您好,登录后才能下订单哦!
这篇“VSCode如何利用Git来可视化管理源代码”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“VSCode如何利用Git来可视化管理源代码”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
Visual Studio Code 是一个运行于 OS X,Windows和 Linux 之上的,针对于编写现代 web 和云应用的跨平台编辑器,它为开发者们提供了对多种编程语言的内置支持,并且正如 Microsoft 在Build 大会的 keynote 中所指出的,这款编辑器也会为这些语言都提供了丰富的代码补全和导航功能。
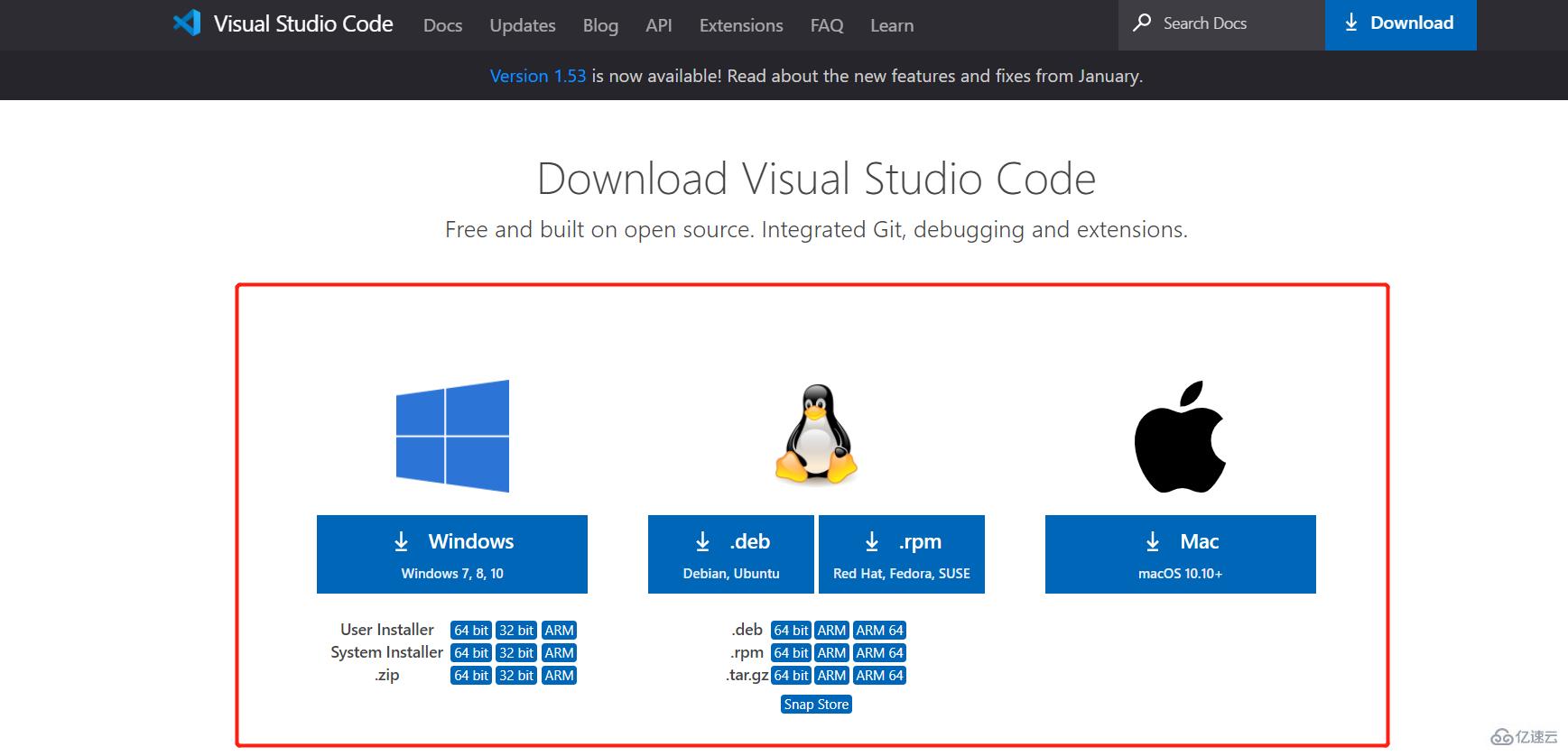
下载地址:https://code.visualstudio.com/Download
选择对应的平台进行安装(我自己是安装的window平台):

Git安装详细教程:https://blog.csdn.net/qq_43715354/article/details/108638061



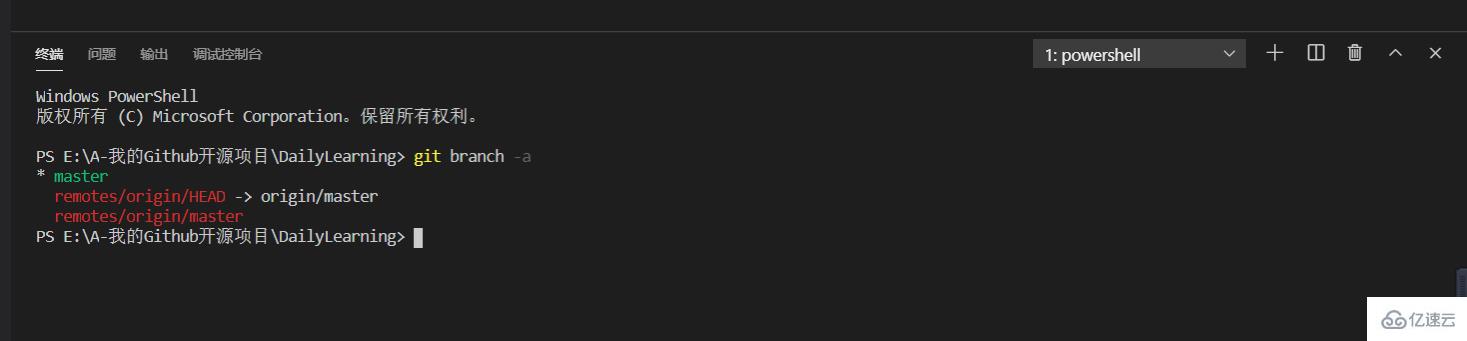
git branch -a

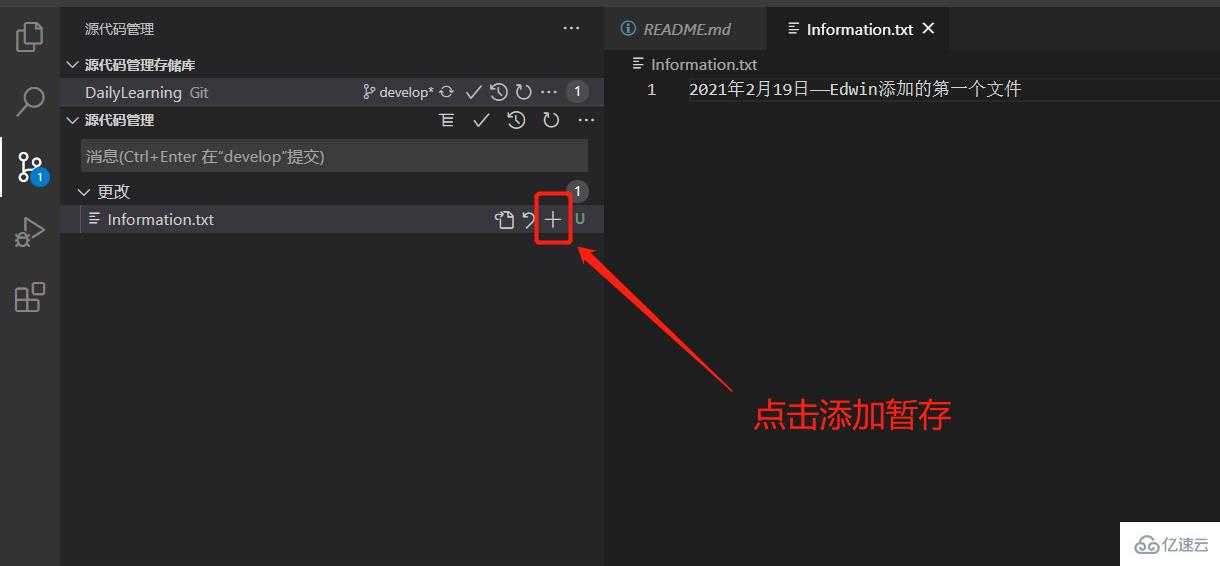
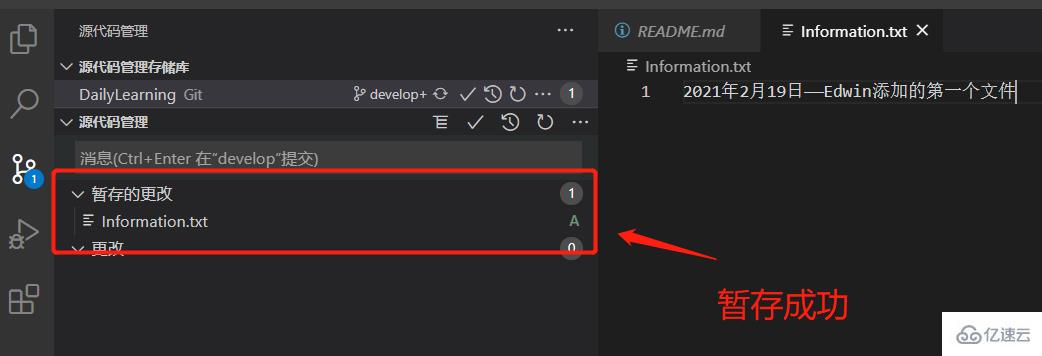
添:将修改的内容添加到本地暂存区 git add。
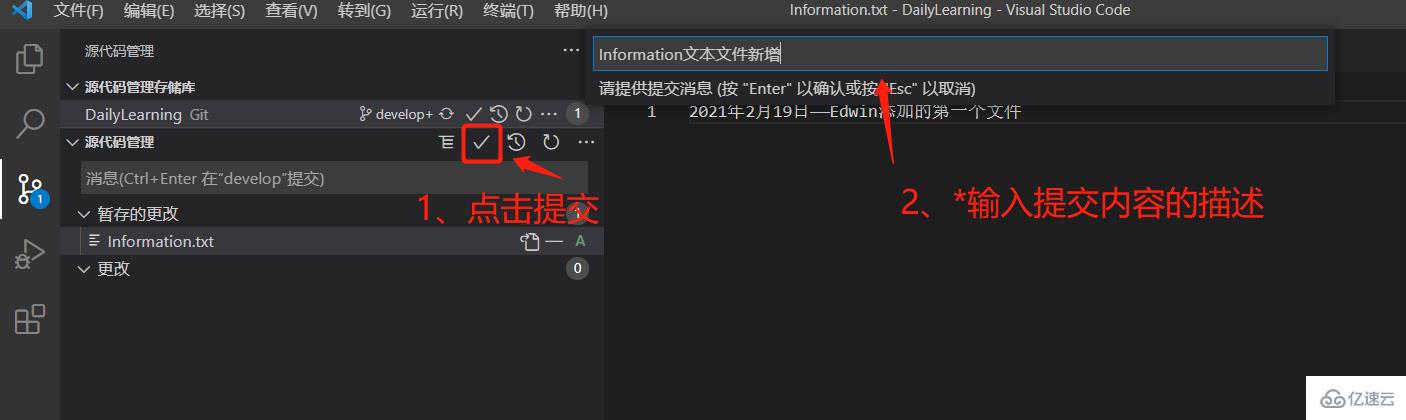
提:将本地暂存区中的内容提交到本地代码库 git commit -m 'description'。
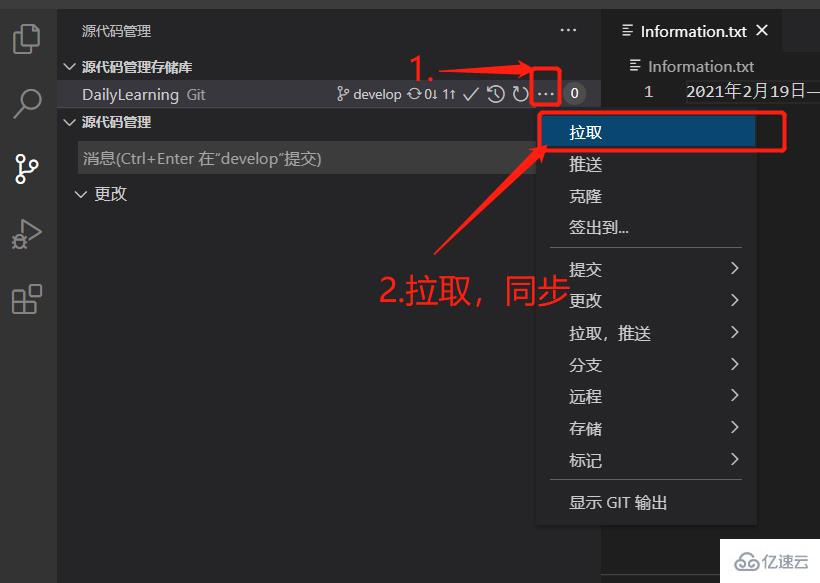
拉:同步,拉取远程代码库中的内容,在多人协同开发中十分的重要,因为假如事先没有同步更新到最新版本有可能会覆盖别人修改的东西,假如拉取后有冲突直接使用VS Code解决冲突即可 git pull。
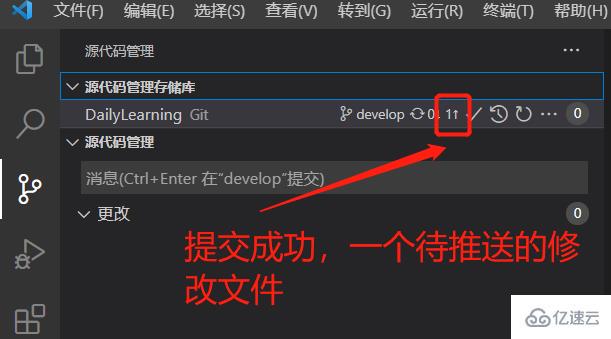
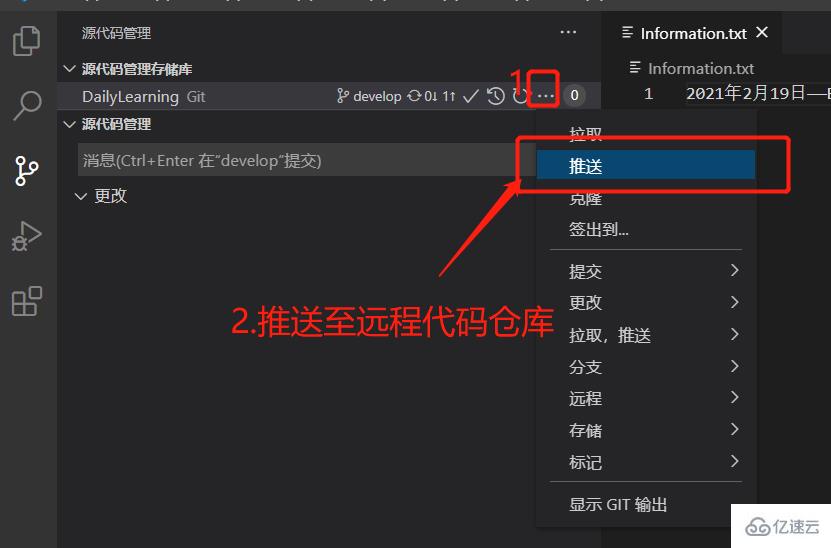
推:将本地代码库中的内容推送到远程代码仓库 git push。
新增Information.txt文本文件,添加至本地暂存区。






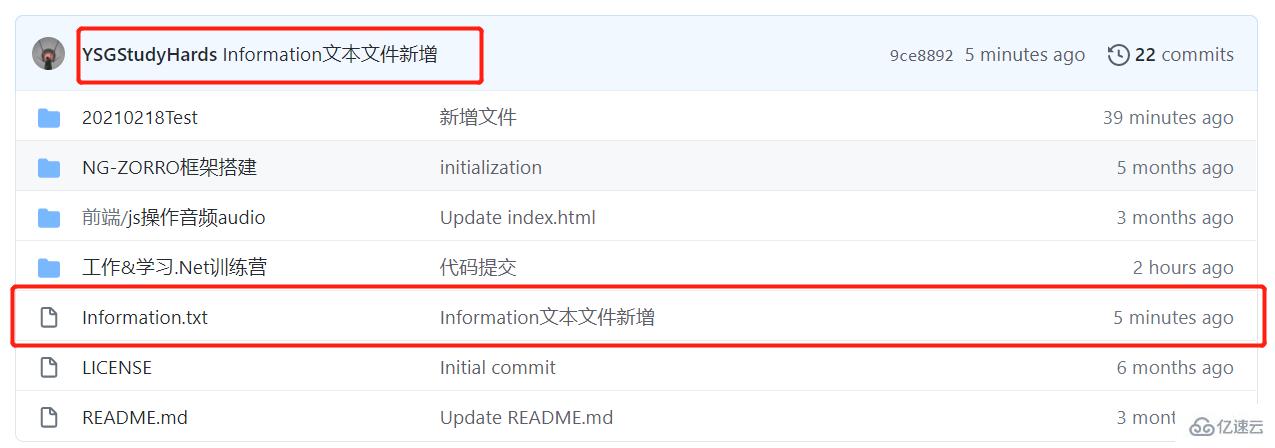
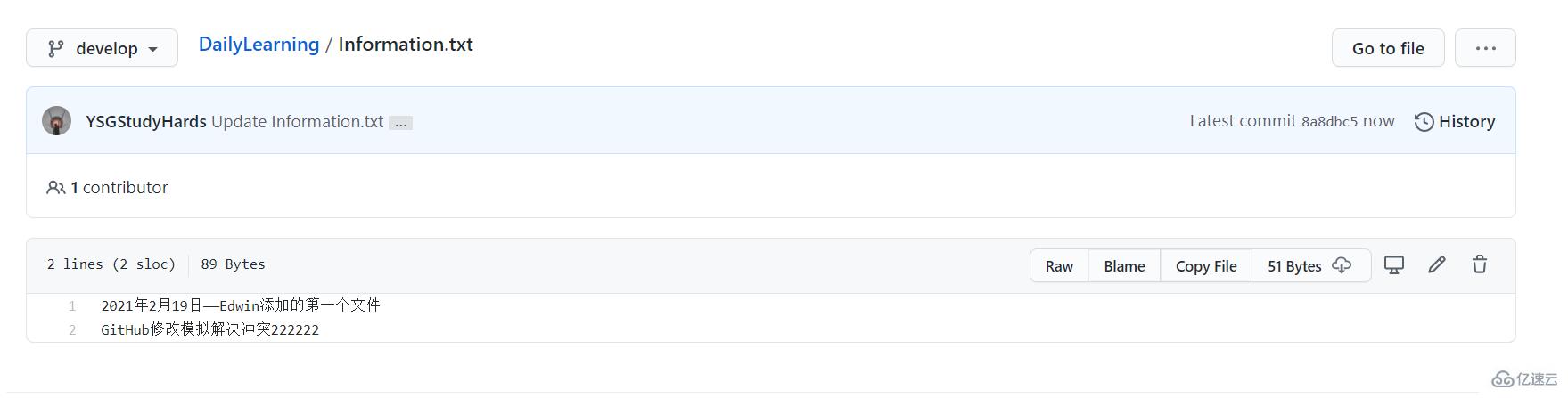
验证是否推送成功,查看GitHub中的仓库内容:

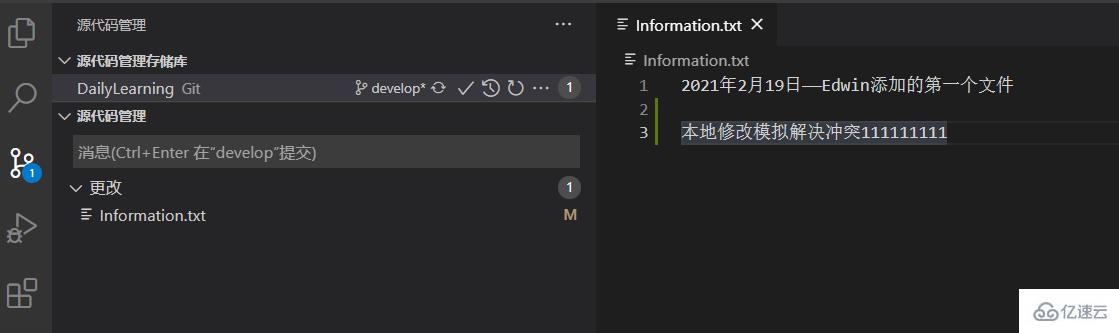
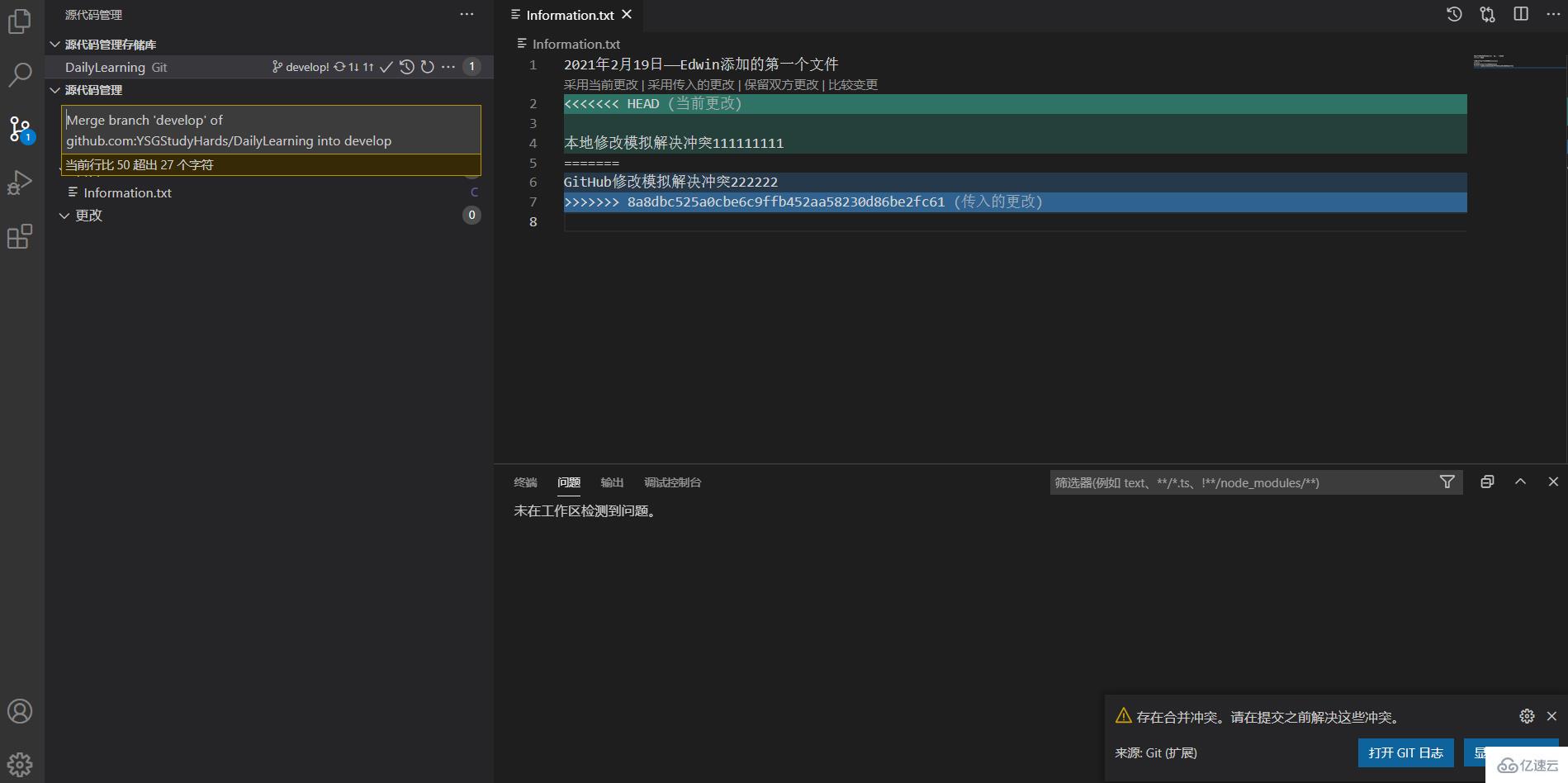
接下来我们来自己模拟一下多人开发,如:我在本地修改Information.txt文本文件的内容,然后在到GitHub中修改一次这样本地在提交的时候就会产生冲突,然后我们可以借助VS Code智能的解决冲突的方式帮助我们来解决冲突。



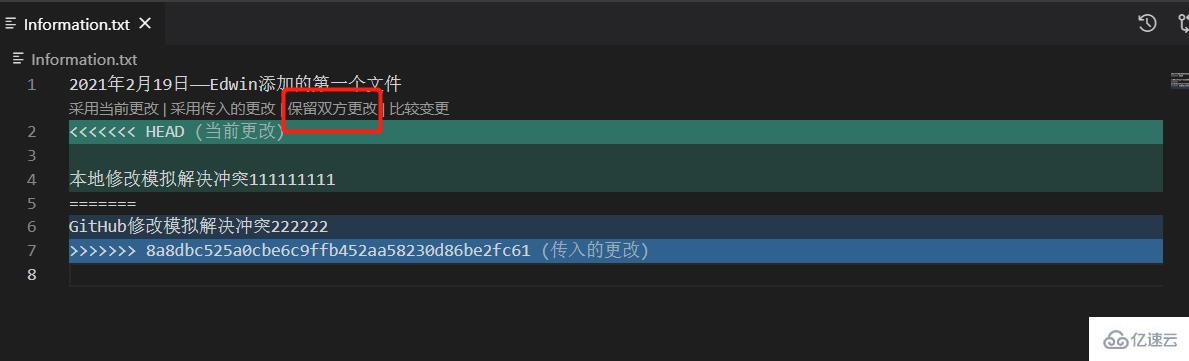
VS Code提供了四种智能合并的方式供给我们选择,我们可以按照实际情况进行代码冲突解决。当然也可以手动删除解决,不过要慎重,可能一不小心就把同事辛辛苦苦写了几天的代码给覆盖了哦,这里我选择了【保留双方更改】的方式进行冲突解决。



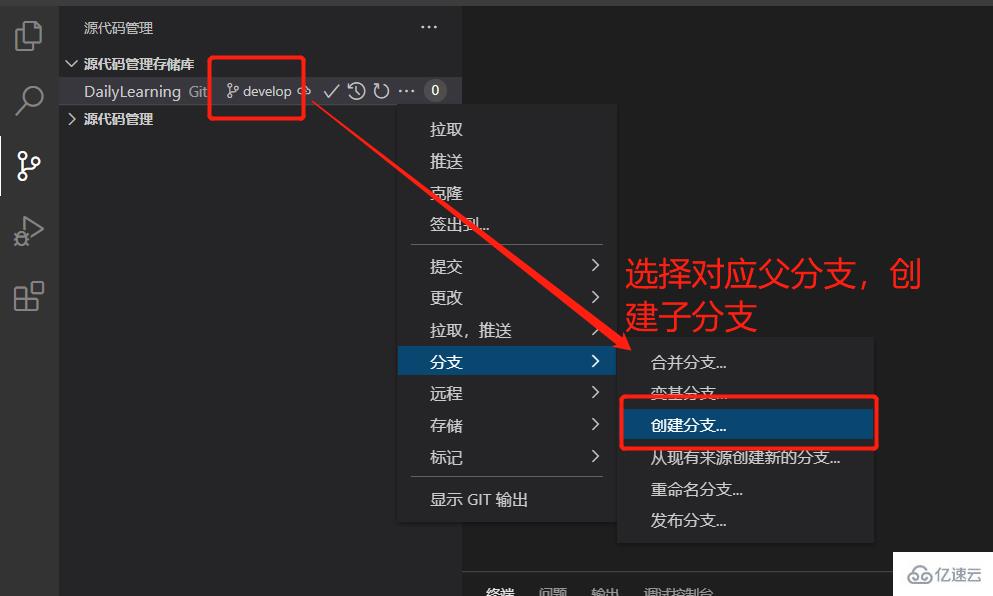
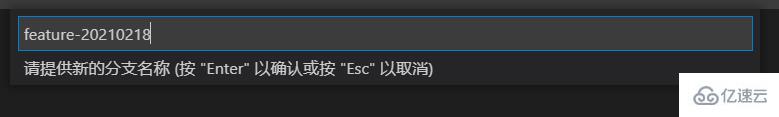
注意:我们这里为develop分支创建feature-20210218分支。




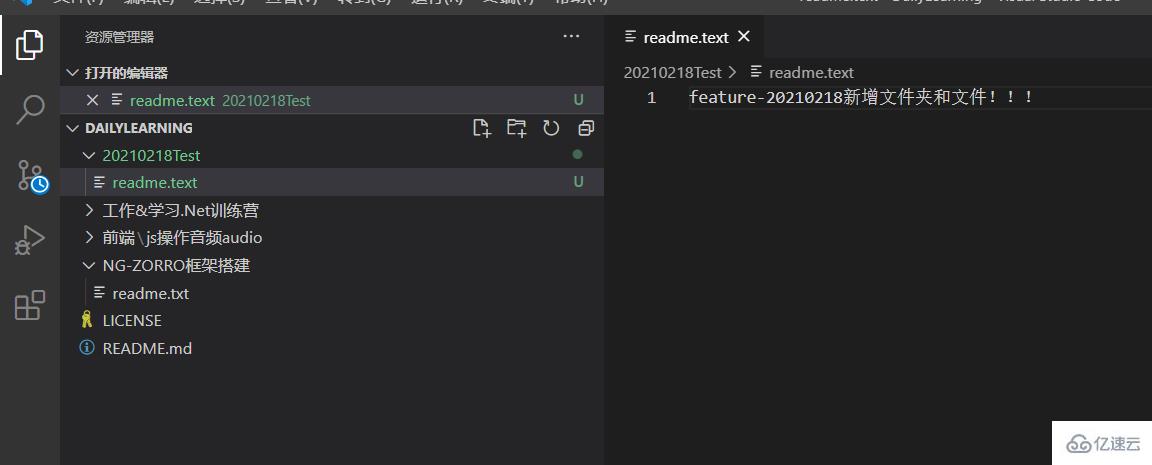
首先我们在feature-20210218子分支中创建一个文件夹和一个文本文件,然后将feature-20210218子分支合并到develop开发分支中合并提交到远程代码库。

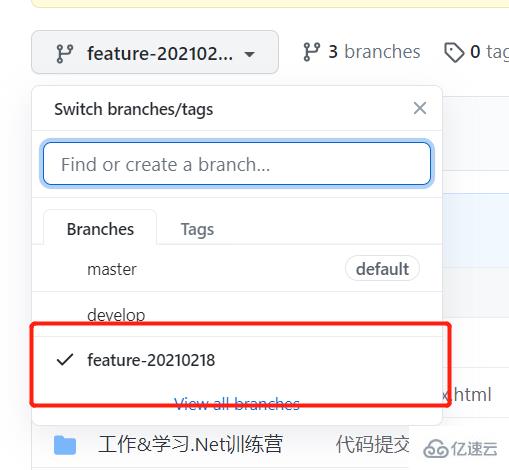
切换到feature-20210218分支:

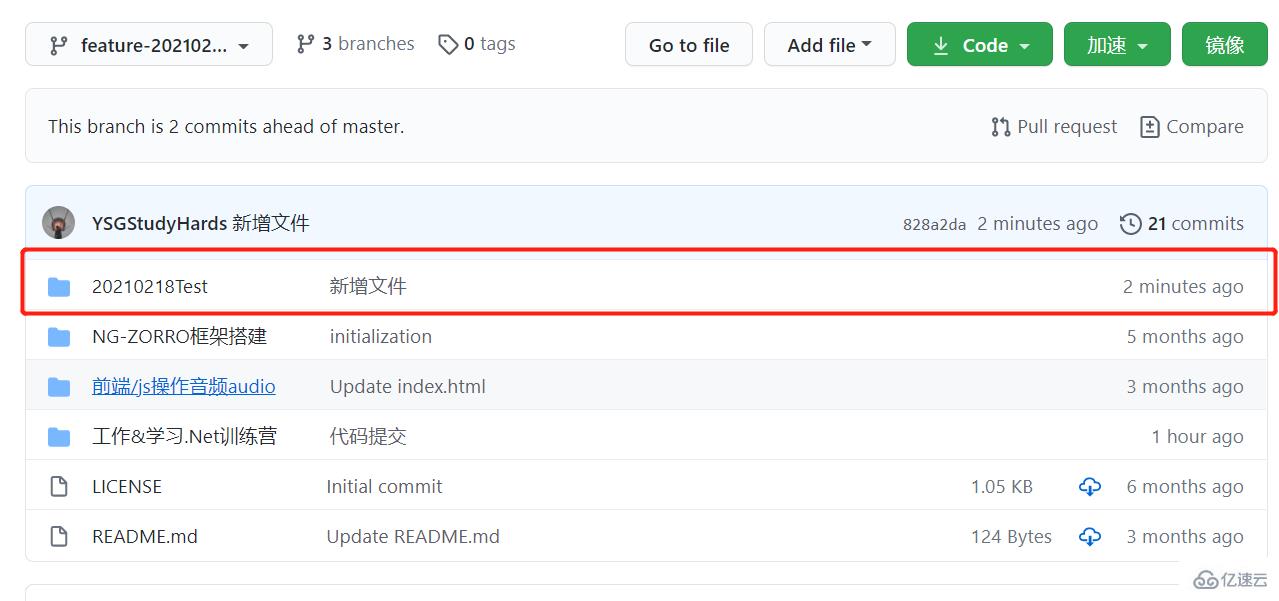
查看文件是否提交成功:

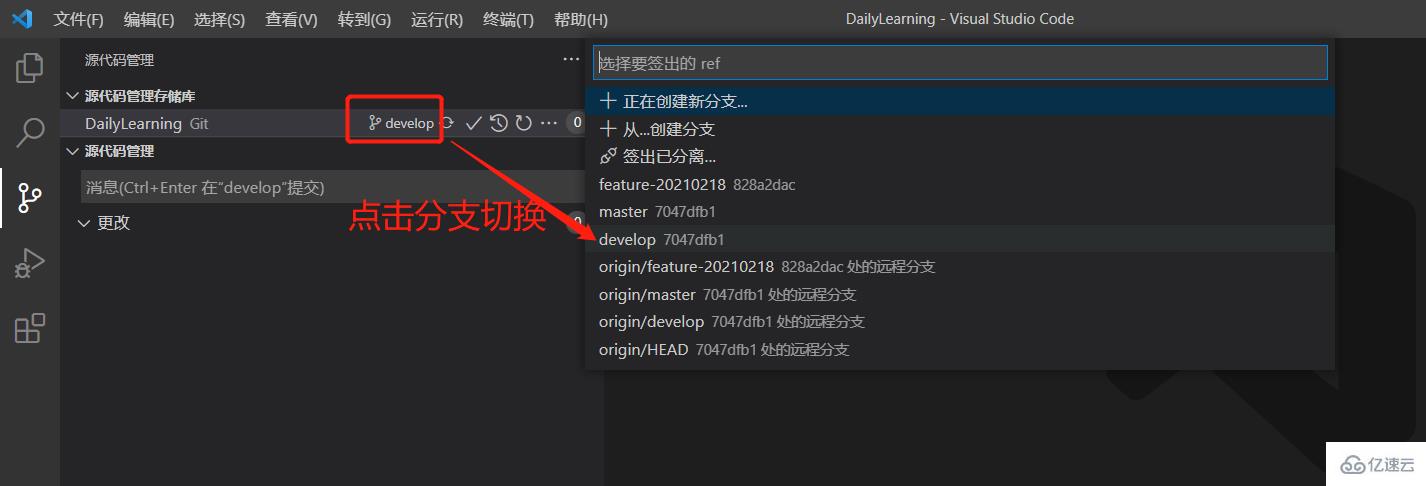
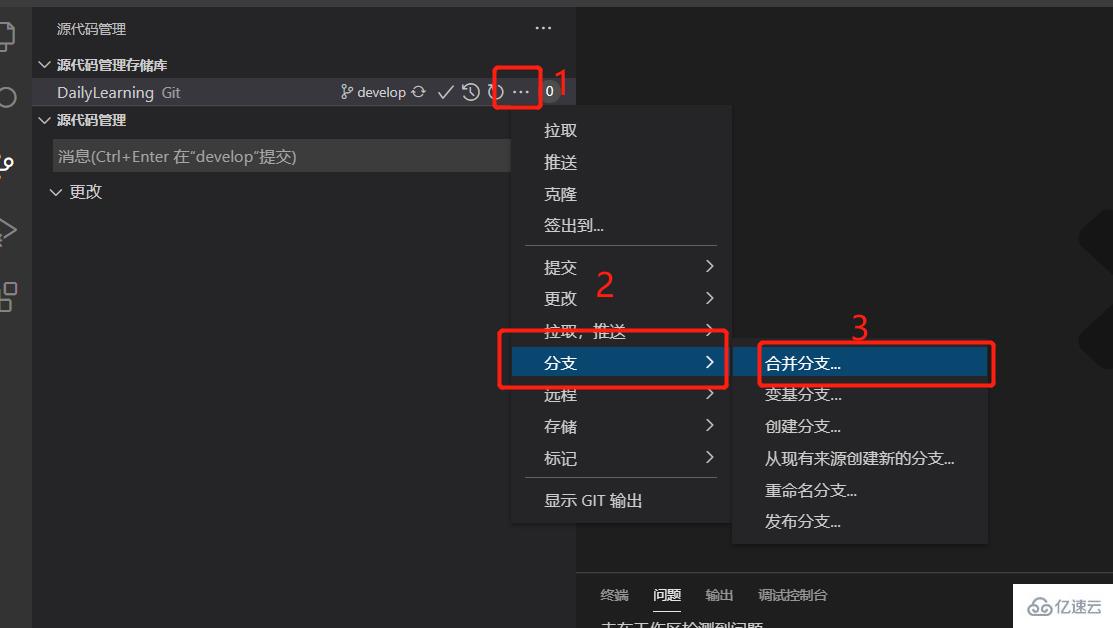
a.首先切换到develop分支中:

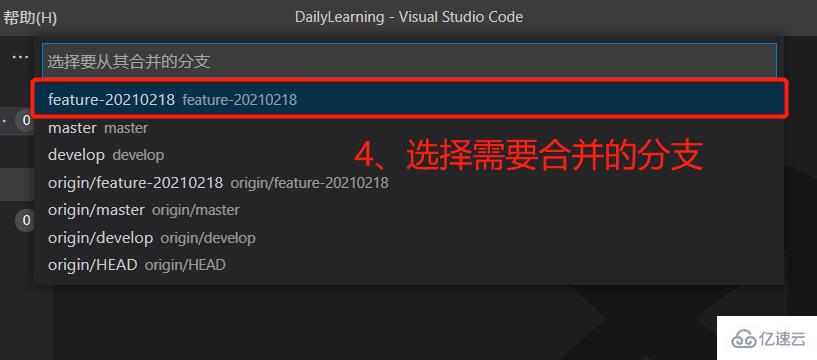
b.选择需要合并过来的分支:



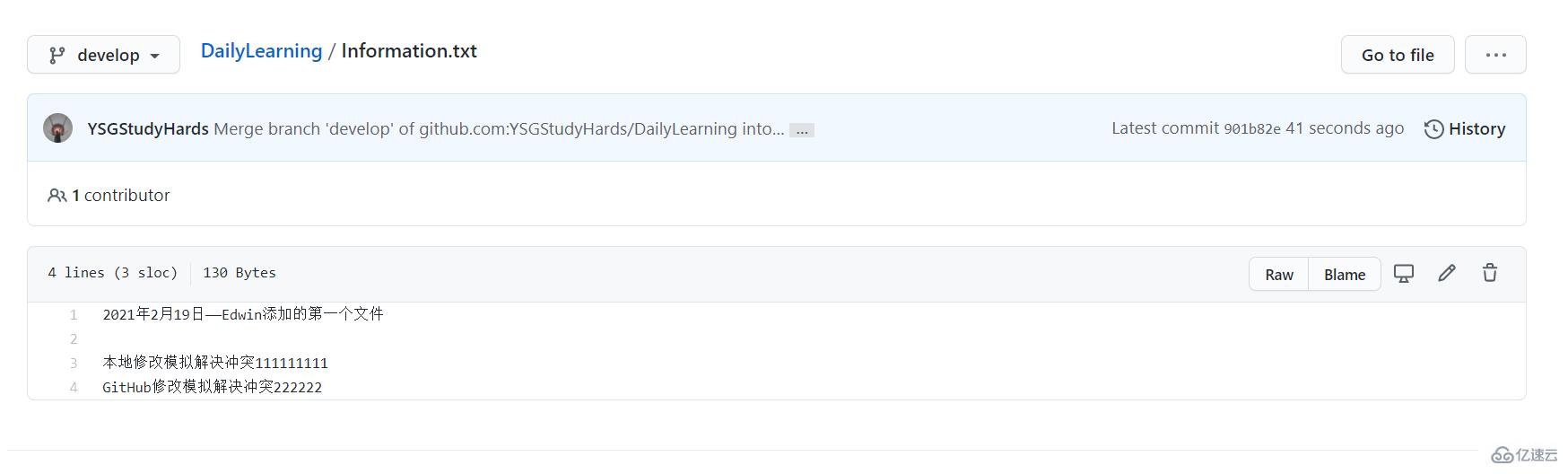
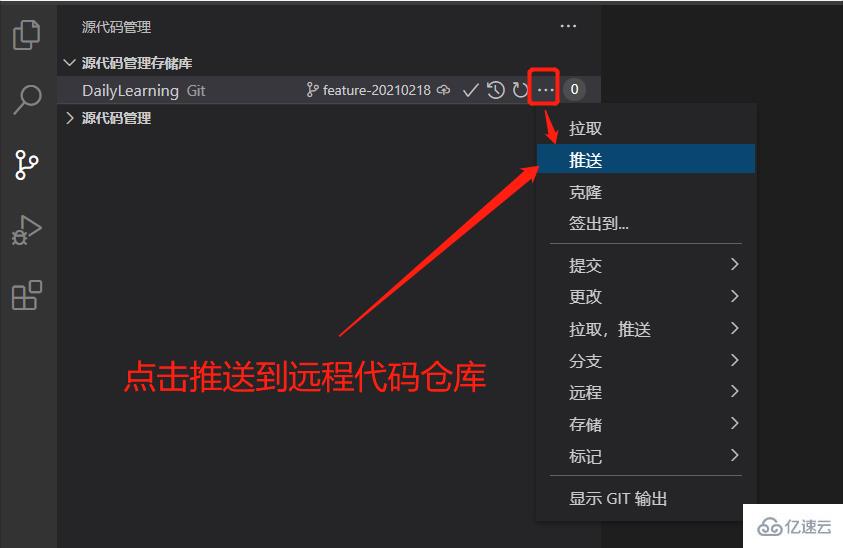
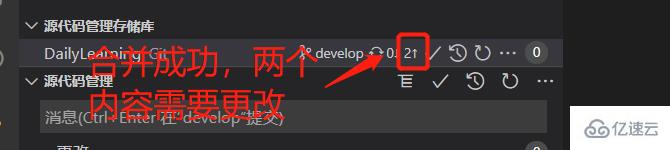
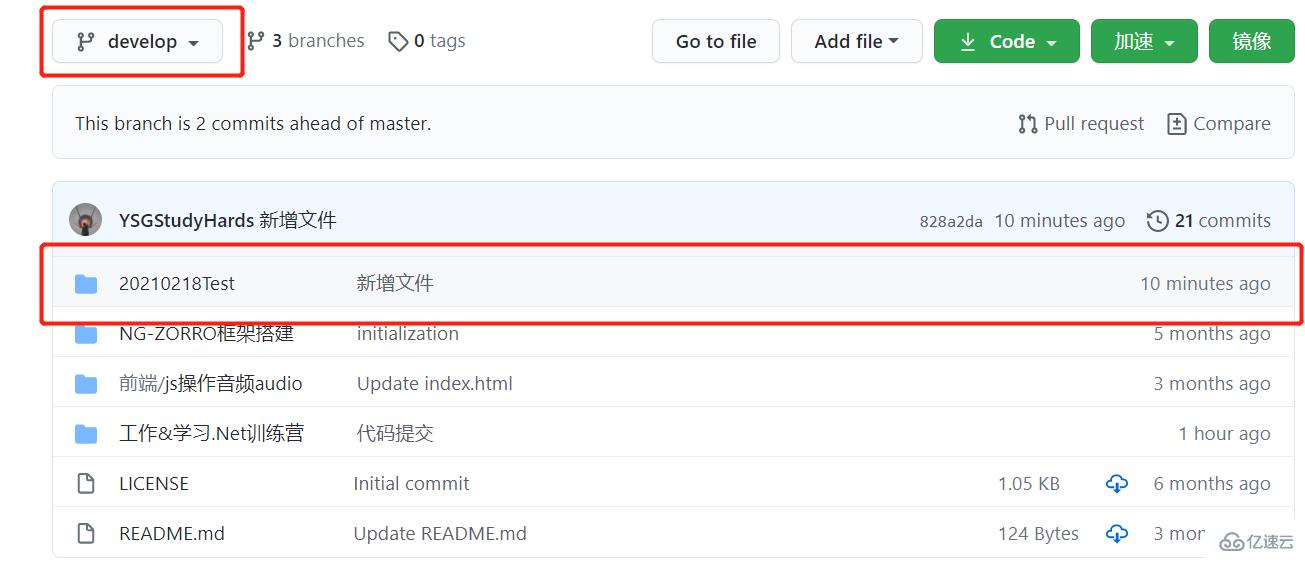
c.推送至远程仓库,查看合并是否成功:

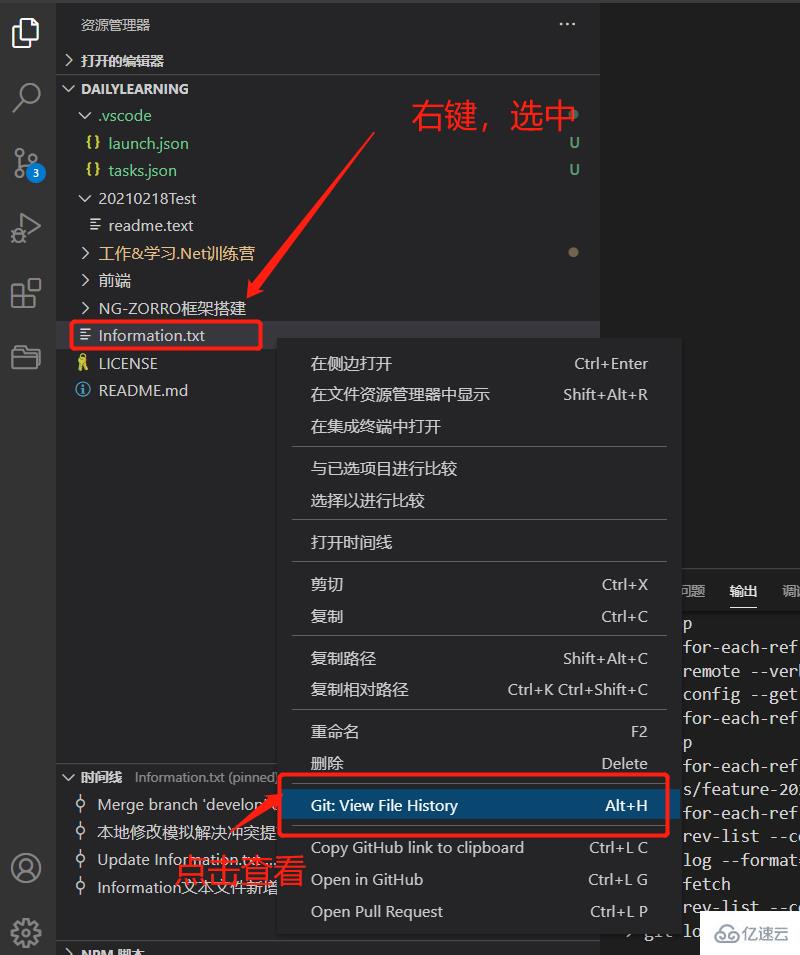
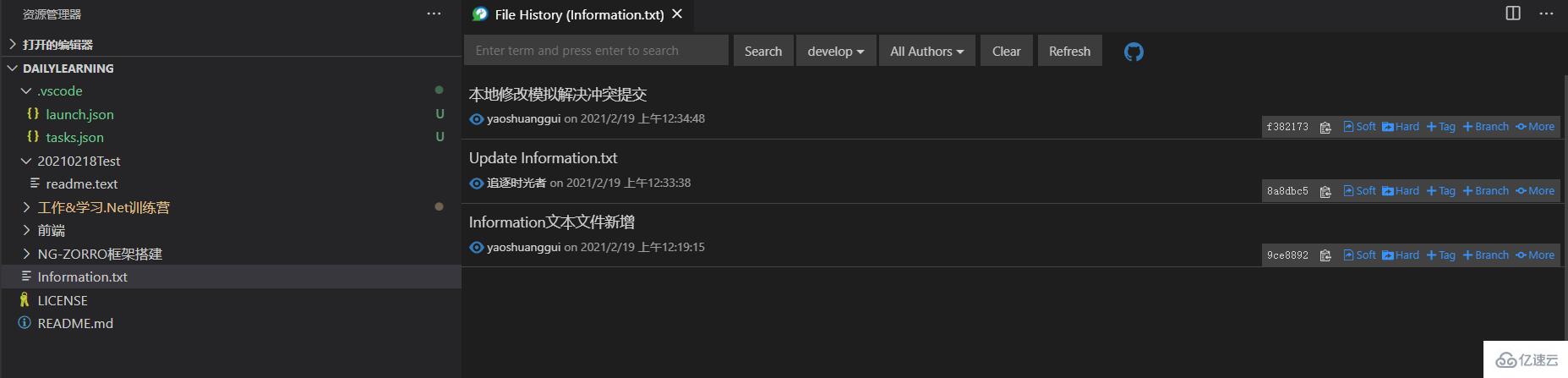
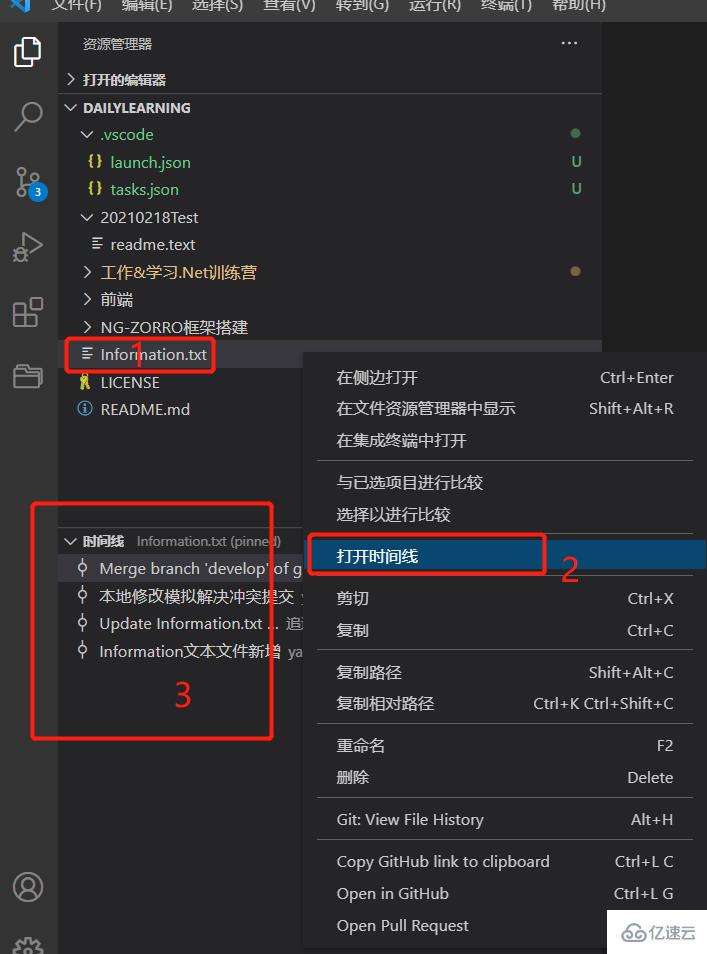
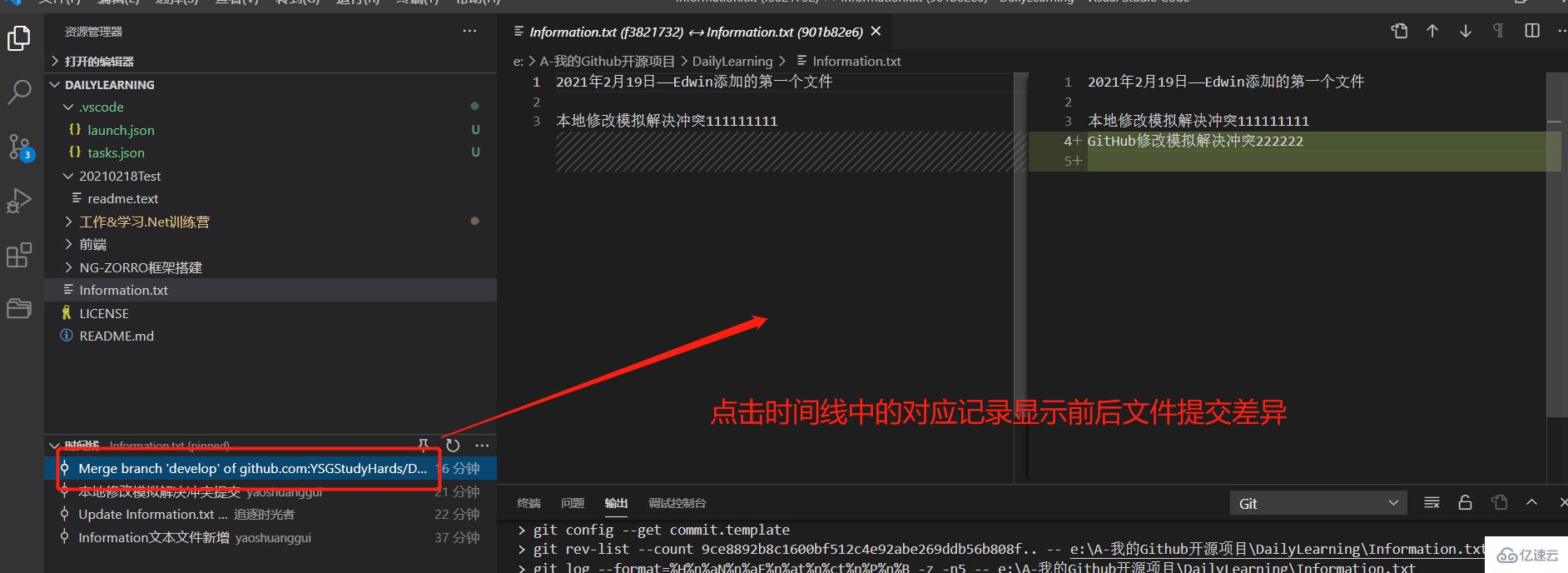
需要安装Git History拓展。





感谢你的阅读,希望你对“VSCode如何利用Git来可视化管理源代码”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。