您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下css中如何设置英文单词之间的间距,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
css中设置英文单词之间间距的属性是word-spacing。word-spacing属性可以增加或减少字与字之间的空白,如【p{word-spacing:30px;}】。
css中有一个word-spacing属性,该属性可以用来设置单词之间的间距。
属性介绍:
word-spacing属性增加或减少字与字之间的空白。
属性值:
normal 默认。定义单词间的标准空间。
length 定义单词间的固定空间。
inherit 规定应该从父元素继承 word-spacing 属性的值。
具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p
{
word-spacing:30px;
}
</style>
</head>
<body>
<p>
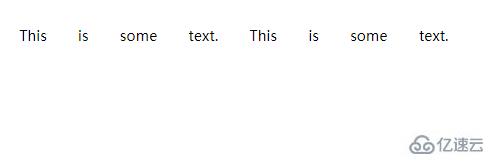
This is some text. This is some text.
</p>
</body>
</html>运行结果:

看完了这篇文章,相信你对“css中如何设置英文单词之间的间距”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。