жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•еңЁDjangoеҗҺз«ҜдёӯжҹҘиҜўдёҖе®ҡж—¶й—ҙж®өеҶ…зҡ„ж•°жҚ®пјҹзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
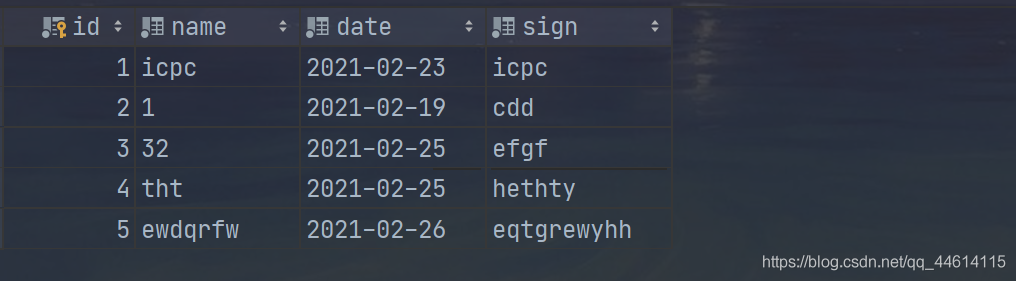
иҝҷйҮҢжҳҜдёҖдәӣз®ҖеҚ•зҡ„ж•°жҚ®йҮҚиҰҒзҡ„жҳҜdateпјҢжҲ‘们йңҖиҰҒж №жҚ®ж—ҘжңҹжқҘзӯӣйҖүиҝ”еӣһеҲ°еүҚз«ҜгҖӮ

models.py
class CountDownSign(models.Model): name = models.CharField(max_length=1000) date = models.DateField() sign = models.CharField(max_length=200)
serializers.py
иҝҷйҮҢеј•е…Ҙзҡ„жҳҜdrfжЎҶжһ¶пјҢдҪҶзӯӣйҖүжҹҘиҜўзҡ„жҖқи·Ҝе’ҢиҝҷдёӘжЎҶжһ¶жІЎжңүе…ізі»гҖӮ
class CountDownModelSerializer(serializers.ModelSerializer):
class Meta:
model = CountDownSign
fields = '__all__'
def create(self, validated_data):
return CountDownSign.objects.create(**validated_data)
def update(self, instance, validated_data):
instance.name = validated_data.get('name', instance.name)
instance.date = validated_data.get('date', instance.date)
instance.sign = validated_data.get('sign', instance.sign)
instance.save()
return instanceviews.py
дёәзӯӣйҖүжҹҘиҜўжҸҗдҫӣжҺҘеҸЈгҖӮжӢҝеҲ°еүҚз«Ҝдј йҖ’зҡ„иө·жӯўж—ҘжңҹгҖӮж ёеҝғд»Јз ҒеҰӮдёӢ
obj = models.CountDownSign.objects.filter(date__range=(start, end))
class CountDownViewSet(ModelViewSet):
parser_classes = [JSONParser, FormParser]
"""и§ҶеӣҫйӣҶ"""
queryset = models.CountDownSign.objects.all()
serializer_class = CountDownModelSerializer
# жҗңзҙў
search_fields = ('id', 'name', 'sign', 'date')
@action(methods=['post'], detail=False)
def getSE(self, request, *args, **kwargs):
start = request.data.get('start', None)
end = request.data.get('end', None)
if start and end:
obj = models.CountDownSign.objects.filter(date__range=(start, end))
if obj:
ser = CountDownModelSerializer(instance=obj, many=True)
print(ser.data)
return JsonResponse({
'code': '200',
'msg': 'иҺ·еҸ–ж•°жҚ®жҲҗеҠҹ',
'data': ser.data
})
else:
return JsonResponse({
'code': '1002',
'msg': 'иҺ·еҸ–еӨұиҙҘ',
})
else:
return Response(status=status.HTTP_204_NO_CONTENT)иҝҷйҮҢз®Җз•Ҙз»ҷеҮәз”ЁдәҺжҺҘ收иө·жӯўж—¶й—ҙзҡ„дёӨдёӘdate-pickerпјҢ并且з»ҷжҗңзҙўз»‘е®ҡдәӢ件гҖӮ
<div class="datePicker"> <div class="block" > <el-date-picker v-model="value1" type="datetime" value-format="yyyy-MM-dd" placeholder="иҜ·йҖүжӢ©йҖүжӢ©ејҖе§Ӣж—Ҙжңҹ"> </el-date-picker> </div> <div class="block" > <el-date-picker v-model="value2" type="datetime" value-format="yyyy-MM-dd" placeholder="иҜ·йҖүжӢ©жҲӘжӯўж—Ҙжңҹ"> </el-date-picker> </div> <el-button round @click="searchC">жҗңзҙў</el-button> </div>
data.js
е®һзҺ°зҡ„жҺҘеҸЈеҮҪж•°
export function searchCountDown(start, end) {
return request({
url: 'countDown/getSE/',
method: 'post',
data: {
start: start,
end: end
}
})
}зӮ№еҮ»дәӢ件зҡ„е®һзҺ°
еҲӨж–ӯиҫ“е…Ҙзҡ„еҗҲжі•жҖ§пјҢ并жҺҘеҸ—ж•°жҚ®иҝӣиЎҢж•°жҚ®з»‘е®ҡеұ•зӨә
searchC() {
console.log(this.value1);
console.log(this.value2);
if (this.value1 < this.value2) {
searchCountDown(this.value1, this.value2).then(res => {
console.log(res.data);
this.searchRes = res.data;
})
} else {
this.$message.error("ж—¶й—ҙиҢғеӣҙеҮәй”ҷ");
}
},ж•°жҚ®еұ•зӨә
<div class="article">
<ul>
<li v-for="(item,index) in searchRes">
<div class="ui grid" >
<div class="four wide column"><span>{{ item.name }}</span></div>
<div class="four wide column"><span>{{ item.date }}</span></div>
<div class="four wide column"><span>{{ item.sign }}</span></div>
<div class="four wide column">
<el-button type="danger" icon="el-icon-delete" circle @click="deleteC(item.id)"></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
</div>
</div>
<div class="ui divider"></div>
</li>
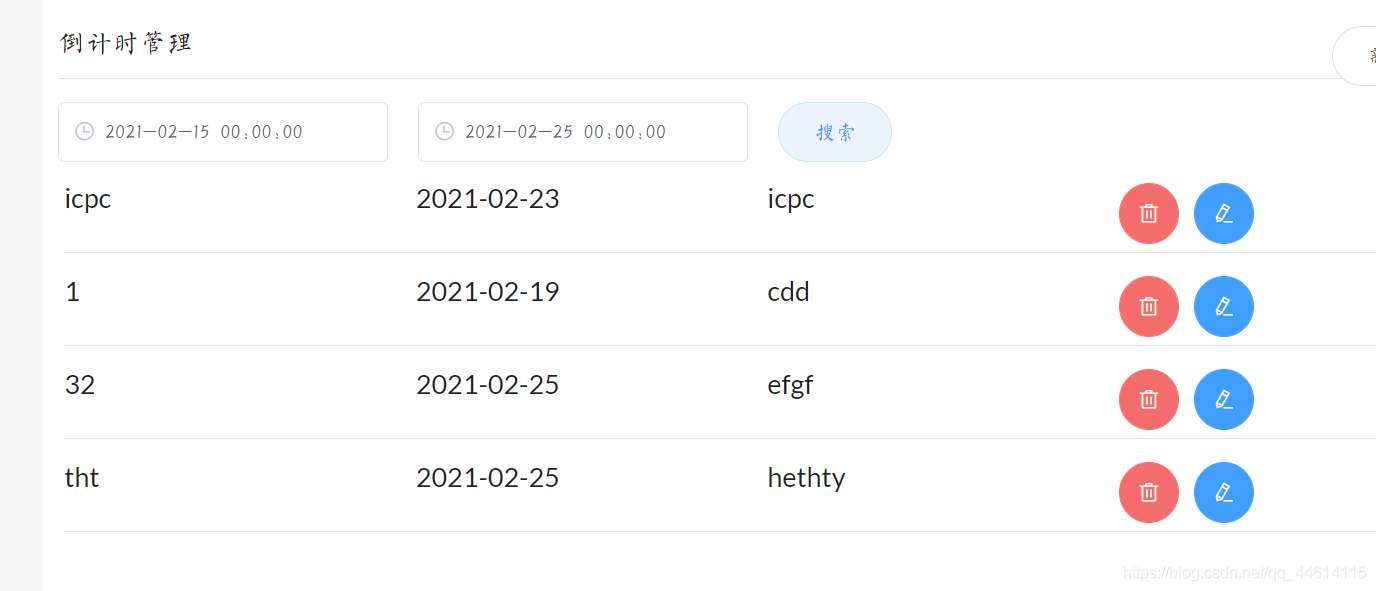
</ul>иҝҗиЎҢз»“жһң
еҸҜд»ҘзңӢеҲ°иҝ”еӣһзҡ„ж•°жҚ®еқҮжҳҜеңЁж—¶й—ҙиҢғеӣҙеҶ…пјҢиҝҷйҮҢзҡ„2жңҲ25еҸ·йӣ¶ж—¶е…¶е®һиҝ”еӣһзҡ„ж•°жҚ®жҳҜ2жңҲ5еҸ·пјҢеӣ дёәиҝӣиЎҢдәҶж•°жҚ®ж јејҸеҢ–пјҢжүҖд»Ҙ25еҸ·зҡ„ж•°жҚ®д№ҹиў«иҝ”еӣһдәҶгҖӮ

зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎеҰӮдҪ•еңЁDjangoеҗҺз«ҜдёӯжҹҘиҜўдёҖе®ҡж—¶й—ҙж®өеҶ…зҡ„ж•°жҚ®зҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ