您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了css控制图片宽度的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在css中,如果是img图片,可以使用width属性来控制图片宽度,例“img{width:100px;}”;如果是背景图片,则使用background-size属性来控制图片宽度,语法“background-size:宽度 高度;”。
1、使用img图片--使用width属性
<img> 标签定义 HTML 页面中的图像。而width属性设置元素的宽度。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.img2{
width: 200px;
}
</style>
</head>
<body>
<p>
原始尺寸:<img src="img/2.jpg">
</p>
<p>
修改后的尺寸:<img class="img2" src="img/2.jpg">
</p>
</body>
</html>效果图:

2、背景图片--使用background-size属性
background-size属性指定背景图片大小。
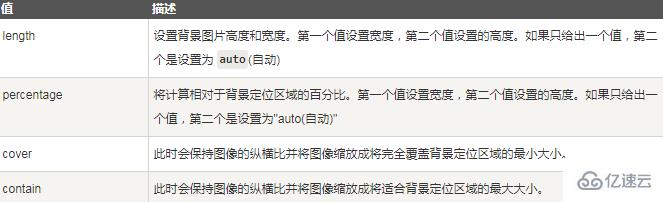
语法
background-size: length|percentage|cover|contain;

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: url(img/1.jpg);
background-size: 80px 60px;
background-repeat: no-repeat;
padding-top: 40px;
}
</style>
</head>
<body>
<br /><br />
<p>原始图片: <br />
<img src="img/1.jpg" alt="Flowers" width="224" height="162">
</p>
</body>
</html>效果图:

感谢你能够认真阅读完这篇文章,希望小编分享的“css控制图片宽度的方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。