您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关react可以用来做什么,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
react是一个用于构建用户界面的JAVASCRIPT库;React负责UI层面的展现;React中的数据流是沿着组件树从上到下单向流动的;React拥有较高的性能,代码逻辑非常简单。
怎么理解react?
随着Facebook开源了React Native for Android,React的前景似乎更加光明。它从最早的UI框架慢慢演变成了一套web应用的解决方案,并且它衍生出来的React Native更是承载着宏伟的目标:learn once, write anywhere。这对前端来说似乎是种不可抗拒的吸引力。
React有三个关键词:
- Just the ui
- virtual dom
- data flow
要理解React,我从它的这三个关键词入手。
2.1 Just the ui
React 负责UI层面的展现,尽管很多人用React作[MVC]架构中的View层,但这并不是React的本意。
一般的情况下,我们在开发过程中,通常会使用模板或者直接使用HTML来构建UI,而HTML是静态的,使用模板在大多数情况下是可以满足需求的,但是在复杂的逻辑情境中就显得有些吃力了,过多的if else或者逻辑控制在模板里,都会让代码变得难以维护,当然这还是说整个项目中使用统一的模板的情况下。
React换了一种思路解决问题,它把UI拆分成组件,而不是通过模板引擎和展示逻辑,使得它可以易于拓展和维护。因此它引入了JSX这种语法规则,可以让我们使用类似HTML的语法去写js的函数调用。
2.2 virtual dom
浏览器渲染页面的一般过程通常是这样的:
加载html->生成DOM树->解析css生成Render树->生成页面
那么React的virtual dom是怎么做的呢?
生成virtual dom->diff->必要的DOM更新
在这里面大部分的操作放在js中去完成,因为我们都知道dom操作是很昂贵的。所以在一般的情况下React的性能还是很不错的。
2.3 data flow
React中的数据流是沿着组件树从上到下单向流动的。
这里的data flow指的是一种应用架构的实现方式,比如说,数据存放在哪里,在哪里触发事件,如何响应用户操作。它不是React提供的什么新功能,应该是React构建应用的实践。我们理解了之后的Flux或许就更加容易理解data flow这个概念了。
2.4 Flux overview
Flux是facebook配套React强推的一种应用架构思想。它利用数据的单向流动为React的可复用的视图组件提供了补充。
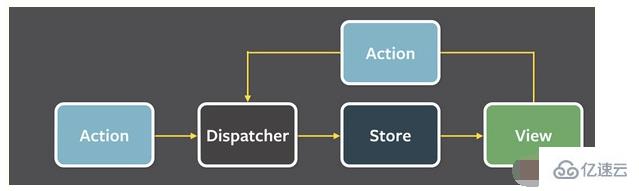
与React的数据流动方式相同,在Flux架构中,数据也是单向流动的:

简单的说,所有的数据流动都会经过Dispatcher。Action可以通过action creator产生并被提供给dispatcher,但多数情况下action是通过用户与views的交互产生。
在View层捕获用户的交互,产生一个Action,通过触发注册在Dispatcher上面的事件回调,使得相关的Store响应Action,然后会触发到Store上面的onChange事件,进一步的更新View。
数据流动也始终是如上图所示的单向流动的。
关于“react可以用来做什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。