жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҰӮдҪ•еңЁ VS codeдёӯй…ҚзҪ®дёҖдёӘC++ зҺҜеўғпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
VS codeдҪңдёәдёҖж¬ҫеҪ“дёӢйқһеёёеҸ—ж¬ўиҝҺзҡ„дёҖж¬ҫIDEпјҢе…ідәҺе®ғзҡ„дјҳеҠҝиҝҷйҮҢе°ұдёҚиөҳиҝ°дәҶпјҢдҪҶжғіеҝ…з”ЁиҝҮе®ғзҡ„дәәйғҪеә”иҜҘдҪ“йӘҢиҝҮй…ҚзҺҜеўғзҡ„з»қжңӣпјҢе°Өе…¶жҳҜC++зҺҜеўғзҡ„й…ҚзҪ®гҖӮ
жңүдёҖиҜҙдёҖпјҢVS code дёҠйқўC++и°ғиҜ•иө·жқҘжҳҜзңҹзҡ„жҢәж–№дҫҝзҡ„пјҢзңҹзҡ„еҫҲжЈ’гҖӮ
иҝҷйҮҢз»ҷеӨ§е®¶д»Ӣз»ҚдёӨз§ҚC++зҺҜеўғй…ҚзҪ®ж–№жі•пјҡ
зәҜжүӢе·Ҙж–№жі•пјҢд»ҺзҺҜеўғеҸҳйҮҸзҡ„й…ҚзҪ®еҲ°jsonж–Ү件зҡ„й…ҚзҪ®гҖӮ
еӮ»з“ңејҸж–№жі•(еӨ§е®¶иӮҜе®ҡдёҚдјҡз”ЁиҝҷдёӘзҡ„е•Ұ )пјҢд№ҹе°ұжҳҜйҖҡиҝҮдҪҝз”ЁдёҖдёӘиҪҜ件иҮӘеҠЁеё®дҪ й…ҚзҪ®еҘҪжүҖжңүзҡ„й…ҚзҪ®ж–Ү件гҖӮ
дё»иҰҒеҢ…жӢ¬дёүдёӘжӯҘйӘӨ
VS CodeдёӢиҪҪй“ҫжҺҘ:https://code.visualstudio.com/
иҝӣеҺ»зӮ№еҮ»DownLoadеҚіеҸҜе®ҢжҲҗдёӢиҪҪиҝҮзЁӢгҖӮ
е®үиЈ…иҝҮзЁӢд№ҹеҚҒеҲҶз®Җд»ӢпјҢиҝҷйҮҢе°ұдёҚеҶҚиөҳиҝ°дәҶпјҢйҷӨдәҶйңҖиҰҒиҮӘе·ұи®ҫзҪ®дёҖдёӢе®үиЈ…и·Ҝеҫ„пјҢе…¶д»–зҡ„зӣҙжҺҘnextе°ұеҘҪгҖӮ
й—ІиҒҠеҮ еҸҘпјҢи®°еҫ—з»ҷиҮӘе·ұз”өи„‘зҡ„иҪҜ件е®үиЈ…д»Җд№Ҳзҡ„еҒҡеҘҪе®үжҺ’пјҢеҲ«д№ұжҗһпјҢдёҚ然еҲ°ж—¶еҖҷжүҫж–Ү件дёҚзҹҘйҒ“дҪҚзҪ®еҫҲз—ӣиӢҰзҡ„гҖӮ
е…ідәҺMinGWпјҢе…¶е®һе°ұжҳҜCе’ҢC++зҡ„зј–иҜ‘еҷЁпјҢиҝҷйҮҢдёҚеҒҡжӣҙеӨҡзҡ„и®Іи§ЈпјҢдё»иҰҒи®Іи§ЈеҰӮдҪ•дёӢиҪҪ并й…ҚзҪ®зҺҜеўғеҸҳйҮҸгҖӮ
иҝҷйҮҢз»ҷеӨ§е®¶жҸҗдҫӣдёҖдёӘдёӢиҪҪMinGWзҡ„ең°еқҖпјҡhttps://sourceforge.net/projects/mingw-w64/files/
иҝӣеҺ»д№ӢеҗҺзҡ„з•ҢйқўеҰӮдёӢеӣҫжүҖзӨәгҖӮ

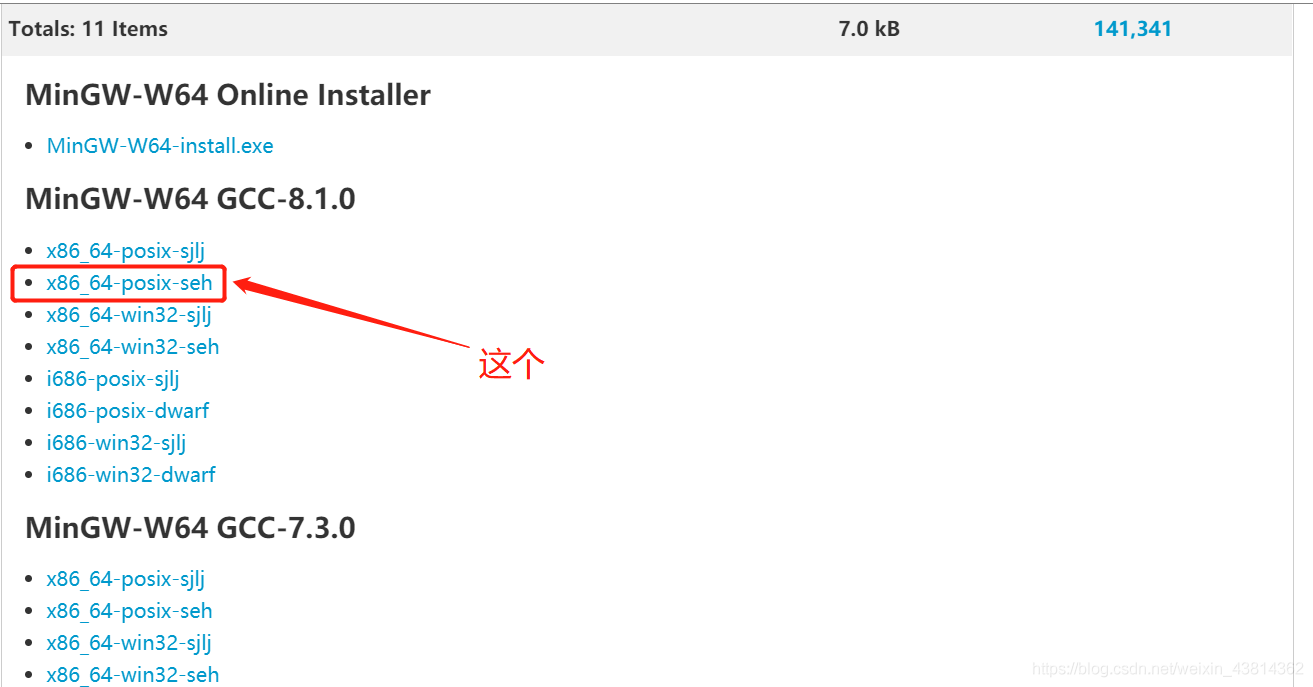
еҲ°дәҶиҝҷдёҖжӯҘд№ӢеҗҺпјҢж»‘еҠЁйј ж Үж»‘иҪ®пјҢ然еҗҺжүҫеҲ°еҰӮдёӢйғЁеҲҶзӮ№еҮ»дёӢиҪҪеҚіеҸҜпјҢиҝҷйҮҢйҖүжӢ©дёӢиҪҪзҡ„жҳҜжңҖж–°зүҲжң¬зҡ„MinGWпјҲе…¶е®һжңүдёӢиҪҪDEV-C++зҡ„жңӢеҸӢе…¶е®һдјҡеҸ‘зҺ°DEVйҮҢйқўиҮӘеёҰзҡ„жңүMinGWпјҢзүҲжң¬еҸҜиғҪжҜ”иҫғж—§пјҢдҪҶжҳҜд№ҹеҸҜд»ҘжӢҝиҝҮжқҘдҪҝз”ЁпјүгҖӮ

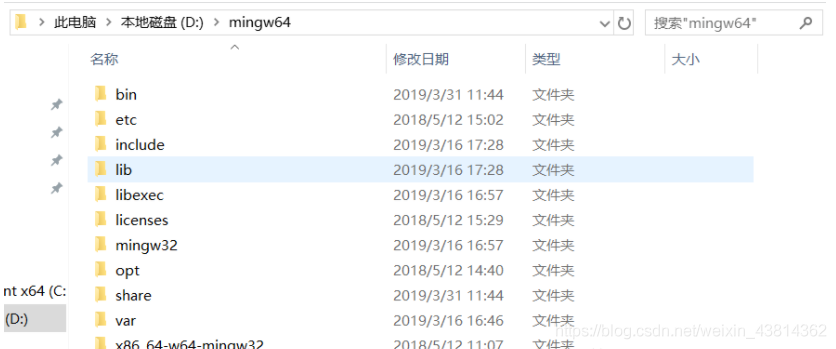
и§ЈеҺӢиҝҮеҗҺдјҡеҫ—еҲ°дёҖдёӘеҺӢзј©еҢ…пјҢиҝҷйҮҢдҝқиҜҒи§ЈеҺӢеҲ°зҡ„ж–Ү件еӨ№и·Ҝеҫ„дёӯжІЎжңүдёӯж–ҮпјҲжңүдёӯж–ҮеҗҺз»ӯй…ҚзҪ®зҺҜеўғеҸҳйҮҸдјҡеҮәй”ҷпјҢеҪ“然пјҢдҪ д№ҹеҸҜд»ҘиҜ•иҜ•дјҡеҮәд»Җд№Ҳй”ҷ пјүгҖӮиҝҷйҮҢд»ҘжҲ‘зҡ„и§ЈеҺӢи·Ҝеҫ„дёәдҫӢпјҢе…ҲеңЁDзӣҳеҲӣе»әдёҖдёӘеҸ«mingwзҡ„з©әж–Ү件еӨ№пјҢ然еҗҺе°ҶеҶ…е®№и§ЈеҺӢеҲ°иҜҘж–Ү件еӨ№дёӯгҖӮ

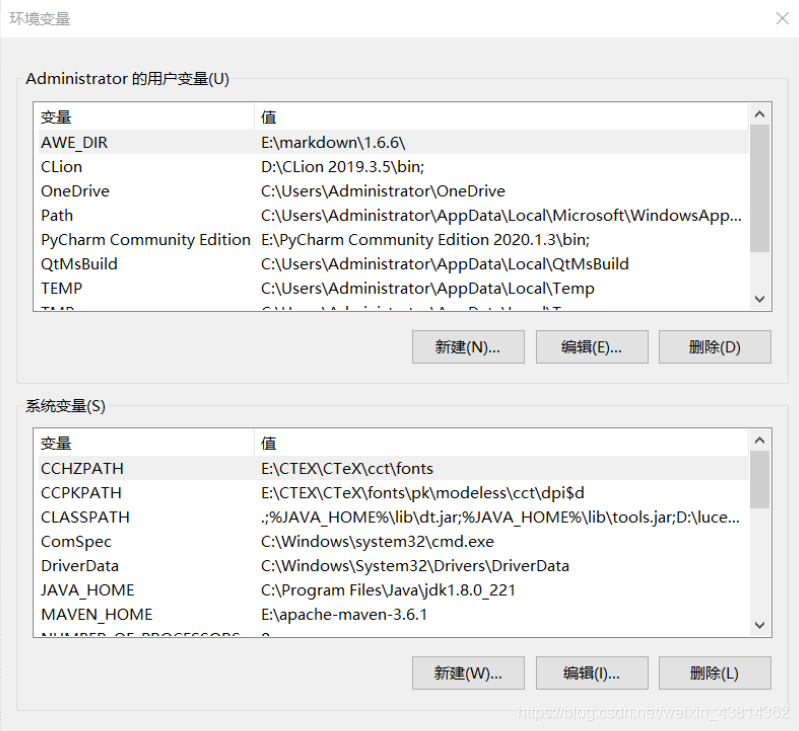
еҲ°дәҶиҝҷдёҖжӯҘе°ұе·Із»Ҹе®ҢжҲҗдәҶMinGWзҡ„е®үиЈ…пјҢд№ӢеҗҺе°ұжҳҜй…ҚзҪ®зҺҜеўғеҸҳйҮҸгҖӮж•ҙдҪ“йЎәеәҸеҰӮдёӢжүҖзӨәпјҢеҸіеҮ»вҖңжҲ‘зҡ„з”өи„‘вҖқвҖ“>йҖүжӢ©е№¶е·ҰеҮ»вҖқеұһжҖ§вҖңвҖ“>йҖүжӢ©е№¶е·ҰеҮ»"й«ҳзә§зі»з»ҹи®ҫзҪ®"вҖ“>йҖүжӢ©е№¶е·ҰеҮ»вҖқзҺҜеўғеҸҳйҮҸвҖңгҖӮжҢүз…§еҰӮдёҠжөҒзЁӢпјҢжңҖеҗҺеә”иҜҘеҫ—еҲ°еҰӮдёӢз•ҢйқўгҖӮ
иҝҷдёӘз•ҢйқўиҜёдҪҚй…ҚиҝҮзҺҜеўғзҡ„еә”иҜҘдёҚйҷҢз”ҹеҗ§~

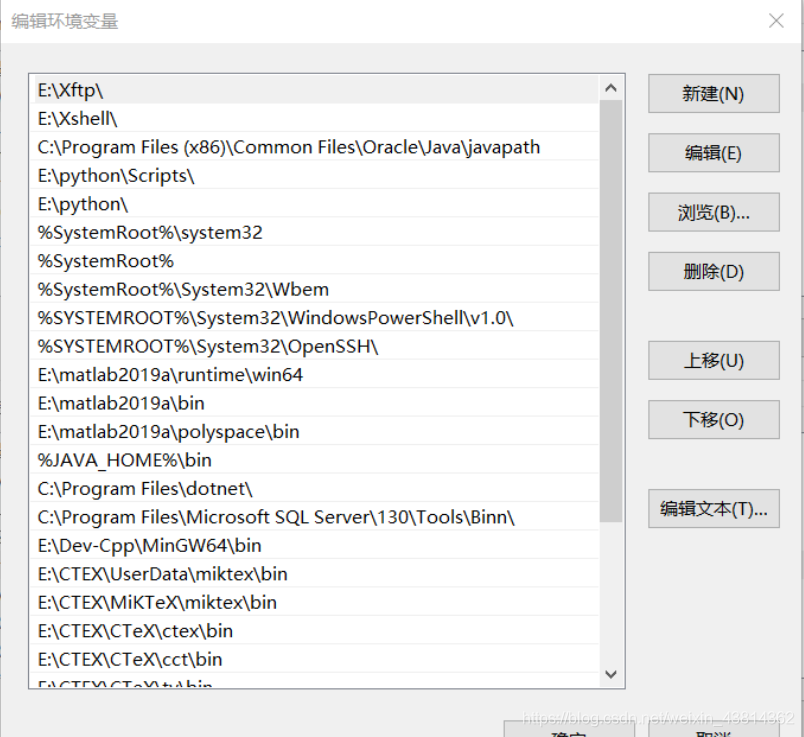
еҲ°дәҶдёҠиҝ°з•Ңйқўд№ӢеҗҺпјҢд»ҺвҖқзі»з»ҹеҸҳйҮҸвҖңдёӯзҡ„вҖқеҸҳйҮҸвҖңдёҖж ҸжүҫеҲ°вҖқPathвҖңдёҖж ҸпјҢд№ӢеҗҺеҸҢеҮ»иҜҘж ҸпјҢдёҖиҲ¬жғ…еҶөдёӢдјҡеј№еҮәеҰӮдёӢз•ҢйқўгҖӮ

еҰӮжһңжІЎжңүдёҠиҝ°з•ҢйқўпјҢеңЁвҖқPathвҖңеҸҳйҮҸеҶ…е®№зҡ„жңҖеҗҺеҠ дёҠиӢұж–ҮеҲҶеҸ·пјҢ然еҗҺеҶҚжҠҠи·Ҝеҫ„еӨҚеҲ¶дёҠеҺ»еҚіеҸҜгҖӮ
д№ӢеҗҺйҖүжӢ©вҖқж–°е»әвҖңпјҢ然еҗҺе°ҶзӣҙжҺҘе®үиЈ…MinGWзҡ„и·Ҝеҫ„дёӯзҡ„binж–Ү件зҡ„и·Ҝеҫ„ж·»еҠ еҲ°вҖқPathвҖңдёӯпјҢеҲ°иҝҷйҮҢе°ұе®ҢжҲҗдәҶжүҖжңүзҡ„е…ідәҺMinGWзҡ„й…ҚзҪ®гҖӮ
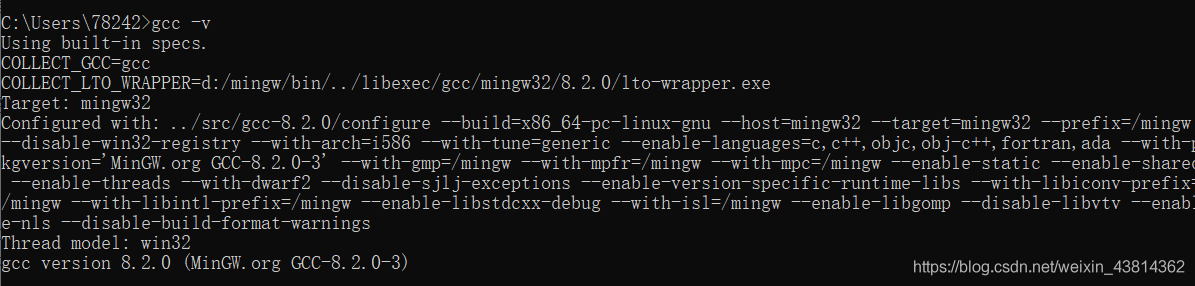
д№ӢеҗҺеҸҜд»ҘйҖҡиҝҮе‘Ҫд»ӨиЎҢжқҘеҲӨж–ӯжҳҜеҗҰе®үиЈ…жҲҗеҠҹпјҢдҪҝз”ЁвҖқwin+RвҖң然еҗҺиҫ“е…ҘвҖқcmdвҖңжү“ејҖе‘Ҫд»ӨиЎҢзӘ—еҸЈпјҢд№ӢеҗҺиҫ“е…ҘвҖқgcc -vвҖңпјҢеҰӮжһңжңүзұ»дјјеӣҫдёӯзҡ„з»“жһңпјҢеҲҷиҜҙжҳҺзҺҜеўғй…ҚзҪ®жҲҗеҠҹгҖӮ

дёҠиҝ°иҝҮзЁӢе®ҢжҲҗдәҶеӨ–йғЁеҸҳйҮҸзҡ„й…ҚзҪ®пјҢжҺҘдёӢжқҘдё»иҰҒд»Ӣз»Қй’ҲеҜ№VS Codeзј–иҫ‘еҷЁеҶ…йғЁдёҖдәӣеҸҳйҮҸзҡ„й…ҚзҪ®гҖӮ
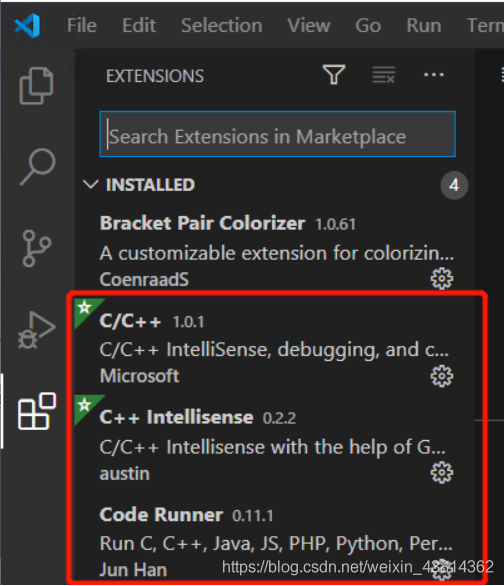
йҰ–е…Ҳе°ұжҳҜжҸ’件зҡ„е®үиЈ…пјҢе®үиЈ…дёӢеӣҫдёӯзҡ„жҸ’件еҚіеҸҜгҖӮзәўжЎҶжЎҶйҮҢйқўзҡ„гҖӮ

йҖҡиҝҮе°қиҜ•пјҢжңүзҡ„з”өи„‘иҝҳйңҖиҰҒдёӢйқўжҸ’件гҖӮдҪ иӮҜе®ҡдёҚжҳҜиҝҷз§Қз”өи„‘пјҢж”ҫеҝғеҗ§пјҒ

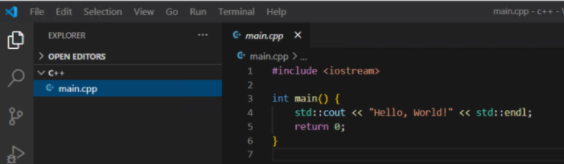
д№ӢеҗҺе°ұеү©jsonж–Ү件зҡ„й…ҚзҪ®пјҢйҰ–е…Ҳе…ҲеҲӣе»әдёҖдёӘж–Ү件еӨ№з”ЁдәҺзј–еҶҷзЁӢеәҸпјҢ然еҗҺеңЁиҜҘж–Ү件еӨ№дёӯе»әз«ӢдёҖдёӘ.cppж–Ү件пјҢеҰӮдёӢеӣҫжүҖзӨәгҖӮ

д№ӢеҗҺйҖүжӢ©жңҖдёҠйқўдёҖж Ҹзҡ„вҖқRunвҖңпјҢ然еҗҺйҖүжӢ©вҖқStart DebuggingвҖңпјҢд№ӢеҗҺдјҡи®©дҪ йҖүжӢ©зј–иҜ‘еҷЁпјҢйҖүжӢ©вҖқC++(GDB/LLDB)вҖңеҚіеҸҜгҖӮ

д№ӢеҗҺпјҢVS CodeдјҡиҮӘеҠЁеҲӣе»әдёҖдёӘlaunch.jsonж–Ү件пјҢеҗҢж—¶з”ҹжҲҗдёҖдёӘ.vscodeж–Ү件еӨ№пјҢиҝҷйҮҢдёҚе…·дҪ“и®Ід№ӢеҗҺжҜҸдёӘж–Ү件дёӯзҡ„ж–Ү件дҝЎжҒҜзҡ„еҗ«д№үпјҢиҝҷдәӣзҷҫеәҰдёҠйғҪи®Ізҡ„еҫҲжё…жҘҡгҖӮиҝҷйҮҢеҸӘжҳҜз»ҷеӨ§е®¶и®ІдёҖдёӢеҰӮдҪ•дҝ®ж”№жҲ‘з»ҷеӨ§е®¶жҸҗдҫӣзҡ„жЁЎжқҝгҖӮ
йҮҚзӮ№
йҰ–е…ҲжҳҜlaunch.jsonж–Ү件
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"targetArchitecture": "x86",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",
//жҠҠдёӢйқўзҡ„D:/mingw64/binжҚўжҲҗиҮӘе·ұзҡ„и·Ҝеҫ„еҚіеҸҜ
"miDebuggerPath": "D:/mingw64/bin/gdb.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"externalConsole": true,
"preLaunchTask": "g++"
}
]
}е…¶ж¬ЎйңҖиҰҒеңЁ.vscodeдёӯж–°е»әдёҖдёӘtasks.jsonж–Ү件
{
"version": "2.0.0",
"command": "g++",
"type": "shell",
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
},
"args": ["-m32","-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}.exe"],
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}然еҗҺйңҖиҰҒеңЁ.vscodeдёӯеҲӣе»әдёҖдёӘc_cpp_properties.jsonж–Ү件гҖӮ
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**",
//жҠҠиҝҷйҮҢзҡ„D:/mingw64/includeжҚўжҲҗиҮӘе·ұзҡ„includeи·Ҝеҫ„
"D:/mingw64/include/*"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
//жҠҠиҝҷйҮҢзҡ„D:/mingw64/binжҚўжҲҗиҮӘе·ұзҡ„е®үиЈ…и·Ҝеҫ„
"compilerPath": "D:/mingw64/bin/gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}жңҖеҗҺеҺ»жүҫеҲ°settings.jsonж–Ү件пјҢеҜ»жүҫж–№жі•жңүеҫҲеӨҡпјҢеҸӮиҖғдёӢйқўзҪ‘еқҖдёӯзҡ„дёҖдәӣеҒҡжі•еҚіеҸҜhttps://www.jb51.net/softjc/730336.html
然еҗҺеңЁsetting.jsonж–Ү件дёӯеҠ дёҠ дёӢж–Үдёӯзҡ„дёҖеҸҘд»Јз ҒеҚіеҸҜгҖӮ
"C_Cpp.updateChannel": "Insiders",
еҲ°дәҶиҝҷйҮҢе°ұе®ҢжҲҗдәҶжүҖжңүзҡ„й…ҚзҪ®е·ҘдҪңпјҢеҰӮжһңд»Қз„¶ж— жі•иҝҗиЎҢе»әи®®йҮҚеҗҜдёҖж¬ЎVS CodeжҲ–иҖ…жЈҖжҹҘеүҚйқўзҡ„жӯҘйӘӨжҳҜеҗҰжңүй—®йўҳпјҢдҫӢеҰӮдёӯж–Үи·Ҝеҫ„гҖӮ
еҰӮжһңиҝҳдёҚиЎҢпјҢеҸҜд»ҘжқҘй—®дёҖдёӢжҲ‘пјҲдёҚдҝқиҜҒдјҡи§ЈеҶіXD пјү
йЎҫеҗҚжҖқд№үпјҢжңүжүӢе°ұиЎҢ
дёӢиҪҪеӮ»з“ңиҪҜ件
е…ідәҺеӮ»з“ңејҸж–№жі•пјҢйЎҫеҗҚжҖқд№үпјҢжңүжүӢе°ұиЎҢпјҢйҰ–е…Ҳз»ҷеӨ§е®¶дёҠдёҖдёӘй“ҫжҺҘ:
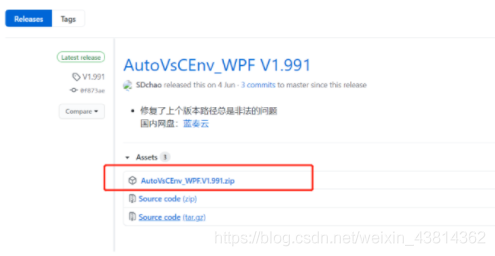
https://github.com/SDchao/AutoVsCEnv_WPF/releases/tag/V1.991
д№ӢеҗҺдёӢиҪҪиҜҘеҺӢзј©еҢ…еҚіеҸҜгҖӮ

и§ЈеҺӢд№ӢеҗҺдјҡжңүдёҖдёӘAutoVsCEnv_WPF.exeж–Ү件пјҢеҸҢеҮ»жү“ејҖд№ӢеҗҺе°ұејҖе§Ӣзҡ„зҺҜеўғй…ҚзҪ®е·ҘдҪңпјҢжҢүз…§е®ғзҡ„жӯҘйӘӨжқҘе°ұеҸҜд»ҘдәҶпјҢеңЁиҝҷд№ӢеүҚеҸӘйңҖиҰҒдёӢиҪҪеҘҪVS Codeе°ұеҸҜд»ҘдәҶгҖӮе®ғдјҡеё®дҪ дёӢиҪҪеҘҪMinGW并й…ҚзҪ®еҘҪзҺҜеўғеҸҳйҮҸпјҢеҗҢж—¶и®ҫзҪ®еҘҪжүҖжңүзҡ„й…ҚзҪ®ж–Ү件гҖӮ
з»ҸиҝҮдёҖдәӣжөӢиҜ•пјҢеҸ‘зҺ°жңүж—¶еҖҷиҝҳжҳҜдјҡжңүй—®йўҳпјҢдҪҶжҳҜеҸӘжҳҜжҸ’件зҡ„дёӢиҪҪдёҚе®Ңж•ҙпјҢеҸӮиҖғеүҚйқўзҡ„дј з»ҹж–№жі•зҡ„жҸ’件дёӢиҪҪж–№жі•еҚіеҸҜпјҢеҗҢж—¶иҝҳйңҖиҰҒдҝ®ж”№settings.jsonж–Ү件пјҢдҝ®ж”№ж–№жі•д№ҹеҸӮиҖғзәҜжүӢе·Ҙж–№жі•зҡ„дҝ®ж”№ж–№жі•гҖӮ
д»ҘдёҠе°ұжҳҜеҰӮдҪ•еңЁ VS codeдёӯй…ҚзҪ®дёҖдёӘC++ зҺҜеўғпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ