您好,登录后才能下订单哦!
小编给大家分享一下怎样在HTML网页中使用bootstrap框架,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在HTML网页中使用bootstrap框架的方法:首先引jQuery库到HTML网页中,引CSS用link;然后用bootstrap的CSS中的类美化按钮;最后添加类名。
在HTML网页中使用bootstrap框架的方法:
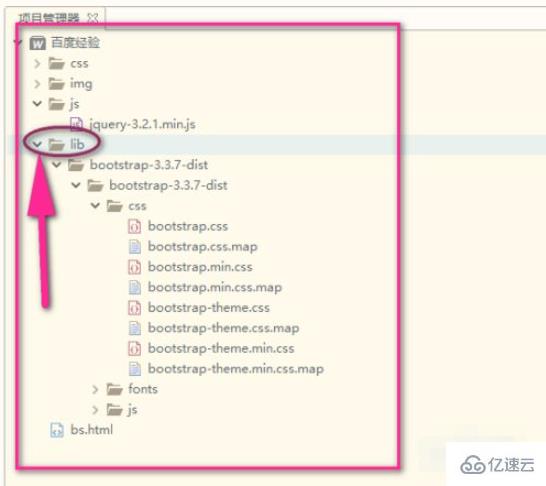
1、准备工作是下载好并解压bootstrap包,记住切不可自作主张更换改动bootstrap默认的路径,否则出错。如图所示,小编我把bootstrap库放在lib文件夹(自己设置的文件夹,可自命名),反正bootstrap里面的不要改,不要动。

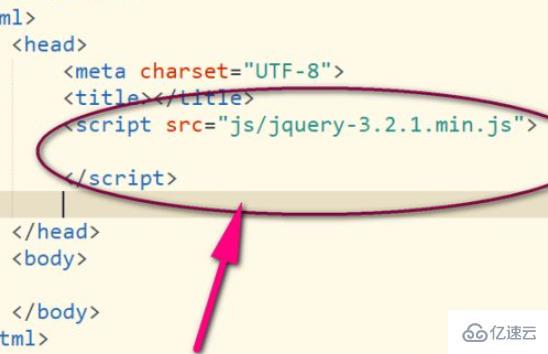
2、接着在bootstrap之前引jQuery库到你的HTML网页,原因自然是bootstrap很多地方用到jq,所以也要引jq。

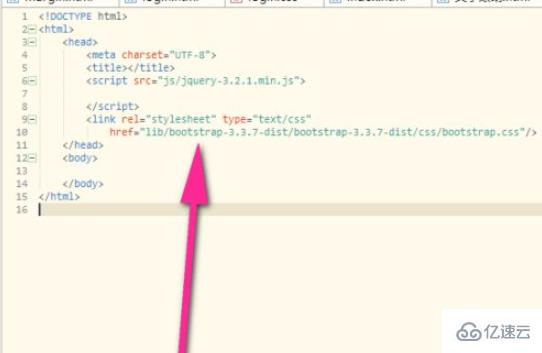
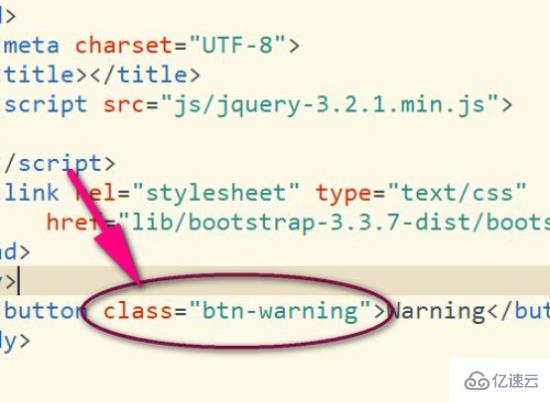
3、如图所示,引CSS用link,JS用script,bootstrap一般是用CSS居多。

4、接着我们来看看没有使用bootstrap的按钮是啥效果样式。

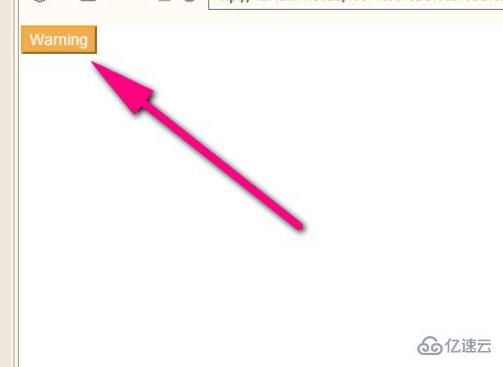
5、如图,按钮灰白色,很难看,接着我们用bootstrap的CSS中的类美化按钮。

6、如图,添加类名就可以得到美化的效果了哟,这是警告类型的按钮。


7、那么,刚才用到的类怎么来的?就是在CSS里面的,在此可以看到这个。有很多,小伙伴们看下它写了哪些类,也可以去修改,这样便得到自己的结果了。

以上是“怎样在HTML网页中使用bootstrap框架”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。