您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
第一步:创建一个画布
第二步:创建颜色
第三步:准备字符
第四步:往 画布上写字符
第五步:画干扰线(点)
第六步:输出格式
第七步:输出图片
第八步:销毁资源
<?php
verify();
function verify($width = 100 , $height = 40 , $num = 5 , $type = 3 ){
//1 创建画布
$image = imagecreatetruecolor($width , $height);
//2 创建颜色 //因为后边总是用,所以写了两个函数,分别是lightColor(浅颜色)、deepColor(深颜色)
//3 创建字符 //这里是自己选择的类型,1 就是纯数字,2 就是纯小字母, 3 就是数字大小写字母的混合
switch($type){
case 1:
//定义字符串
$str = "0123456789";
//打乱字符串
$strNew = str_shuffle($str);
//截取$num个
$string = substr($strNew , 0 , $num);
break;
case 2:
//定义字符
$arr = range('a' , 'z');
//打乱字符串数组
shuffle($arr);
//截取
$tmp = array_slice($arr , 0 , $num);
//连成字符串
$string = join('' , $tmp);
break;
case 3:
$str = "23456789abcdefghjklmnpqrstuvwxyzABCDEFGHIJKLMNPQRSTUVWXYZ";
$string = substr(str_shuffle($str) , 0 , $num);
break;
}
//给背景填充浅颜色 //背景颜色太深的话验证码就看不清了
imagefilledrectangle($image , 0 , 0 , $width , $height , lightColor($image));
//4 往画布上写入字符
for($i = 0; $i<$num; $i++) { //因为我们设定的是输出5 个字符,所以$i是小于的$num
//floor是取整,$width / $num 把宽度分了$num块地,*$i是一个字符占一块地,以免全都堆在一块看不出来
$x = floor($width / $num) * $i;
$y = mt_rand(10 , $height - 20);
imagechar ($image , 5 , $x , $y , $string[$i] , deepColor($image));
}
//5 画干扰线、点
//干扰线
for($i = 0; $i<$num; $i++) {
imagearc ($image , mt_rand(10 , $width) , mt_rand(10 , $height) , mt_rand(10 , $width) , mt_rand(10 , $height) , mt_rand(0 , 10) , mt_rand(0 , 270) , deepColor($image));
}
//干扰点
for( $i = 0; $i<50; $i++) {
imagesetpixel($image , mt_rand(0 , $width) , mt_rand(0 , $height) , deepColor($image));
}
ob_clean();//擦除缓冲区
//6 告诉浏览器输出格式:png
header("Content-type: image/png");
//7 输出图片
imagepng($image);
//8 销毁
imagedestroy($image);
return $string;
//echo $string;
}
//设置深浅颜色
function lightColor ($image) {
return imagecolorallocate($image , mt_rand(120 , 255) , mt_rand(120 , 255) , mt_rand(120 , 255));
}
function deepColor ($image) {
return imagecolorallocate($image , mt_rand(0 , 120) , mt_rand(0 , 120) , mt_rand(0 , 120));
}
?>特别说明:
ob_clean();//擦除缓冲区
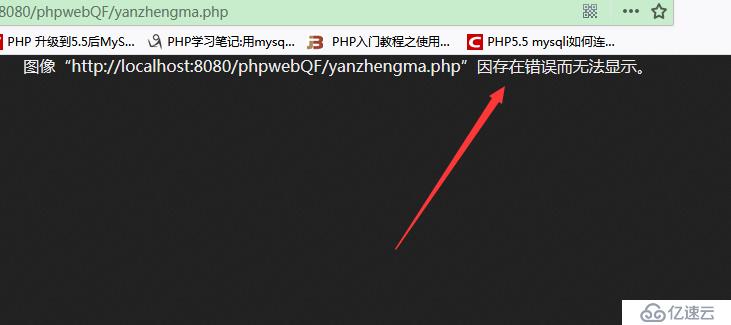
之前是没有加上这个的,结果就告诉我“因存在错误而无法显示”,如下图:

不过幸运的是,在百度上找到答案了:https://blog.csdn.net/ghbfgb/article/details/50845075。加上之后,就很轻易的解决了这个问题,现在的效果是这样的:

好了。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。