҖе°Ҹзҡ„й«ҳеәҰпјҢе…ідәҺй«ҳеәҰиҮӘйҖӮеә”зҡ„е…ЁйғЁеңЁchangeTableHight()ж–№жі•дёӯпјҢеҰӮжһңдёҚйңҖиҰҒиҝҷдёӘеҠҹиғҪпјҢе°ҶеҮҪж•°е’ҢжүҖжңүеј•з”ЁиҜҘеҮҪж•°зҡ„ең°ж–№еҲ йҷӨеҚіеҸҜгҖӮ
heightпјҡеҰӮжһңдёҚдј е…ҘиҝҷдёӘеұһжҖ§пјҢйӮЈд№ҲиЎЁж јй«ҳеәҰе°ұеҰӮдёҠйқўжүҖиҜҙзҡ„жҳҜиҮӘйҖӮеә”й«ҳеәҰпјҢеҸҜд»ҘйҖҡиҝҮиҝҷдёӘеұһжҖ§жқҘжҢҮе®ҡиЎЁж јзҡ„й«ҳеәҰгҖӮ
formatterпјҡиҝҷдёӘеұһжҖ§еңЁеҲ—дёӯеҰӮжһңдҪҝз”ЁжҸ’ж§Ҫе°ұдјҡеӨұж•ҲпјҢжүҖд»ҘжҲ‘и®ҫзҪ®дәҶдёӨдёӘеҲ—пјҢеҰӮжһңжңүrenderж–№жі•иҜҙжҳҺеҚ•е…ғж јиҰҒеҶ…еөҢд»Јз ҒпјҢе°ұжҳҜз”Ёзү№ж®ҠеҲ—пјҢеҸҚд№Ӣе°ұжҳҜжӯЈеёёеҲ—пјҢжүҖд»Ҙformatterе’ҢrenderдёҚиғҪеҗҢж—¶дҪҝз”ЁгҖӮ
renderпјҡз»ҲдәҺеҲ°дәҶжңҖе…ій”®зҡ„ең°ж–№дәҶ(пҝЈв–ҪпҝЈ)пјҸпјҢиҝҷдёӘеҸҜжҳҜжҲ‘е°ҒиЈ…иЎЁж јзҡ„жңҖеӨ§йҡҫзӮ№дәҶпјҢrenderеҜ№жҲ‘дёӘдәәзҗҶи§ЈиҖҢиЁҖе°ұжҳҜиҷҡжӢҹз»“зӮ№пјҢеңЁDOMе’ҢCSSOMж ‘еҗҲ并дёәrenderж ‘зҡ„йҳ¶ж®өпјҢеҜ№д»Јз ҒиҝӣиЎҢдҝ®ж”№гҖӮ
д»ҘдёҠе°ұжҳҜжҲ‘е°ҒиЈ…иЎЁж јзҡ„иҜҰз»Ҷи§ЈйҮҠдәҶпјҢеҸҜиғҪжңүйҒ—жјҸзҡ„йғЁеҲҶпјҢжҜ•з«ҹе°ҒиЈ…иҝҷдёӘиЎЁж јд№ҹи®©жҲ‘еӯҰдәҶдёҚе°‘дёңиҘҝпјҢжүҖд»Ҙд№ӢеүҚжңүдәӣең°ж–№еҸҜиғҪи§ЈйҮҠдёҚжё…жҘҡжҲ–иҖ…дёҚеҲ°дҪҚпјҢиҝҳжңӣеҗ„дҪҚеӨ§дҪ¬жҢҮжӯЈгҖӮ
е°ҒиЈ…иҝҷд№Ҳд№…зҡ„组件пјҢеҪ“然иҰҒдҪҝз”Ёиө·жқҘжүҚзҹҘйҒ“зҡ„еҲ°еә•еҘҪдёҚеҘҪз”ЁпјҢе…ідәҺеј•з”Ёж–№йқўпјҢйҰ–е…ҲиҰҒеңЁеј•з”Ёзҡ„ең°ж–№иҝӣиЎҢ组件注еҶҢпјҢеҰӮжһңе…ЁеұҖжіЁеҶҢиҝҮдәҶпјҢеҸҜд»ҘеҝҪз•ҘеңЁеұҖйғЁжіЁеҶҢпјҢе…ідәҺ组件зҡ„жіЁеҶҢиҝҷйҮҢе°ұдёҚеҒҡиҜҰи§ЈдәҶ(oпҫҹв–Ҫпҫҹ)o гҖӮжҲ‘дҪҝз”ЁдәҶе…ЁеұҖжіЁеҶҢпјҢжүҖд»ҘиҝҷйҮҢжҳҜзӣҙжҺҘеј•е…ҘжҲ‘иҮӘе·ұе°ҒиЈ…еҘҪзҡ„组件гҖӮ
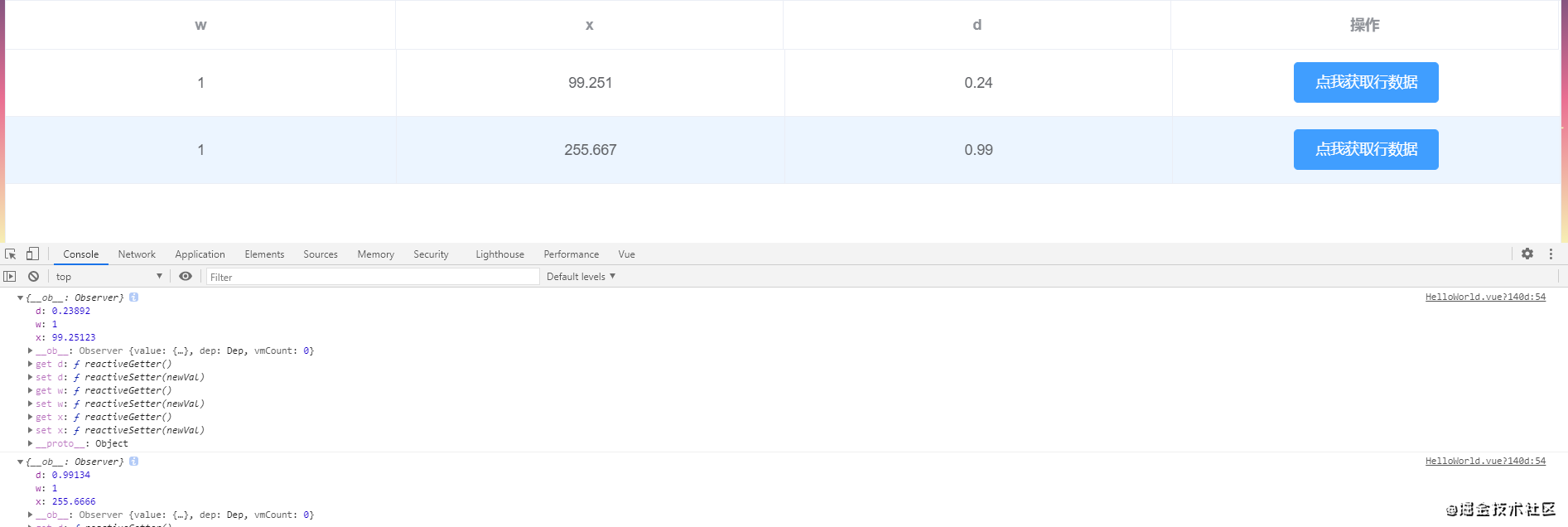
<template>
<div class="hello">
<xd-table :table-list="tableData" :header="header" height="300"></xd-table>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
header: [
{ prop: "w", label: "w" },
{ prop: "x", label: "x",
formatter: (row) => {
return row.x.toFixed(3);
},
},
{ prop: "d", label: "d",
formatter: (row) => {
return row.d.toFixed(2);
},
},
{
label: "ж“ҚдҪң",
render: (h, data) => {
return (
<el-button
type="primary"
onClick={() => {
this.handleClick(data.row);
}}
>
зӮ№жҲ‘иҺ·еҸ–иЎҢж•°жҚ®
</el-button>
);
},
},
],
tableData: [
{ w: 1, x: 99.25123, d: 0.23892 },
{ w: 1, x: 255.6666, d: 0.99134 },
],
};
},
methods: {
handleClick(row) {
console.log(row);
},
},
};
</script>引用组件д№ӢеүҚдёҖе®ҡиҰҒи®°еҫ—е…ҲжіЁеҶҢпјҢиҝҷйҮҢжҲ‘еҸӘдҪҝз”ЁдәҶеҮ дёӘеұһжҖ§пјҢе…¶д»–еұһжҖ§жІЎжңүдҪҝз”ЁпјҢеӣ дёәжҳҜdemoпјҢдё»иҰҒиҝҳжҳҜеұ•зӨәrenderеҶ…еөҢд»Јз Ғзҡ„ж–№жі•пјҢиҝҳжңүдёҖдёӘе°ұжҳҜе®ҳж–№formatterж–№жі•зҡ„дҪҝз”ЁгҖӮ
жңүдёҖдёӘйңҖиҰҒжіЁж„ҸзӮ№е°ұжҳҜrenderеҶ…жҲ‘дҪҝз”ЁдәҶJSXжЁЎжқҝиҜӯжі•иҝҷйҮҢйңҖиҰҒеңЁVUEйЎ№зӣ®дёӯеҚ•зӢ¬еҺ»й…ҚзҪ®дёҖдёӢJSXиҜӯжі•пјҢеҰӮжһңдёҚжғідҪҝз”ЁJSXпјҢзӣҙжҺҘеҶҷд№ҹеҸҜд»ҘпјҢеӣ дёәдёҚдҪҝз”ЁJSXиҜӯжі•еҶҷеҮәжқҘзҡ„еҶ…еөҢжЁЎжқҝд»Јз ҒжҜ”иҫғйҡҫиҜ»жүҖд»ҘжҲ‘е°ұдёҚеұ•зӨәдәҶпјҢдёӘдәәе»әи®®иҝҳжҳҜдҪҝз”ЁJSXиҜӯжі•пјҢиҷҪ然е’ҢеҺҹз”ҹvueжңүдәӣең°ж–№дҪҝз”Ёж–№жі•дёҚеӨӘдёҖж ·гҖӮ

е…ідәҺдҪҝз”ЁelementжҖҺд№ҲеҜ№el-tableиЎЁж јиҝӣиЎҢдәҢж¬Ўе°ҒиЈ…е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ