жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶи°·жӯҢжөҸи§ҲеҷЁиғҪдёҚиғҪж”ҜжҢҒcss3пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
и°·жӯҢжөҸи§ҲеҷЁжҳҜж”ҜжҢҒcss3зҡ„пјӣи°·жӯҢжөҸи§ҲеҷЁеҜ№CSS3зҡ„ж–°зү№жҖ§е’ҢйҖүжӢ©еҷЁйғҪжңүеҫҲеҘҪзҡ„ж”ҜжҢҒпјӣеҗ„дё»жөҒжөҸи§ҲеҷЁеҜ№CSS3зҡ„ж”ҜжҢҒд№ҹи¶ҠжқҘи¶Ҡе®Ңе–„пјҢе…¶дёӯе®Ңе…Ёж”ҜжҢҒCSS3еұһжҖ§зҡ„жөҸи§ҲеҷЁе°ұжңүChromeе’ҢSafariгҖӮ
и°·жӯҢжөҸи§ҲеҷЁж”ҜжҢҒcss3пјӣChromeжөҸи§ҲеҷЁеҜ№CSS3зҡ„ж–°зү№жҖ§е’ҢйҖүжӢ©еҷЁйғҪжңүеҫҲеҘҪзҡ„ж”ҜжҢҒгҖӮеҗ„дё»жөҒжөҸи§ҲеҷЁеҜ№ CSS3 зҡ„ж”ҜжҢҒи¶ҠжқҘи¶Ҡе®Ңе–„пјҢжӣҫз»Ҹи®©еӨҡе°‘еүҚз«ҜејҖеҸ‘дәәе‘ҳеҝғзўҺзҡ„ IE д№ҹејҖе§ӢжҢәиҝӣ CSS3 ж ҮеҮҶиЎҢеҲ—гҖӮ
CSS3 еёҰжқҘдј—еӨҡе…Ёж–°зҡ„и®ҫи®ЎдҪ“йӘҢпјҢдҪҶжңүдёҖдёӘй—®йўҳеҖјеҫ—иҖғиҷ‘пјҡжөҸи§ҲеҷЁеҜ№ CSS3 зү№жҖ§зҡ„е…је®№жғ…еҶөеҰӮдҪ•пјҹ
еӣ дёәйЎөйқўжңҖз»ҲзҰ»дёҚејҖз”ЁжөҸи§ҲеҷЁжқҘжёІжҹ“пјҢ并дёҚжҳҜжүҖжңүжөҸи§ҲеҷЁйғҪе®Ңе…Ёж”ҜжҢҒ CSS3 зҡ„зү№жҖ§гҖӮжңүж—¶иҠұж—¶й—ҙеҶҷзҡ„ж•ҲжһңеҸӘиғҪеңЁзү№е®ҡзҡ„жөҸи§ҲеҷЁдёӢжңүж•ҲпјҢиҝҷж„Ҹе‘ізқҖеҸӘжңүйғЁеҲҶз”ЁжҲ·жүҚиғҪж¬ЈиөҸеҲ°пјҢиҝҷж ·зҡ„е·ҘдҪңеҸҳеҫ—жІЎжңүд»Җд№Ҳж„Ҹд№үгҖӮдҫӢеҰӮпјҢдҪҝз”Ё CSS3 еҲ¶дҪңиғҢжҷҜд»…еңЁ Webkit еҶ…ж ёзҡ„жөҸи§ҲеҷЁдёӢжңүж•ҲжһңгҖӮ
жғізҹҘйҒ“з”ЁжҲ·иғҪеӨҹдҪ“йӘҢеҲ°е“Әдәӣ CSS3зҡ„ ж–°зү№жҖ§пјҢеҝ…йЎ»дәҶи§ЈеҪ“еүҚжөҸи§ҲеҷЁеҜ№ CSS3 зү№жҖ§зҡ„ж”ҜжҢҒзЁӢеәҰеҰӮдҪ•гҖӮ
е№ёиҝҗзҡ„жҳҜпјҢCSS3 зү№жҖ§еӨ§йғЁеҲҶйғҪе·Із»ҸжңүдәҶеҫҲеҘҪзҡ„жөҸи§ҲеҷЁж”ҜжҢҒеәҰгҖӮеҗ„дё»жөҒжөҸи§ҲеҷЁеҜ№ CSS3 зҡ„ж”ҜжҢҒи¶ҠжқҘи¶Ҡе®Ңе–„пјҢжӣҫз»Ҹи®©еӨҡе°‘еүҚз«ҜејҖеҸ‘дәәе‘ҳеҝғзўҺзҡ„ IE д№ҹејҖе§ӢжҢәиҝӣ CSS3 ж ҮеҮҶиЎҢеҲ—гҖӮ
дёӢйқўжқҘзңӢзңӢдә”еӨ§дё»жөҒжөҸи§ҲеҷЁеҜ№ CSS3 ж–°зү№жҖ§е’Ң CSS3 йҖүжӢ©еҷЁзҡ„ж”ҜжҢҒжғ…еҶөгҖӮ
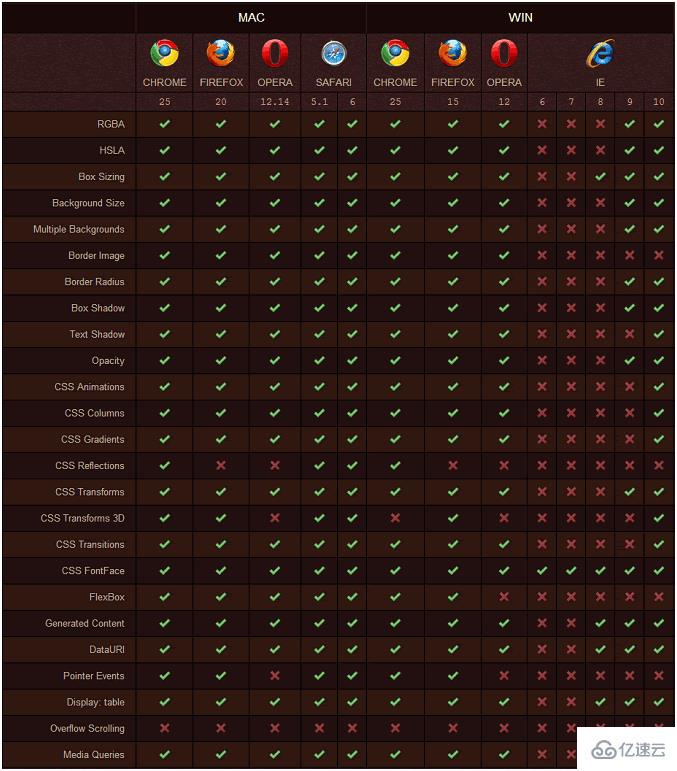
CSS3 еұһжҖ§ж”ҜжҢҒжғ…еҶөпјҡ

еҸҜд»ҘзңӢеҮәпјҢе®Ңе…Ёж”ҜжҢҒ CSS3 еұһжҖ§зҡ„жөҸи§ҲеҷЁжңү Chrome е’Ң SafariпјҢиҖҢдё”дёҚз®ЎжҳҜ Mac е№іеҸ°иҝҳжҳҜ Windows е№іеҸ°е…Ёж”ҜжҢҒгҖӮ
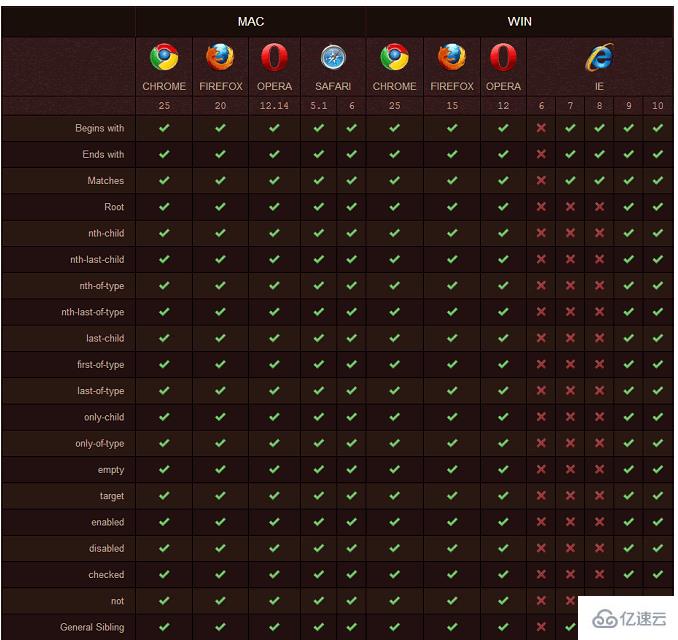
CSS3 йҖүжӢ©еҷЁж”ҜжҢҒжғ…еҶөпјҡ

еҸҜд»ҘзңӢеҮәпјҢйҷӨдәҶ IE 家ж—Ҹе’Ң Firefox3пјҢе…¶д»–еҮ д№Һе…ЁйғЁж”ҜжҢҒпјҢChromeгҖҒSafariгҖҒFirefox 3.6гҖҒOpera 10.5 жңҖеҘҪгҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңи°·жӯҢжөҸи§ҲеҷЁиғҪдёҚиғҪж”ҜжҢҒcss3вҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ