您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关如何利用Docker搭建本地https环境,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
什么是 https
我们都知道 web app 的运行都是建立在网络应用层 http 协议的,http 协议能够进行客户端和服务器之间的请求和返回。但是这个过程是明文传输的,当请求被抓包后传输内容很容易被篡改,这对用户的安全性来说是极其严重的威胁。pwa 应用出于安全性的考虑要求项目必须部署在 https 环境。
那么 https 是什么呢?
https 是将 http 置于 ssl/tls 之上,其效果是加密 http 流量( traffic ),包括请求的 url、结果页面、cookies、媒体资源和其他通过 http 传输的内容。企图干扰 https 连接的人既无法监听流量,也无法更改其内容。除了加密,远程服务器的身份也要进行验证:毕竟,如果你无法确定连接的另一端是谁,加密连接也就没什么意义了。这些措施将使拦截流量变得极其困难。虽然攻击者仍有可能知道用户正在访问哪个网站,但他所能知道的也就仅限于此了。
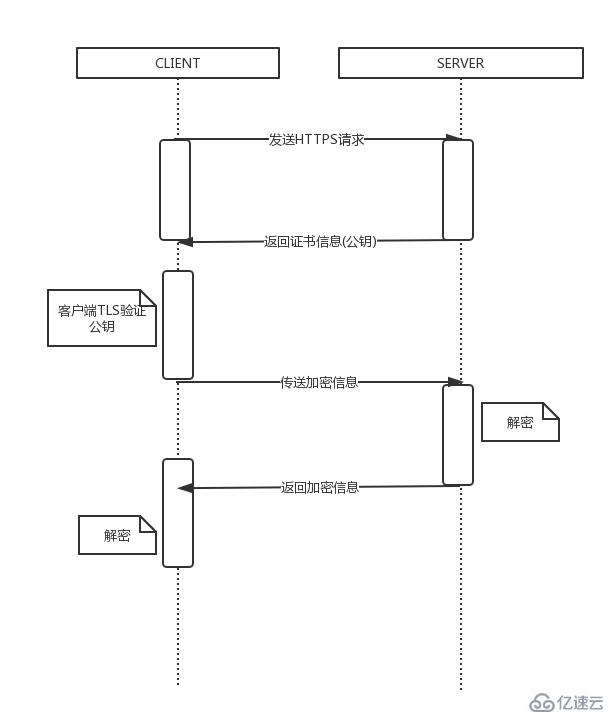
https请求流程图

本文将利用docker & docker-compose 搭建本地 https 环境,下面话不多说了,来一起看看详细的介绍吧。
工具:
acme#sh (生成免费证书)
docker & docker-compose
ihost (可以手动修改 hosts 文件)
配置文件:
docker-compose.dev.yml
?
1
2
3
4
5 | # 启动 egg.jsyarn dev# 启动 nginxdocker-compose -f docker-compose.dev.yml up |
打开 chrome 可以看到旁边绿色的锁了,大功告成。

关于“如何利用Docker搭建本地https环境”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
原文链接:https://zhuanlan.zhihu.com/p/36201147
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。