您好,登录后才能下订单哦!
这篇文章主要介绍了CSS3中Grid网格布局的使用示例,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
通过这篇文章以后等我们自己做UI库的时候就会多了一种做法。
我们来使用CSS Grid创建一个超酷的图像网格图,它可以根据屏幕的宽度来改变列的数量。最精彩的地方在于:所有的响应特性被添加到了一行css代码中。这意味着我们不必将HTML与丑陋的类名(如col-sm-2, col-md-4)混杂在一起,也不必为每个屏幕创建媒体查询。

我们首先根据这个最基本的样式来分析grid,然后进行拓展。接下来我将代码分享给大家:
html代码:
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
css代码
* {
margin: 0;
padding: 0;
}
// grid布局的关键代码!!!
// grid布局的关键代码!!!
// grid布局的关键代码!!!
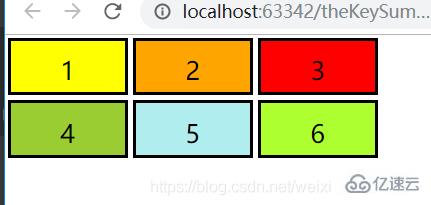
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
.container div {
text-align: center;
line-height: 50px;
border: 2px solid;
margin: 2px;
}
.container div:nth-child(1) {background: yellow;}
.container div:nth-child(2) {background: orange;}
.container div:nth-child(3) {background: red;}
.container div:nth-child(4) {background: yellowgreen;}
.container div:nth-child(5) {background: paleturquoise;}
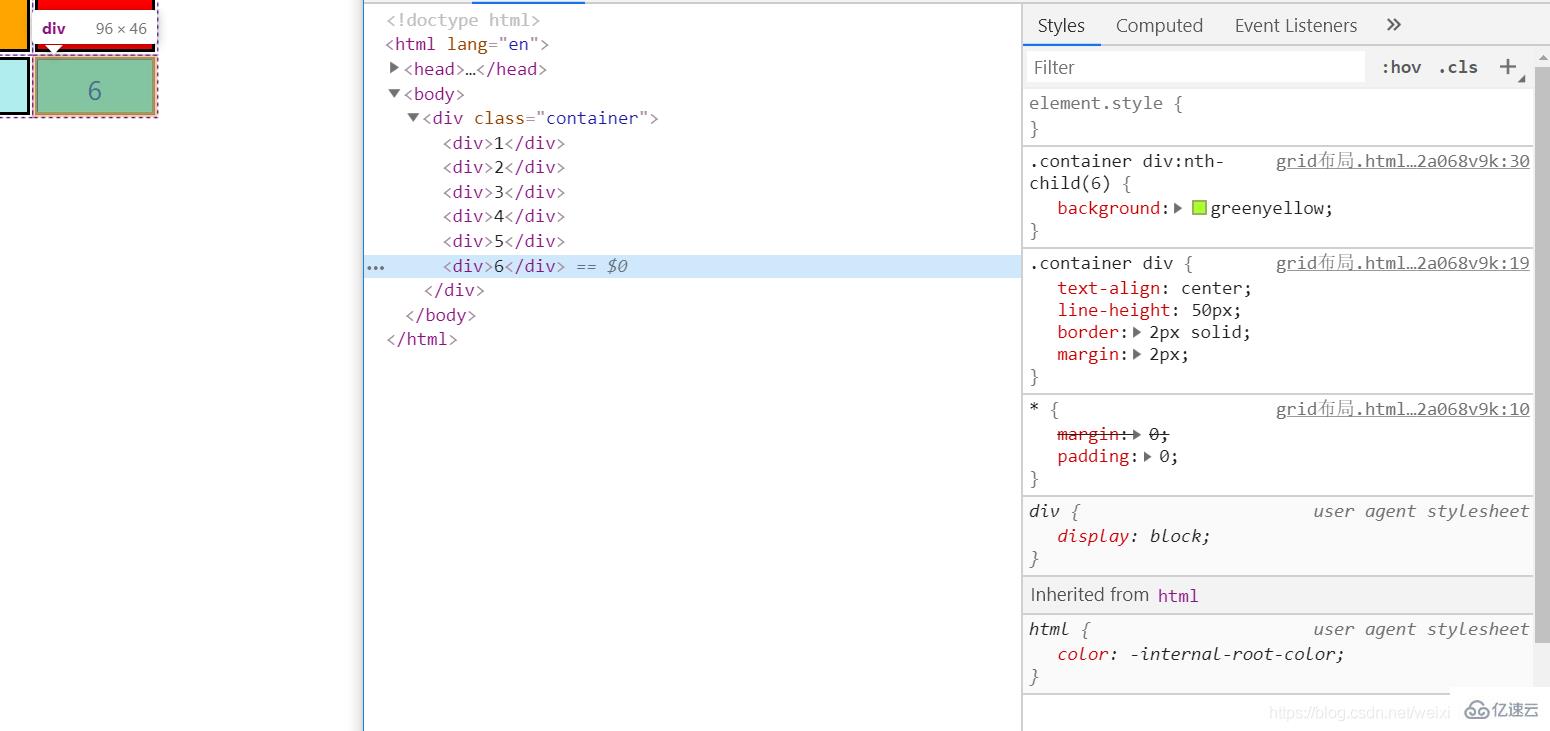
.container div:nth-child(6) {background: greenyellow;}这时我们打开控制台来分析它:

发现每一个子元素的宽高都变成了96px * 46px。可是我们并没有给子元素设置宽高,那么这个是哪里来的呢?我们在回头看父元素的样式:
.container {
display: grid;
/* 下面句的意思就是这个容器里面的子元素分成三列,每列都是100px宽 */
grid-template-columns: 100px 100px 100px;
/* 下面这句的意思就是这个容器里面的子元素分成俩行,每行都是50px的高 */
grid-template-rows: 50px 50px;
}由于我们给子元素加了2px的边框,最后展现的96 * 64也就清楚了,grid布局还将容器下的所有子元素变成了box-sizing: border-box;怪异盒模型。如果您对于怪异盒模型不是很了解请自行百度,如果想了解更多的CSS,HTML知识请观看:https://blog.csdn.net/weixin_43606158/article/details/89811189
我们来论证一下我们刚刚所猜测的。
我们现在将容器的css样式改为这样:
.container {
display: grid;
grid-template-columns: 100px 100px 200px 100px;
grid-template-rows: 80px 50px 20px;
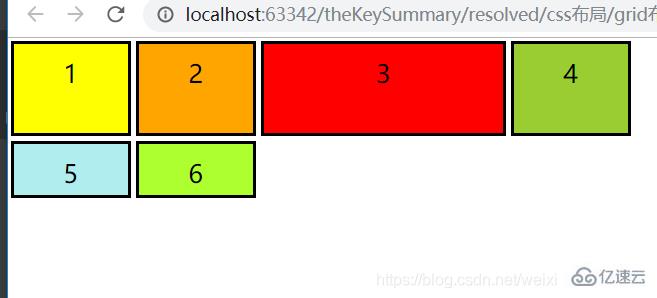
}效果图:
如我们猜测的一样,现在变成了四列,每列的第三个变成了200px宽度,
但是行并没有变成三行,因为优先排列列,如果排完没有多余的就不会在排列更多的行了。其他各种复杂的情况朋友们请自行测试,笔者在这里不再多废话了,因为要开始grid布局牛逼的地方了。
现在上面的这种方法只是给子元素写固定的宽度高度,这并不是我们想要的,它并不会随着浏览器宽度高度的变化而进行变化,我们要的是能够自适应的。
CSS 栅格布局带来了一个全新的值:fraction单位,fraction单位通常简写为fr,它允许你根据需要将容器拆分为多个块。
让我们将每一列更改为一个 fraction 单位宽:
容器的CSS样式更改为:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}结果是栅格布局将会把整个宽度分成三个 fraction,每列占据一个 fraction 单位。
如果我们将grid-template-columns的值更改为1fr 2fr 1fr,第二列的宽度将会是其它两列的两倍。总宽现在是四个 fraction 单位,第二列占据两个 fraction 单位,其它列各占一个 fraction。
朋友们请自行观看效果,此时你的这些子元素都会随着你的屏幕宽度的变化而跟着变化了。
总的来说,fraction 单位值将使你可以很容易的更改列的宽度。
然而,上面列子并没有给出我们想要的响应性,因为网格总是三列宽。我们希望网格能根据容器的宽度改变列的数量。要做到这一点,你必须学习如下三个概念:
首先我们学习repeat()函数。这是一个强大的指定列和行的方法。让我们使用repeat()函数来更改网格:
容器CSS更改为:
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}在上面代码中,repeat(3, 100px)等于100px 100px 100px。第一个参数指定行与列的数量,第二个参数指定它们的宽度,因此它将为我们提供与开始时完全相同的布局。
然后是auto-fit。让我们跳过固定数量的列,将3替换为自适应数量:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}现在,栅格将会根据容器的宽度调整其数量。它会尝试在容器中容纳尽可能多的 100px 宽的列。但如果我们将所有列硬写为 100px,我们将永远没法获得所需的弹性,因为它们很难填充整个宽度。
为了解决上述问题,我们需要minmax()。我们将 100px 替换为 minmax(100px, 1fr),代码如下:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}请注意,所有响应都发生在一行 css 代码中
现在的效果堪称完美。minmax()函数定义的范围大于或等于 min, 小于或等于 max。
因此,现在每列将至少为 100px。但如果有更多的可用空间,栅格布局将简单地将其均分给每列,因为这些列变成了 fraction 单位,而不是 100px。
如果朋友们要在子元素里面添加图片的话请继续向下看,CSS属性的object-fit: cover;
我们现在可以将你所有子元素当中的数字改成图片了,比如:
<div><img src="你的图片路径"/></div>
为了使图片适应于每个条目,我们将其宽、高设置为与条目本身一样,我们使用object-fit:cover。这将使图片覆盖它的整个容器,根据需要,浏览器将会对其进行裁剪。
增加CSS样式
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}ok!现在你已经了解了 CSS Grid 布局中最复杂的概念之一了,请给自己一个赞吧。
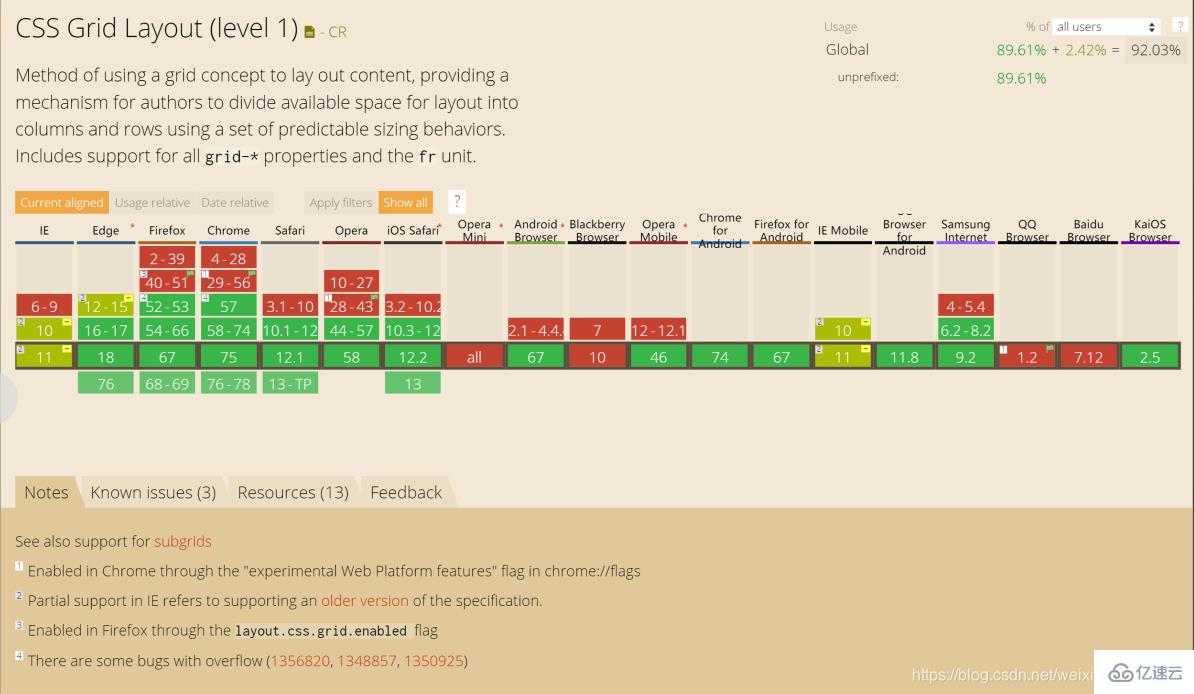
如果您不知道怎么查看浏览器的兼容性,笔者给您推荐:查看前端代码在各浏览器的支持情况的方法
感谢你能够认真阅读完这篇文章,希望小编分享的“CSS3中Grid网格布局的使用示例”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。