您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下怎么用dw打开HTML文件,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
用dw打开HTML文件的方法:首先打开Dreamweaver,点击左上方的文件;然后点击新建按钮,页面类型选择html,文档类型选择HTML5即可。
用dw打开HTML文件的方法:
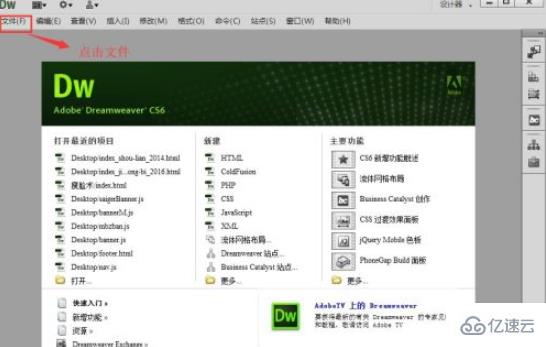
1、在电脑上找到dw软件软件,双击打开。

2、打开dw软件后,点击左上方的文件,如下图所示。

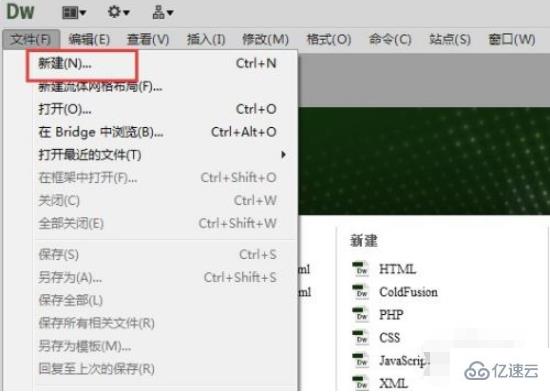
3、在文件中我们点击新建按钮。

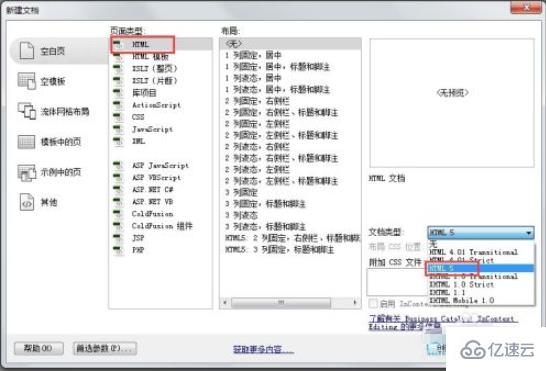
4、在新建文件中,页面类型选择html,文档类型选择HTML5.

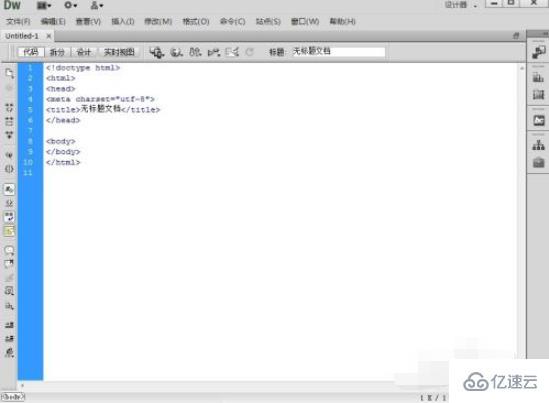
5、这样我们就用dw新建起了一个html5文件,可以在文件中编写相应的代码内容。

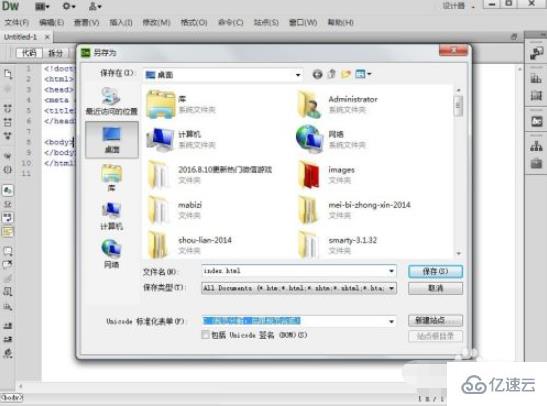
6、新建好的html5文档,我们需要将其另存为(ctrl+s 快捷键)到桌面上。

看完了这篇文章,相信你对“怎么用dw打开HTML文件”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。