您好,登录后才能下订单哦!
这篇“css阴影边框的设置方法”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“css阴影边框的设置方法”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
css阴影边框的设置方法:首先新建一个html文件;然后在这个html文件上创建两个【<div>】用来设置阴影边框;最后这两个div添加样式类为in、out。
css阴影边框的设置方法:
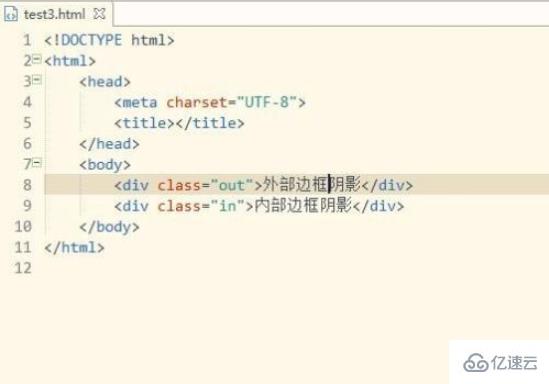
1、打开前端开发工具,新建一个html文件,然后在这个html文件上创建两个<div>用来设置阴影边框,最后这两个div添加样式类为: in、out。如图:
代码:
<div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div>

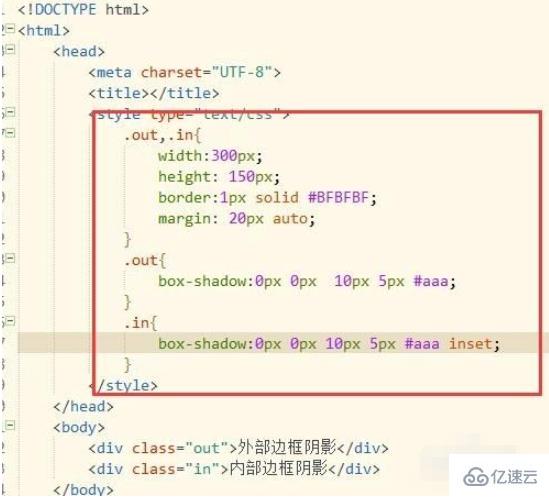
2、设置边框阴影。对这两个的样式类设置大小,宽高,最后使用box-shadow设置阴影边框。如图:
css代码:
<style type="text/css">
.out,.in{
width:300px;
height: 150px;
border:1px solid #BFBFBF;
margin: 20px auto;
}
.out{
box-shadow:0px 0px 10px 5px #aaa;
}
.in{
box-shadow:0px 0px 10px 5px #aaa inset;
}
</style>
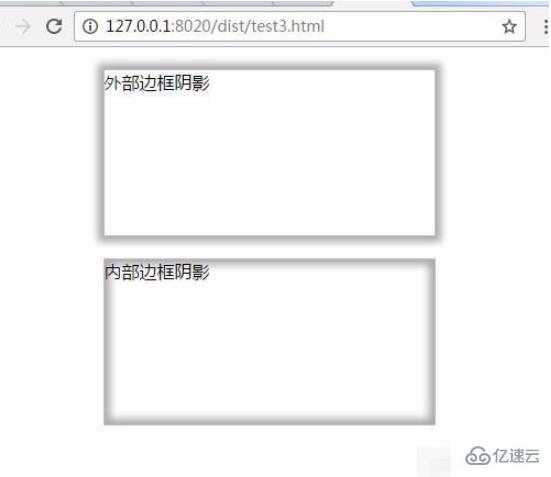
3、保存html文件后使用浏览器打开即可看到效果。如图:

4、所有代码。可以直接复制所有代码到新建的html文件上,粘贴保存后使用浏览器打开即可看到效果。
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.out,.in{
width:300px;
height: 150px;
border:1px solid #BFBFBF;
margin: 20px auto;
}
.out{
box-shadow:0px 0px 10px 5px #aaa;
}
.in{
box-shadow:0px 0px 10px 5px #aaa inset;
}
</style>
</head>
<body>
<div class="out">外部边框阴影</div>
<div class="in">内部边框阴影</div>
</body>
</html>感谢你的阅读,希望你对“css阴影边框的设置方法”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。