您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍html设置底部边框的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
html设置底部边框的方法:首先设置一个div,并把它的class设置为demo;然后设置div的样式,并用【box-shadow】属性加入阴影效果。
html设置底部边框的方法:
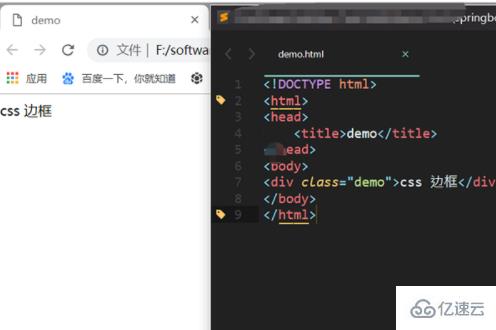
1、首先新建一个html文件,输入基本的内容,这里设置一个div,并把它的class设置为demo,用浏览器打开看看默认的效果:

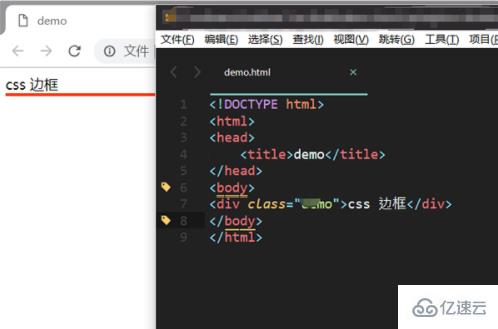
2、设置div的样式,这里给div300px的宽度。用border-bottom属性,设置底框为3像素,用实线框,颜色偏红色,设置完成后保存查看效果:

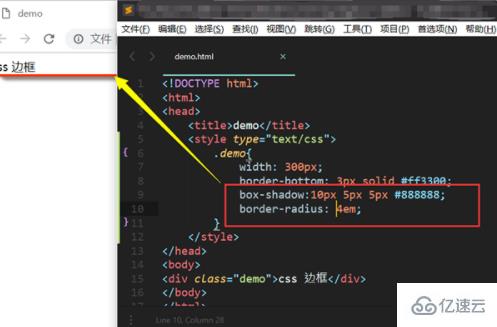
3、继续对边框美化,用box-shadow属性加入阴影效果,4个数值分别为垂直阴影,水平阴影,阴影尺寸,阴影颜色;设置阴影圆角为4em,最后按下crtl+s保存,在左边的浏览器就可以看见边框新的效果了:

以上是“html设置底部边框的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。