您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章为大家展示了利用JavaScript怎么对购物车中商品的总价进行计算,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
Java的特点有哪些 1.Java语言作为静态面向对象编程语言的代表,实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。 2.Java具有简单性、面向对象、分布式、安全性、平台独立与可移植性、动态性等特点。 3.使用Java可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式系统应用程序等。
具体代码:
<script type="text/javascript">
// 总价变量
var sum = 0;
// 商品对象
function Goods(name,price,amount){
this.name = name;
this.price = price;
this.amount = amount;
// this.add = fun();
}
// 定义声明商品实例
var goods1 = new Goods("钢笔",100,1);
var goods2 = new Goods("纸巾",10,1);
var goods3 = new Goods("练习册",100,2);
// 创建函数进行总价计算
function totalPrice(){
// 将对象放入数组
var arr = new Array(goods1,goods2,goods3);
// 通过遍历将各个商品价格进行相加
for(var i in arr){
sum = sum + (arr[i].price * arr[i].amount);
};
console.log(sum);
};
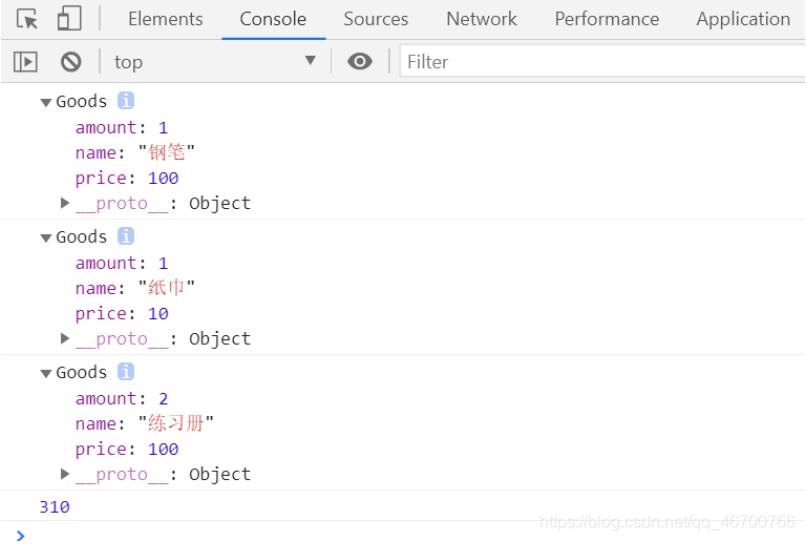
console.log(goods1);
console.log(goods2);
console.log(goods3);
totalPrice();
</script>运行结果:

上述内容就是利用JavaScript怎么对购物车中商品的总价进行计算,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。