您好,登录后才能下订单哦!
这篇文章主要为大家展示了css首行缩进的实现方法,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“css首行缩进的实现方法”这篇文章吧。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
css首行缩进的设置方法:首先新建一个html代码文件;然后给<div>设置一个class类;接着在<style>设置cont类的宽为400px;最后设置p标签的首行缩进为两个字符即可。
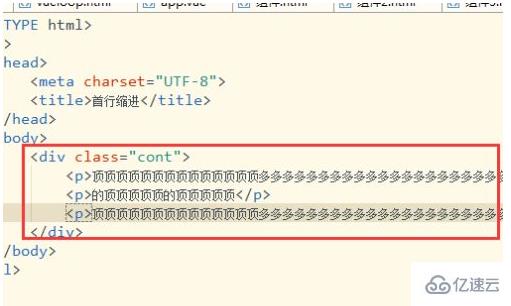
新建一个html代码文件,然后在这个html代码页面上创建一个<div>,同时给这个<div>设置一个class类;然后在这个<div>中创建几个<p>,并个<p>添加上内容。如图:
代码:
<div class="cont"> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> <p>的顶顶顶顶顶的顶顶顶顶顶</p> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> </div>

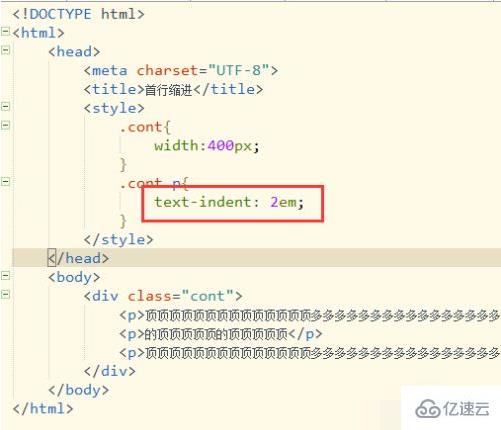
设置样式。在<title>标签后面新建一个<style>,在这个<style>设置cont类的宽为400px,然后设置p标签的首行缩进为两个字符。如图:
推荐:《css视频教程》
代码:
<style>
.cont{
width:400px;
}
.cont p{
text-indent: 2em;
}
</style>
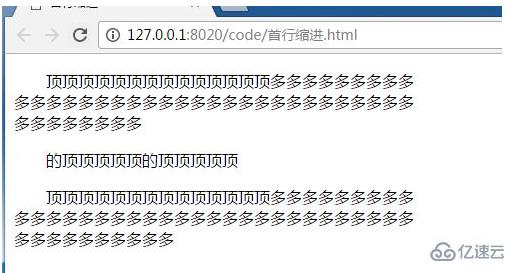
使用浏览器打开,即可看到首行缩进的效果。如图:

所有代码。直接复制所有代码,粘贴到新建html文件上,保存后使用浏览器打开即可看到所有效果。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.cont{
width:400px;
}
.cont p{
text-indent: 2em;
}
</style>
</head>
<body>
<div class="cont">
<p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p>
<p>的顶顶顶顶顶的顶顶顶顶顶</p>
<p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p>
</div>
</body>
</html>以上就是关于“css首行缩进的实现方法”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。