жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іbootstrapжӣҙж”№еҜјиҲӘж ҸйўңиүІзҡ„ж–№жі•зҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
bootstrapжӣҙж”№еҜјиҲӘж ҸйўңиүІзҡ„ж–№жі•пјҡ1гҖҒж”№еҸҳеҜјиҲӘиғҢжҷҜйўңиүІпјҢи®ҫзҪ®дёәй»‘иүІпјҢз»ҷnavж Үзӯҫи®ҫзҪ®иғҢжҷҜйўңиүІдёәй»‘иүІпјӣ2гҖҒж”№еҸҳеҜјиҲӘйҖүдёӯж Ҹзӣ®йўңиүІпјҢж”№еҸҳзұ»еҗҚactiveдёәnewactiveпјҢ并и®ҫзҪ®е…¶иғҢжҷҜйўңиүІдёәзәўиүІгҖӮ
bootstrapжӣҙж”№еҜјиҲӘж ҸйўңиүІзҡ„ж–№жі•пјҡ
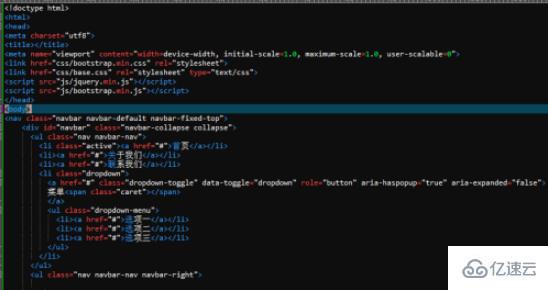
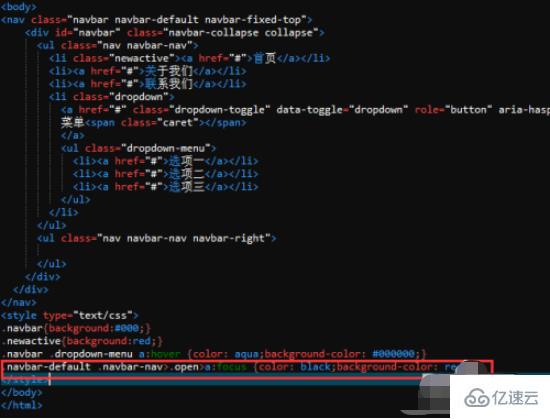
1гҖҒbootstrapеҒҡзҡ„еҜјиҲӘж ҸHTMLйЎөеҝ…йЎ»еҠ иҪҪbootstrap.min.cssгҖҒbootstrap.min.jsжүҚиғҪе®һзҺ°еҜјиҲӘзҡ„ж•ҲжһңгҖӮдёӢеӣҫжҳҜе®Ңж•ҙзҡ„д»Јз ҒеҸҠж•ҲжһңеӣҫгҖӮ

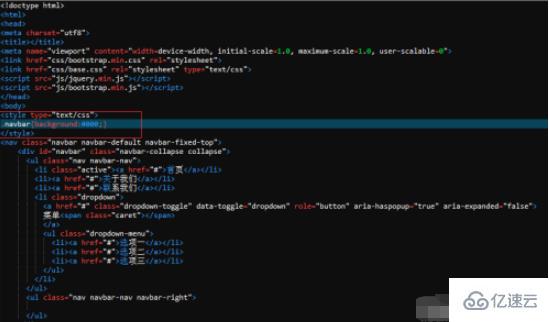
2гҖҒж”№еҸҳеҜјиҲӘиғҢжҷҜйўңиүІпјҢи®ҫзҪ®дёәй»‘иүІгҖӮз»ҷnavж Үзӯҫи®ҫзҪ®иғҢжҷҜйўңиүІдёәй»‘иүІпјҢд»Јз Ғдёәbackground:#000гҖӮдёӢйқўжҳҜд»Јз ҒеҸҠж•ҲжһңеӣҫгҖӮ

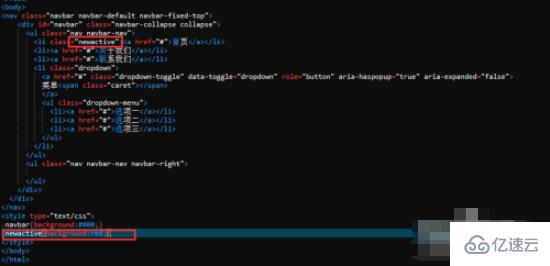
3гҖҒж”№еҸҳеҜјиҲӘйҖүдёӯж Ҹзӣ®йўңиүІпјҢеҰӮвҖңйҰ–йЎөвҖқи®ҫзҪ®дёәиғҢжҷҜдёәзәўиүІгҖӮж”№еҸҳзұ»еҗҚactiveдёәnewactiveпјҢ并и®ҫзҪ®е…¶иғҢжҷҜйўңиүІдёәзәўиүІгҖӮ

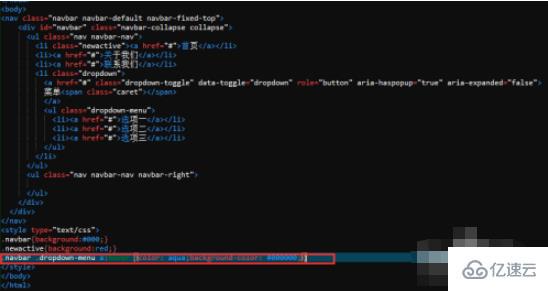
4гҖҒж”№еҸҳвҖңиҸңеҚ•вҖқдёӢзҡ„дәҢзә§ж Ҹзӣ®пјҢйј ж Үж”ҫдёҠеҺ»зҡ„йўңиүІгҖӮи®ҫзҪ®зұ»еҗҚдёәdropdown-menuдёӢзҡ„aж ҮзӯҫhoverеұһжҖ§пјҢи®ҫзҪ®ж”ҫдёҠеҺ»зҡ„йўңиүІдёәй»‘иүІгҖӮ

5гҖҒж”№еҸҳзӮ№еҮ»вҖңиҸңеҚ•вҖқпјҢеј№еҮәдәҢзә§ж Ҹзӣ®ж—¶зҡ„йўңиүІгҖӮCSSд»Јз ҒжҳҜ.navbar-default .navbar-nav>.open>a:focus {color: black;background-color: red;}пјҢеҚіи®ҫзҪ®иҝҷдёӘзұ»дёӢйқўaж ҮзӯҫfocusеұһжҖ§зҡ„йўңиүІгҖӮ

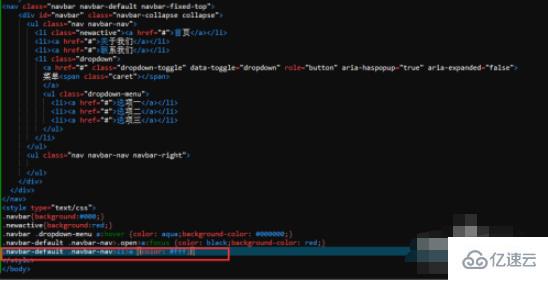
6гҖҒж”№еҸҳеҜјиҲӘж Ҹй»ҳи®Өж–Үеӯ—зҡ„йўңиүІгҖӮи®ҫзҪ®зұ»еҗҚnavbar-defaultдёӢйқўaж Үзӯҫзҡ„ж–Үеӯ—йўңиүІдёәзҷҪиүІпјҢд»Јз ҒжҳҜ.navbar-default .navbar-nav>li>a {color: #fff;}гҖӮ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңbootstrapжӣҙж”№еҜјиҲӘж ҸйўңиүІзҡ„ж–№жі•вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ