您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍Sublime如何添加vue模板,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Sublime 添加vue模板
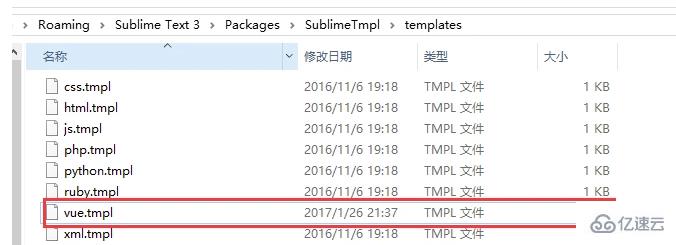
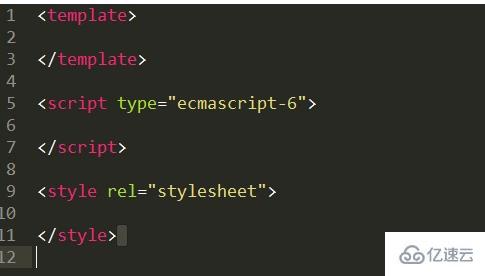
在路径:Sublime Text 3PackagesSublimeTmpltemplates下新建vue.tmpl文件:

<template> </template> <script type="ecmascript-6"> </script> <style rel="stylesheet"> </style>
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
},{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
以上是“Sublime如何添加vue模板”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。