您好,登录后才能下订单哦!
这篇文章主要介绍了使用html5实现微信支付的案例,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
以提交问题流程为例描述分答微信h6支付过程
1、提交问题domobiletutor方法
(1)费用
(2)支付说明
(3)将费用和支付说明传递给getwopt
2、生成支付参数getwopt方法
(1)获取当前微信公众号的appid、secret和商户号秘钥
(2)生成业务订单号tid\生成uniontid、同时将参数费用、支付说明、用户传递给wechat_build
(3)将以上信息传递给wechat_build
3、申请预支付订单wechat_build方法
(1)构造申请预支付订单的参数:ip地址、开始结束时间、通知url、交易类型
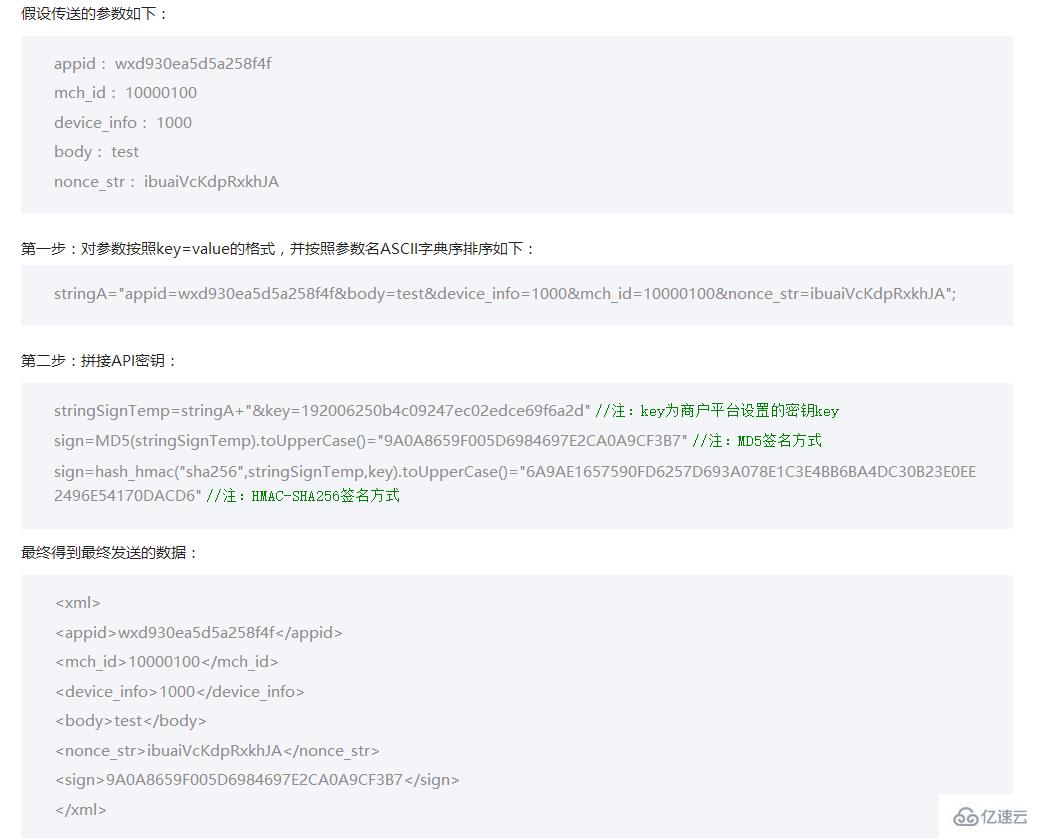
(2)按照生成预支付订单“统一下单”api的要求,生成签名

(3)生成js微信支付签名
appid 时间戳 随机字符 预支付订单号 签名算法,排序后在最后添加上商户秘钥;
md5加密;
全部转换成大写字母;
将以上参数封装到wopt对象中;
4、h6页面支付
利用后台生成的支付参数,实现h6微信支付
感谢你能够认真阅读完这篇文章,希望小编分享的“使用html5实现微信支付的案例”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。